拖拽盒子随意移动
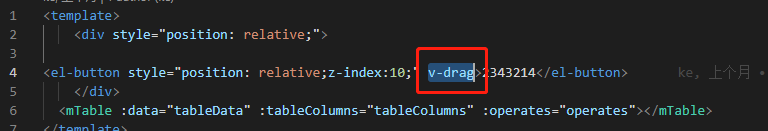
同时给父元素和需要拖拽的元素进行设置style="position: relative;"
注册指令
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | export default (app) => { app.directive("drag", { mounted(el) { let dragBox = el; dragBox.onmousedown = (e) => { e.preventDefault(); let disX = e.clientX - dragBox.offsetLeft; let disY = e.clientY - dragBox.offsetTop; document.onmousemove = (e) => { e.preventDefault(); let left = e.clientX - disX; let top = e.clientY - disY; dragBox.style.left = left + "px"; dragBox.style.top = top + "px"; }; document.onmouseup = (e) => { e.preventDefault(); document.onmousemove = null; document.onmouseup = null; }; }; }, });}; |
directives: { drag(el) { let dragBox = el; dragBox.onmousedown = (e) => { // 如果是输入框就返回 if (e.target.nodeName == "INPUT" || e.target.nodeName == "TEXTAREA") { return; } e.preventDefault(); let disX = e.clientX - dragBox.offsetLeft; let disY = e.clientY - dragBox.offsetTop; document.onmousemove = (e) => { e.preventDefault(); let left = e.clientX - disX; let top = e.clientY - disY; dragBox.style.left = left + "px"; dragBox.style.top = top + "px"; }; document.onmouseup = (e) => { e.preventDefault(); document.onmousemove = null; document.onmouseup = null; }; }; }, },

可参考
https://blog.csdn.net/weixin_58032613/article/details/122759818?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0.topblog&spm=1001.2101.3001.4242.1&utm_relevant_index=3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!