小白初学HTML
本周学习HTML,我自己通过学习,可以自己制作一些简单的网页了,此期间我只学到表单提交这一块内容,以及几个简单的CSS语句。
HTML简介
HTML是互联网上应用最广泛的标记语言。HTML文件就是普通文本+HTML标记,而不同的HTML标记能表示不同的效果。现在学习的网页制作就是通过学习HTML来实现的。
HTML标签
HTML标签是由尖括号包围的关键词,并且标签都是成对出现的,标签对中的第一个标签是开始标签,第二个标签是结束标签,如<html>...</html>开始和结束标签也可以叫做开放标签和闭合标签。
HTML标签有文本标签、图片标签、表格标签,地区标签…
文本标签
这里我举出几个常用的文本标签如下:换行标签<br>、空格标签 、将标签里的内容加粗<strong>...</strong>、将内容变成斜体<em>...</em>、在标签的文字上加一条横线<del>...</del>如“删除此条内容”…
2.图片标签:
图片类型:
jpg:有损压缩,且影响画质,图片较小。
png:无损压缩,不影响画质,但图片较大。
gif:动图。
下面,我举一个实例:
<img src="xiaohuangren.jpg" alt="小黄人">
<img src="nezha.png" alt="哪吒">
<img src="dongtu.gif" alt="动图">
显示结果如下:

图片方式:
1.网络图片:将图片链接直接放进去,如:
<img src="图片网址" alt="描述">
2.本地图片:
*绝对路径:从盘符算起的路径。
*相对路径:从当前路径算起的路径。
简单的办法就是将图片跟HTML网页放在同一个文件夹里。
超链接
如下:
<a href="http://www.mi.com">超链接</a>
herf 是HTML一种属性。下面会说到。
按照这个例子,在网页中通过鼠标点击 **“超链接”**就会跳转到小米的官网。
HTML属性
属性为HTML元素提供附加信息。
HTML标签可以拥有属性,且属性总是以名称/值对的形式出现,比如:name="value"。
属性总是在HTML元素的开始标签中规定。
属性实例:
属性例子1
<h1 align="center">...</h1> 拥有关于对齐方式的附加信息
属性例子2
<body bgcolor="red">...</body> 拥有关于背景颜色的附加信息
列表
1.无序列表 <ul>
2.有序列表 <ol>
3.自定义列表 <dl>
HTML表格
表格形式:
<table>
<!--若干 行-->
<tr>
<!--若干个 单元格-->
<th>...</th> <!--标题-->
</tr> <!--注意:表格是一行一行来完成的。-->
</table>
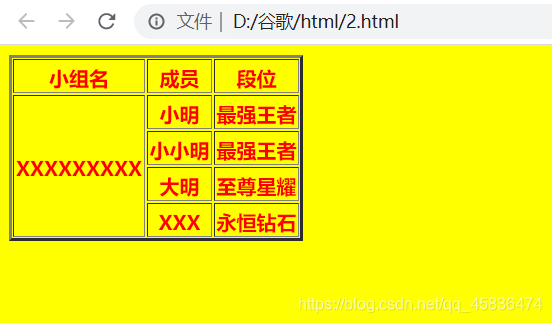
这里还是举个实例:
<table border="2">
<tr>
<th style="color: red">小组名</th>
<th style="color: red">成员</th>
<th style="color: red">段位</th>
</tr>
<tr>
<th rowspan="4" style="color: red">XXXXXXXXX</th>
<th style="color: red">小明</th>
<th style="color: red">最强王者</th>
</tr>
<tr>
<th style="color: red">小小明</th>
<th style="color: red">最强王者</th>
</tr>
<tr>
<th style="color: red">大明</th>
<th style="color: red">至尊星耀</th>
</tr>
<tr>
<th style="color: red">XXX</th>
<th style="color: red">永恒钻石</th>
</tr>
</table>
border是表格的一种属性。
页面显示为:

表单
<form>...</form>
收集用户输入,发送或提交给服务器
·输入:内容
文本:1.普通文本, 2.密码文本(输入后看不到数字,只能看见星号。)
单选框 : input标签 radio属性
多选框 : input标签 checkbox属性
下拉框 : select标签
地区标签: <option>...</option>
提交: 提交按钮,说到提交按钮,就提一下http吧
http: 叫做超文本传输协议,浏览器和服务器的通讯协议。
http的一种模式:请求—应答
两种请求 GET POST 常见的;
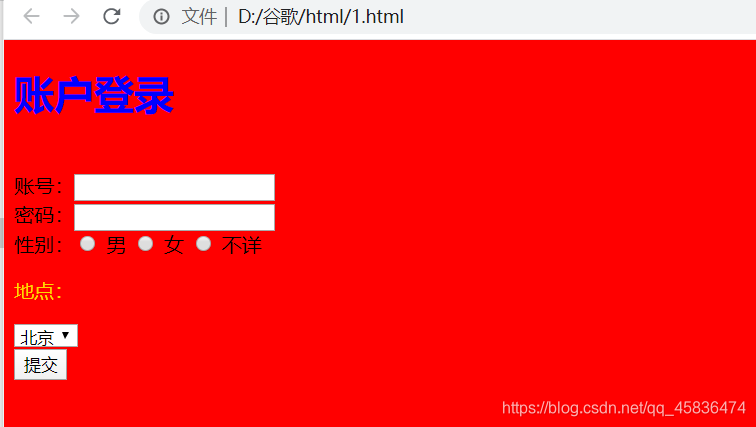
我也做了一个简单的表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body style="background: red">
<form action="">
<h1 style="color: blue">账户登录</h1><br>
账号:<input type="text" name="user"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女
<input type="radio" name="sex"> 不详
<br>
<p style="color: gold">所在地:</p>
<select name="city">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select><br>
<input type="submit">
</form>
</body>
</html>
网页是这样的

css
CSS层叠样式表(Cascading Style Sheets),是一种样式表语言,用来描述HTML。CSS描述了在屏幕、纸质、音频等其他媒体上的元素应该如何被渲染放置的问题。
CSS同意通过下面几种方式添加到HTML中:
1.内联样式:在HTML元素中使用“style”属性。是在开始标签中添加“style”属性。可以添加多种属性。这种样式比较常见。
2.内部样式表:在HTML文档头部<head>区域使用style元素,来包含CSS。
样式1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式1</title>
<style>
div {
color: red; width: 100px; height: 100px;
}
</style>
</head>
<body>
<div>大西瓜1</div>
<div style="color: red; width: 100px;height: 100px;">大西瓜2</div>
</body>
</html>
再看页面:

这就是两种不同的插入方法,结果是一样的。
对单个使用,推荐使用第一类方法,而对多个使用推荐第二类,比较省时省力。
3.外部引用:在外部再创建一个CSS文件,插入HTML中。
话不多说,看样例。
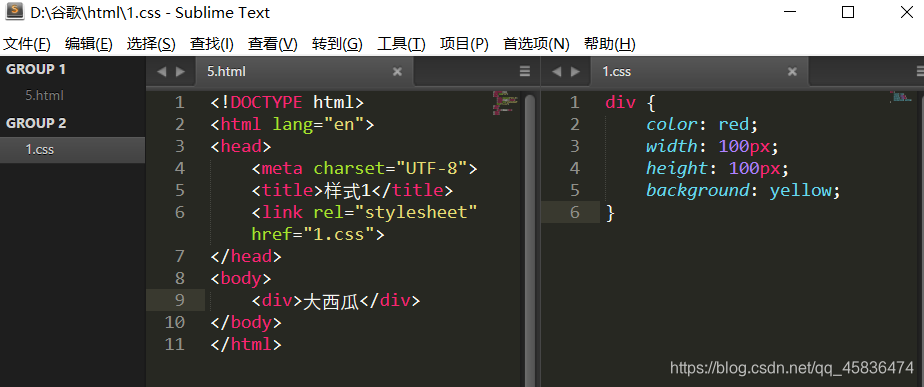
样例2:

这里为了看的方便,分屏打开两个文件。

注意:两个文件都必须先保存下来再打开才会成功看到想要的效果。


