2024-1-23URL查询参数
URL查询参数
在axios中查询参数需要用到params选项
注意:axios在运行时把参数名和值,会拼接到url?参数名=值
格式
axios({
url:'目标资源地址',
paramas:{
参数名:值
}
}).then(result=>{
//对服务器返回的数据做后续处理
})
然后这里提供一个例子(用于查找省份)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 这个不是很重要的 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--这个作用不大-->
<title>URL查询参数</title>
</head>
<body>
<p></p>
<!--
城市列表:http://hmajax.itheima.net/api/city
参数名:pname
值:省份名字
-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
axios({
url:'http://hmajax.itheima.net/api/city',
//查询参数
params:{
pname:'江苏省'
}
}).then(result=>{
// 打印数据查看
console.log(result.data.list)
// 将需要的数据添加到文档中
document.querySelector('p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>
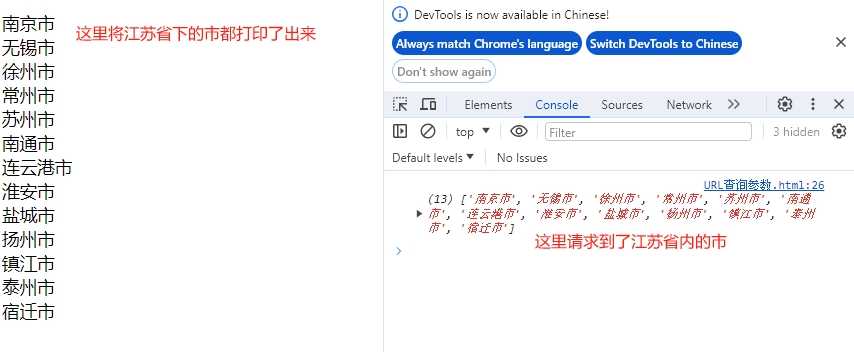
效果如图

小结
1.URL查询参数有什么作用?
浏览器提供给服务器额外信息,获取对应的数据。
2.axios要如何携带查询参数?
使用params选项,携带参数名和值。



