Web基础与HTTP协议
一、DNS与域名
1. DNS
DNS(Domain Nname System 域名系统)
分布式
层次性
2. 域名
域名存在的意义:
IP地址不易记忆
早期使用Hosts文件解析域名:
主机名称重复
主机维护困难
域名空间结构:
根域
顶级域
二级域
主机名
域名注册:
域名注册是lnternet中用于解决地址对应问题的一种方法
遵循先申请先注册原则
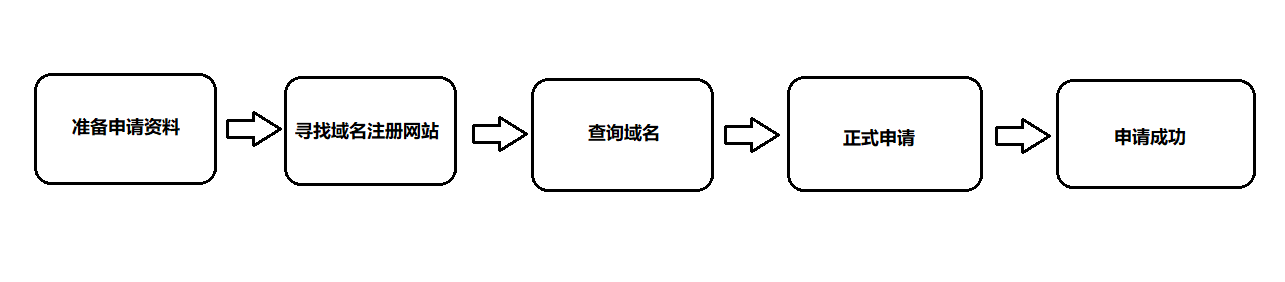
域名注册步骤

南京域名解析服务器地址:218.2.135.1
域名生效顺序:
/etc/hosts、网卡配置文件、/etc/resolv.conf
3. 域名小结
网络通信基于 TCP/IP 协议,每台计算机都有一个唯一的 IP 地址来标识其在网络上的位置,同时还有一个 MAC 地址来标识其在物理层上的位置。为了保证 IP 地址的唯一性,网络协议规定了一套 IP 地址分配方案,并要求用户协议向专门机构申请注册才能获得可用的 IP 地址。
然而,由于 IP 地址是由 32 位二进制数字组成,非常难以记忆和使用,因此发展出了符号化地址来替代 IP 地址进行网络通信。其中,域名地址系统是一种基于符号化地址的解决方案,它将易于记忆的域名与对应的 IP 地址进行关联,使得用户可以通过域名来访问网站或者发送电子邮件等操作,而无需记忆复杂的 IP 地址。
因此,域名系统是一种便于人们使用互联网的重要工具,它通过将易于记忆的域名与 IP 地址进行关联,可以使用户更加方便地进行网络通信和使用互联网资源。
扩展面试点:
阿里云域名怎么申请
申请查询重名给钱20-60块备案(阿里云)拍照(负责人拍照人)10-20天申请之后就可以解析和用但是如果有问题会被封
二、HTML 文档
1. 网页的概念
① 网页
纯文本格式文件
编写语言为HTML
在用户的浏览器中被 “翻译” 成网页形式显示出来
② 网站
由一个一个网页构成的,是多个网页的结合体
③ 主页
打开网站的第一个网页
④ 域名
浏览网页时输入的网址
⑤ HTTP/HTTPS
用来传输网页的通信协议(是否加密),一种
⑥ URL
是一种万维网寻址系统
⑥ HTML
用来编写网页的超文本标记语言
⑦ 超链接
超链接是将网站中的不同网页链接起来的功能
⑧ 发布
将制作好的网页上传到服务器提供用户访问的过程
2. HTML 概述
HTML超文本标记语言(Hyper Text Markup Language)
可以理解为:网页的“源码”
浏览器
解释和执行HTML源码的工具
HTML文档结构
HTML网页
头部部分
标题部分
主体部分
网页内容,包括文本、图像等
<html>
<head>
<title> 标题 </title>
</head>
<body>
主题内容
</body>
</html>
三、Web
1. Web概述
全球网广域网,也称为万维网
一种分布式图形信息系统,建立在lnternet上的一种网络服务
2. 分布式
万维网(World Wide Web)并不是一种特殊的计算机网络,而是一个大规模的、分布式的、联机式的信息存储库。它通过超链接技术将互联网上的不同站点连接起来,从而方便了用户之间的信息交流和资源共享。同时,万维网也具有提供分布式服务的能力,被广泛地应用于各种领域。
作为一个分布式的超媒体系统,万维网扩展了传统超文本系统的功能,使得用户可以通过浏览器等客户端工具,在不同的站点之间进行自由的信息跳转和内容浏览。这种基于 B/S 架构的设计方式,有效地提高了用户与信息资源之间的交互效率和体验质量。
因此,我们可以把万维网看做一个庞大的、便于共享和访问的信息存储平台,它以超链接技术为基础,提供了分布式服务和分层架构等优良特性,成为了互联网上不可或缺的一部分。
3. Web1.0
Web1.0 的网站设计特征是以静态页面为主,网站的内容由编辑进行处理和筛选后提供给用户阅读。这种设计模式下,网站向用户提供的信息流是单向的,即网站到用户的信息传输是单向的,用户只能被动地接受、浏览网站提供的内容。
因此,Web1.0 网站的交互性比较低,用户的参与度也比较有限。网站的内容和功能都由网站的运营者掌控,用户无法直接参与到网站的建设和维护中来。这种单向行为的设计模式已经不能满足当今网站用户的需求,逐渐被 Web2.0 设计思想所取代。
4. Web2.0
Web2.0 是一种更加注重用户交互的网站设计理念。在这种设计理念下,用户不仅仅是消费者(即浏览者),同时也是网站内容的创造者。Web2.0 设计思想强调与用户之间的互动和参与,用户可以提供自己的意见、评论、建议、内容等,从而共同构建网站的信息资源。
在 Web2.0 的架构下,网站的许多功能都是由用户来建设和参与,这种双向交流和参与的模式为网站的发展带来了新的动力和灵感。用户可以以各种形式参与网站的建设和维护,如社交网络、博客、维基百科、在线论坛和问答社区等。
因此,Web2.0 设计理念具有开放性、用户导向性、互动性、可持续性等优势,它使得网站能够更好地满足用户的需求,提升用户使用体验和参与度,同时也为网站的长期发展打下了坚实的基础。
Web2.0特征
用户分享、以兴趣为聚合点的社群、开放的平台、活跃的用户
5. 静态页面与动态页面
(1)静态页面
静态页面定义
① 静态网页是标准的HTML文件
② 扩展名是.htm、.html
例如文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等
③ 是网站建设的基础,早期网站一般都由静态网页制作
④ 没有后台数据库、不含程序和不可交互的网页
⑤ 相对更新起来比较麻烦,适用于一般更新较少的展示型网站
静态页面的特点
① 固定URL:每个静态网页都有一个固定的URL,并且以.htm、.html、.shtml等常见后缀形式命名,而不含有问号。这使得搜索引擎更容易识别和检索网页。
② 内容稳定:一旦网页内容发布到服务器上,无论是否有用户访问,每个静态网页都会保存在服务器上。因此,静态网页的内容相对稳定,不会随时间变化而发生变化。
③ 容易被搜索引擎检索:由于静态页面的内容稳定,而且固定URL易于识别和检索,因此静态页面更容易被搜索引擎检索和排名。
④ 缺乏数据库支持:静态网页没有数据库的支持,因此在网站制作和维护方面工作量较大。如果网站信息量很大,完全依靠静态网页制作方式比较困难。
⑤ 交互性较差:由于静态页面缺乏数据库的支持,因此在功能方面有比较大的限制,交互性也相对较差。
⑥ 页面加载速度快:相对动态页面而言,静态网页的开启速度更快。页面浏览速度迅速,过程无需连接数据库。
(2)动态页面
动态页面定义
① 网页 URL不固定,能通过后台与用户交互
② 在动态网页网址中有一个标志性的符号——“?”
③ 常用的语言有PHP、JSP、Python、Ruby等
动态页面特点
① 交互性
网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
② 自动更新
无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
③ 因时因人而变
当不同的时间,不同的人访问同一网址时会产生不同的页面
(3)小结
简单概括来说
静态页面由于大部分内容都是静止的,因此功能受到了很大的限制,交互性较差。
相对而言
动态页面可以实现更多的功能,如用户的登录、注册、查询等功能,交互性和动态性更强,能够更好地满足用户需求。
四、HTTP协议
1. HTTP协议简介
HTTP协议是一种基于TCP协议的应用层传输协议,用于在互联网上传输超文本。客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现。
HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上。HTTP使用标准端口80,HTTPS使用标准端口443。
当客户端需要使用HTTP协议与服务端进行通信时,首先会通过TCP协议与服务端建立连接(三次握手)。之后客户端向服务端发送一个HTTP请求,请求中包含了请求方法、URL、HTTP版本、请求头和请求体等信息。服务端接收到请求之后,会根据其中的URL确定要访问的资源,执行相应的操作,并返回一个HTTP响应,响应中包含了响应状态码、响应头和响应体等信息。
HTTP协议是一种无状态的协议,即服务器不会记录之前客户端的请求状态,每次请求之间都是相互独立的,需要客户端每次都提供足够的信息标识自己。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务,提高效率。
HTTPS协议是一种基于TCP协议的应用层传输协议,通过将HTTP协议加入TLS/SSL协议提供更安全的通信环境,端口号为443。在HTTPS中,客户端和服务器之间的通信数据以及传输过程中的身份验证都使用了加密技术,更安全可靠。
小结
HTTP协议是一个基于TCP协议的应用层传输协议,用于在互联网上传输超文本。它采用客户端-服务器模式,支持多种请求方法,是一种无连接、无状态的协议,被广泛应用于互联网通信中。同时,随着网络安全的重视,HTTPS协议也开始逐渐普及,它同样基于TCP协议,并将HTTP协议加入了TLS/SSL协议,从而提供更安全的通信环境。
2. HTTP 1.1
1997年1月,引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。对于同一个域名,大多数浏览器允许同时建立6个持久连接引入了管道机制,即在同一个TCP连接里,客户端可以同时发送多个请求,进一步改进了HTTP协议的效率
新增方法:PUT、PATCH、OPTIONS、DELETE
同一个TCP连接里,所有的数据通信是按次序进行的。服务器只能顺序处理回应,前面的回应慢,会有 许多请求排队,造成"队头堵塞"(Head-of-line blocking)
为避免上述问题,两种方法:一是减少请求数,二是同时多开持久连接。
网页优化技巧,如合并脚本和样式表、将图片嵌入CSS代码、域名分片(domain sharding)等
HTTP 协议不带有状态,每次请求都必须附上所有信息。请求的很多字段都是重复的,浪费带宽,影响速度
3. HTTP 2.0
http/2.0:2015年,HTTP2.0是SPDY的升级版
头信息和数据体都是二进制,称为头信息帧和数据帧
复用TCP连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一 一对应,避免了"队头堵塞",此双向的实时通信称为多工(Multiplexing)
引入头信息压缩机制(header compression),头信息使用gzip或compress压缩后再发送;客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,不发送同样字段, 只发送索引号,提高速度
HTTP/2 允许服务器未经请求,主动向客户端发送资源,即服务器推送(server push)
4. HTTP 请求格式(GET/POST方式)
(1)GET 方式
① 请求行
请求的方式
请求的资源路径
请求的版本协议号
② 请求头(描述信息/标准化信息)
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
User-Agent:浏览器的信息
Accpect-Encoding:客户端可以接受的编码格式
Host:表示请求的ip和端口号
Connection:告诉服务器请求连接如何处理
Keep-Alive:通知服务器回传数据不要马上关闭,保持一小段的连接
Closed:马上关闭
(2)POST方式
① 请求行
请求的方式
请求的资源路径
请求的协议的版本号
② 请求头
Accept:客户端可以接受的数据类型
Accept-Language:客户端可以接受的语言类型
Referer:表示请求发起时,浏览器地址栏中的地址
User-Agent:浏览器的信息
Content-Type:发送的数据类型
Content-Length:发送的数据长度
③ 请求体:就是发送给服务器的数据
5. GET 与POST 区别
(1)GET方法:
从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里(cookit)
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL中,不安全
(2)POST方法:
提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
6. HTTP 状态码
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4xx,5xx(如404)
状态码首位 已定义范围 分类
1xx 100-101 信息提示
2xx 200-206 成功
3xx 300-305 重定向
4xx 400-415 客户端错误
5xx 500-505 服务器错误
生产环境常见的HTTP状态码
消息 描述
200 OK 请求成功(其后是对GET和POST请求的应答文档)
301 Moved Permanently 请求的永久页面跳转
403 Forbidden 禁止访问该页面
404 Not Found 服务器无法找到被请求的页面
500 Internal Server Error 内部服务器错误
502 Bad Gateway 无效网关
503 Service Unavailable 当前服务不可用
504 Gateway Timeout 网关请求超时
状态码大全地址:https://product.pconline.com.cn/itbk/software/llq/1508/6862518.html
7. cookie和session扩展
(1)为什么需要使用cookie和session?
在许多应用场景中,我们需要保持用户登录的状态或记录用户购物车中的商品。由于HTTP是无状态协议,所以必须引入一些技术来记录管理状态,例如Cookie。同时,在后续的服务、集群、功能优化中,cookie和session也扮演了非常重要的角色。
(2)cookie和session都实现了http的短期的持久化
cookie和session都是为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)。其中,cookie是缓存在用户端(client)浏览器中的,通常会设置一个过期时间,当下次客户端通过同一个浏览器访问服务器时,会优先读取cookie中的缓存信息,并向服务端发送请求。而session则是在服务端创建一个唯一的session ID,并把该ID发送给客户端浏览器保存在cookie或URL参数中(当cookie被禁用时),每次请求时客户端都会携带这个session ID,服务端据此维护用户的状态信息。
(3)cookie和session的特点和区别
特点:
cookie省服务器性能,session更安全。
区别:
由于cookie保存在客户端浏览器中,所以具有跨页面访问的能力;而session信息保存在服务端,更加安全。同时,存储session信息需要占用服务器的内存或存储空间,并且在分布式集群环境下,需要额外解决session共享的问题。
(4)使用场景
通常情况下,cookie可以用于记录用户登录状态、浏览历史、购物车等信息。而session则更适合用于记录用户的敏感信息,例如用户密码、账号等。
(5)小结
cookie和session都是为了实现http的短期的持久化,并通过不同的方式来记录管理状态信息,具有不同的特点和使用场景。
五、总结
1. 简单介绍一下HTTP协议
HTTP(Hypertext Transfer Protocol,超文本传输协议)是一个用于传输超媒体文档的应用层协议。HTTP协议是基于TCP协议之上的、可靠的、面向连接的协议,通常采用80端口,其主要特点有无状态、请求响应模型、灵活性等。
2. HTTP协议有哪些版本?它们有什么区别?
回答:常见的HTTP协议版本有HTTP 1.0、HTTP 1.1和HTTP 2.0。HTTP 1.0协议是最早的HTTP协议版本,请求与响应模式比较简单;HTTP 1.1协议新增了持久连接、管道机制等特性,在效率方面得到了很大提升;HTTP 2.0协议通过多工、头信息压缩等特性解决了HTTP 1.x中存在的迟滞问题,进一步提高了性能。
3. HTTP协议中GET和POST方法有什么区别?
回答:GET和POST方法都是HTTP协议中常见的请求方法,主要用于向服务器请求数据或提交数据。它们的区别主要在于:GET方法请求数据时会将请求参数放在URL中,POST方法则将请求参数放在请求体中;GET方法提交数据时会受到浏览器或服务器的URL长度限制,POST方法则没有这个限制。因此,当需要向服务器提交大量数据时,应优先使用POST方法。
4. HTTP协议中有哪些状态码?
回答:HTTP协议的状态码用于表示服务器对请求的处理结果,主要包括1xx、2xx、3xx、4xx、5xx五个类别,其中1xx表示信息提示,2xx表示成功,3xx表示重定向,4xx表示客户端错误,5xx表示服务器错误。在实际使用时,最常见的几种状态码有200、301、403、404、500、502、503和504。
5. 为什么需要使用cookie和session?
回答:HTTP协议是无状态协议,每次请求都无法知道当前请求的状态。为了记录用户登录状态、购物车等信息,需要使用一些技术来记录管理状态,例如cookie和session。其中,cookie是缓存在用户端(client)浏览器中的,通常会设置一个过期时间,存储在客户端浏览器中的特点使得它可以跨页面访问;而session则是在服务端创建一个唯一的session ID,并把该ID发送给客户端浏览器保存在cookie或URL参数中,每次请求时客户端都会携带这个session ID,服务端据此维护用户的状态信息,更加安全。在实际使用过程中,cookie可以用于记录用户登录状态、浏览历史、购物车等信息;而session则更适合用于记录用户的敏感信息,例如用户密码、账号等。



