2024-1-24案例(地区查询)以及遍历方法
案例(地区查询)
需求:根据输入的省份名字和城市名字,查询地区并渲染列表
步骤
首先:确定URL网址和参数说明
-
查询某个省内某个城市的所有地区
-
参数名:
pname:省份名字或直辖市名字,比如北京、福建省、辽宁省~
cname:城市名,比如北京市、厦门市、大连市~
目前可以使用的URL
http://hmajax.itheima.net/api/area?pname=北京&cname=北京市
再次确定目标:根据省份和城市名字,查询地区列表
1.查询按钮-点击事件以及获取数据
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 这个不是很重要的 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--这个作用不大-->
<title>地区查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
:root{
font-size: 15px;
}
body{
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<form id="shenfen" class="row">
<!-- 输入省份名字 -->
<div class="mb-3 col">
<label class="form-label">省份名字</label>
<input type="text" value="北京" name="province"
class="form-control province" placeholder="请输入省份名称"/>
</div>
<!-- 请输入城市名字 -->
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称"/>
</div>
</form>
<button type="button" class="btn btn-primary sel-btn">查询</button>
<br>
<p>地区列表:</p>
<ul class="list-group">
<!-- 示例地区-->
<li class="list-group-item">东城区</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/*
获取地区列表:http://hmajax.itheima.net/api/area
查询参数:
pname:省份或直辖市名字
cname:城市名字
*/
// 目标:根据省份和城市名字,查询地区列表
// 1.查询按钮-点击事件
document.querySelector('.sel-btn').addEventListener('click',()=>{
// 获取省份和城市名字
let pName = document.querySelector('.province').value
let cName = document.querySelector('.city').value
// 3.基于axios请求地区列表数据
axios({
url: 'http://hmajax.itheima.net/api/area',
params: {
pname:pName,
cname:cName,
}
}).then(result=>{
// 查看是否获取成功
console.log(result)
// 将主要数据赋值给一个常量
let list = result.data.list
// 这里进行数组映射将获取的数据变成指定标签内的数据
let the = list.map(areaName => `<li class="list-group-item">${areaName}</li>`)
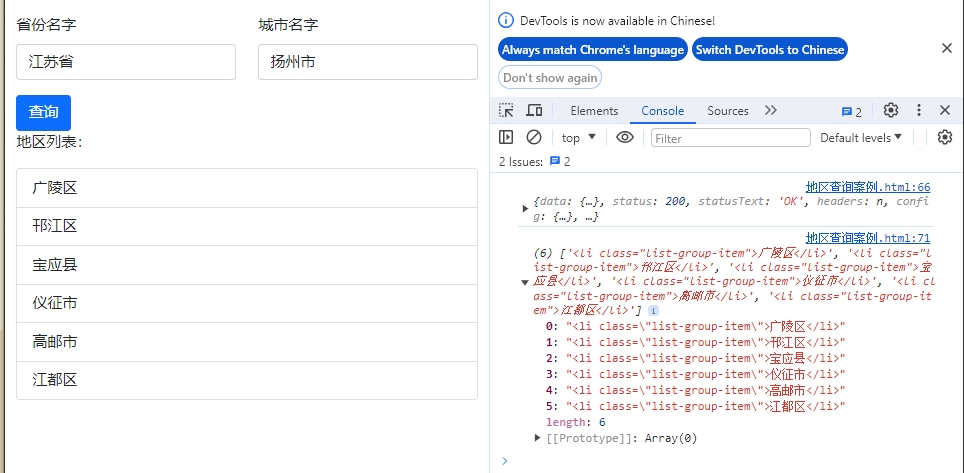
console.log(the)<!-- 这里输出获取遍历后的结果-->
})
})
</script>
</body>
</html>
这里使用了一个遍历的方法map
该方法的基本格式如下
let newArray = arr.map(callback(currentValue[, index[, array]])[, thisArg]);
arr:原始数组。callback:用于处理数组每个元素的函数。currentValue:数组中正在处理的当前元素。index(可选):正在处理的当前元素的索引。array(可选):调用map方法的数组。
thisArg(可选):执行callback时使用的this值。
功能说明:
- 不改变原数组:
map不会修改原数组,而是创建一个新的数据。这使得map成为一个不产生副作用的纯函数。 - 返回新数组:
map为原数组中的每个元素调用一次提供的函数,并使用结果构造建一个新数组。 - 适用于转换:
map是将一个数组的所有元素转换成另一钟形式的理想选择。
例子:
假设有一个数学数组,需要创建一个新数组,其中包含原数组中每个数字的平方。
let numbers = [1, 2, 3, 4, 5];
let squares = numbers.map(number => number * number);
console.log(squares); // [1, 4, 9, 16, 25]
这个例子中,map方法遍历numbers数组,并对每个元素执行箭头函数number=>number*number,这个函数返回每个数字的平方。结果是一个新的数组squares,它包含原数组中每个数字的平方。
解析案例里面的map方法
这里,map 方法对 list 数组中的每个 areaName 执行箭头函数 areaName => <li class="list-group-item">${areaName}</li>。结果是一个新数组 the,它包含了用 areaName值填充的<li> 元素的字符串。
总结来说,map 方法在这里用于从原始的数据数组创建一个新的数组,这个新数组的每个元素都是一个HTML元素的字符串形式,适合用于动态生成HTML内容。
该案例的最后一个将数据插入到页面上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 这个不是很重要的 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--这个作用不大-->
<title>地区查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
<style>
:root{
font-size: 15px;
}
body{
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<form id="shenfen" class="row">
<!-- 输入省份名字 -->
<div class="mb-3 col">
<label class="form-label">省份名字</label>
<input type="text" value="北京" name="province"
class="form-control province" placeholder="请输入省份名称"/>
</div>
<!-- 请输入城市名字 -->
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称"/>
</div>
</form>
<button type="button" class="btn btn-primary sel-btn">查询</button>
<br>
<p>地区列表:</p>
<ul class="list-group">
<!-- 示例地区-->
<li class="list-group-item">东城区</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/*
获取地区列表:http://hmajax.itheima.net/api/area
查询参数:
pname:省份或直辖市名字
cname:城市名字
*/
// 目标:根据省份和城市名字,查询地区列表
// 1.查询按钮-点击事件
document.querySelector('.sel-btn').addEventListener('click',()=>{
// 获取省份和城市名字
let pName = document.querySelector('.province').value
let cName = document.querySelector('.city').value
// 3.基于axios请求地区列表数据
axios({
url: 'http://hmajax.itheima.net/api/area',
params: {
pname:pName,
cname:cName,
}
}).then(result=>{
// 查看是否获取成功
console.log(result)
// 将主要数据赋值给一个常量
let list = result.data.list
// 这里进行数组映射将获取的数据变成指定标签内的数据
let the = list.map(areaName => `<li class="list-group-item">${areaName}</li>`)
console.log(the)<!-- 这里输出获取遍历后的结果-->
// 第四步将遍历后的li标签插入到页面上
document.querySelector('.list-group').innerHTML = the.join('')
})
})
</script>
</body>
</html>
结果如图