用 Unity 实现调色板功能
用unity 实现调色板功能。
直接上代码:

1 using UnityEngine; 2 using System.Collections; 3 using UnityEngine.UI; 4 5 public class ColorPick : MonoBehaviour 6 { 7 8 public Image Saturation; 9 public Image Hue; 10 public Image Paint; 11 12 public RectTransform Point_Stauration; 13 public RectTransform Point_Hue; 14 15 private Sprite Saturation_Sprite; 16 private Sprite Hue_Sprite; 17 18 private Color32 currentHue = Color.red; 19 20 21 private void Awake() 22 { 23 24 } 25 26 private void Start() 27 { 28 UpdateStauration(); 29 UpdateHue(); 30 } 31 32 float sWidth = 200, sHeight = 200; 33 //更新饱和度 34 private void UpdateStauration() 35 { 36 37 Saturation_Sprite = Sprite.Create(new Texture2D((int)sWidth, (int)sHeight), new Rect(0, 0, sWidth, sHeight), new Vector2(0, 0)); 38 39 40 for (int y = 0; y <= sHeight; y++) 41 { 42 for (int x = 0; x < sWidth; x++) 43 { 44 var pixColor = GetSaturation(currentHue, x / sWidth, y / sHeight); 45 Saturation_Sprite.texture.SetPixel(x, ((int)sHeight - y), pixColor); 46 } 47 } 48 Saturation_Sprite.texture.Apply(); 49 50 Saturation.sprite = Saturation_Sprite; 51 } 52 53 //更新色泽度 54 private void UpdateHue() 55 { 56 57 float w = 50, h = 50; 58 59 Hue_Sprite = Sprite.Create(new Texture2D((int)w, (int)h), new Rect(0, 0, w, h), new Vector2(0, 0)); 60 61 for (int y = 0; y <= h; y++) 62 { 63 for (int x = 0; x < w; x++) 64 { 65 var pixColor = GetHue(y / h); 66 Hue_Sprite.texture.SetPixel(x, ((int)h - y), pixColor); 67 } 68 } 69 Hue_Sprite.texture.Apply(); 70 71 Hue.sprite = Hue_Sprite; 72 } 73 74 private Vector2 clickPoint = Vector2.zero; 75 public void OnStaurationClick(ColorPickClick sender) 76 { 77 var size2 = Saturation.rectTransform.sizeDelta / 2; 78 var pos = Vector2.zero; 79 pos.x = Mathf.Clamp(sender.ClickPoint.x, -size2.x, size2.x); 80 pos.y = Mathf.Clamp(sender.ClickPoint.y, -size2.y, size2.y); 81 Point_Stauration.anchoredPosition = clickPoint = pos; 82 83 UpdateColor(); 84 } 85 86 public void UpdateColor() 87 { 88 var size2 = Saturation.rectTransform.sizeDelta / 2; 89 var pos = clickPoint; 90 pos += size2; 91 92 var color = GetSaturation(currentHue, pos.x / Saturation.rectTransform.sizeDelta.x, 1 - pos.y / Saturation.rectTransform.sizeDelta.y); 93 Paint.color = color; 94 } 95 96 public void OnHueClick(ColorPickClick sender) 97 { 98 var h = Hue.rectTransform.sizeDelta.y / 2.0f; 99 var y = Mathf.Clamp(sender.ClickPoint.y, -h, h); 100 Point_Hue.anchoredPosition = new Vector2(0, y); 101 102 y += h; 103 currentHue = GetHue(1 - y / Hue.rectTransform.sizeDelta.y); 104 UpdateStauration(); 105 UpdateColor(); 106 } 107 108 109 private static Color GetSaturation(Color color, float x, float y) 110 { 111 Color newColor = Color.white; 112 for (int i = 0; i < 3; i++) 113 { 114 if (color[i] != 1) 115 { 116 newColor[i] = (1 - color[i]) * (1 - x) + color[i]; 117 } 118 } 119 120 newColor *= (1 - y); 121 newColor.a = 1; 122 return newColor; 123 } 124 125 126 //B,r,G,b,R,g //大写是升,小写是降 127 private readonly static int[] hues = new int[] { 2, 0, 1, 2, 0, 1 }; 128 129 private readonly static Color[] colors = new Color[] { Color.red, Color.blue, Color.blue, Color.green, Color.green, Color.red }; 130 131 private readonly static float c = 1.0f / hues.Length; 132 133 private static Color GetHue(float y) 134 { 135 y = Mathf.Clamp01(y); 136 137 var index = (int)(y / c); 138 139 var h = hues[index]; 140 141 var newColor = colors[index]; 142 143 float less = (y - index * c) / c; 144 145 newColor[h] = index % 2 == 0 ? less : 1 - less; 146 147 return newColor; 148 } 149 150 }
点击操作:

using UnityEngine; using System.Collections; using UnityEngine.EventSystems; using System; using UnityEngine.UI; public class ColorPickClick : MonoBehaviour, IPointerDownHandler, IDragHandler { public Button.ButtonClickedEvent Click; public Vector3 ClickPoint { get; set; } public void OnDrag(PointerEventData eventData) { var rect = transform as RectTransform; ClickPoint = rect.InverseTransformPoint(eventData.position); Click.Invoke(); } public void OnPointerDown(PointerEventData eventData) { var rect = transform as RectTransform; ClickPoint = rect.InverseTransformPoint(eventData.position); Click.Invoke(); } }
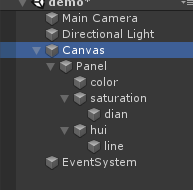
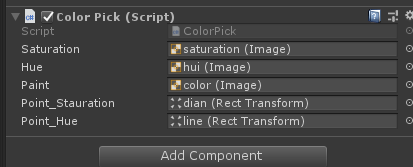
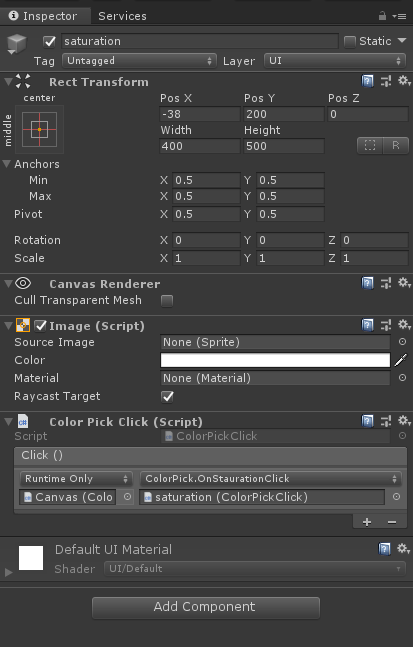
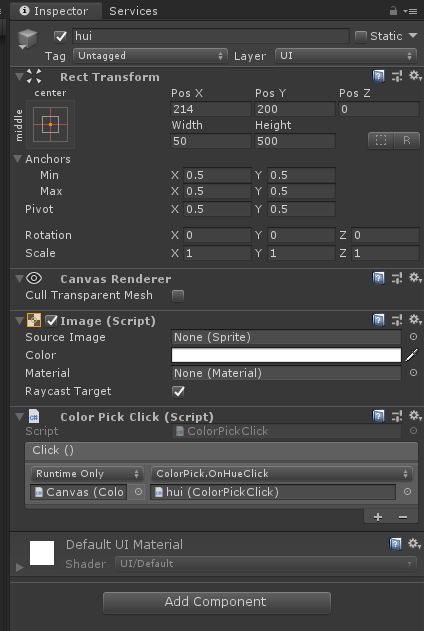
UI操作:




最终效果:

附上demo地址:https://pan.baidu.com/s/1xpsg4cvjR_m7kVt59opsDw
提取码:vp43





