2024-1-25axios错误处理
axios错误处理
该错误是当时在POST案例出现的,当提交过一次用户后再次提交出现了报错。
场景:再次注册相同的账号,会遇到错误信息
处理:用更直观的方式,给普通用户展示错误信息
错误处理固定格式
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数error并定义形参
axios({
// 请求选项
}).then(result=>{
// 处理数据
}).catch(error=>{
// 处理错误
})
处理思路:注册案例,重复注册时通过弹框提示用户错误原因
例子如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>常见请求方法</title>
</head>
<body>
<button class="btn">注册用户</button>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/*
注册用户网址:http://hmajax.itheima.net/api/register
请求方法:POST
参数名:
username:用户名(中英文和数子组成,最少8位)
password:密码(最少6位)
目标:点击按钮,通过axios提交用户和密码,完成注册
需求:使用axios错误处理语法,拿到错误信息,弹框反馈给用户
*/
document.querySelector('.btn').addEventListener('click',()=>{
axios({
url:'http://hmajax.itheima.net/api/register',
// 指定请求方法
method:'post',
// 提交数据
data:{
username:"zjb521scx",
password:"123456"
}
}).then(result=>{
console.log(result)
}).catch(error=>{
console.log(error)//这里将错误信息基本打印出来
// 将主要报错问题给打印出来
console.log(error.response.data.message)
alert(error.response.data.message)
})
})
</script>
</body>
</html>
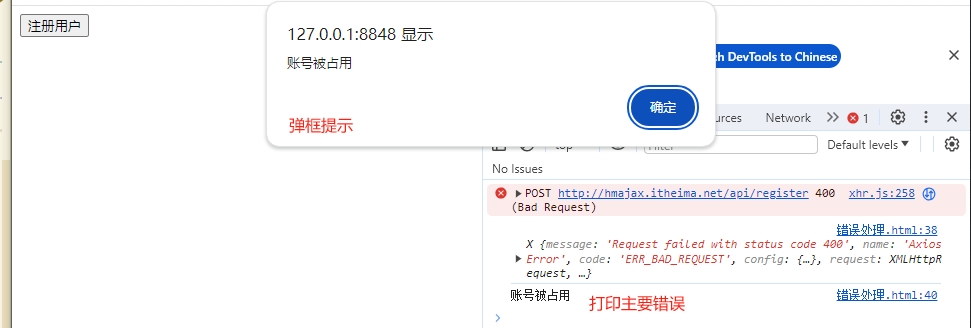
结果如图