2024-1-22动画效果和部分方法
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托
42.2024-1-22动画效果和部分方法
动画效果
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])
AI的解释
- 基本显示/隐藏
show([speed],[easing],[function]): 显示元素。speed指定动画的持续时间,easing是动画的缓动函数,function是动画完成后的回调函数。hide([speed],[easing],[function]): 隐藏元素,参数同show。toggle([speed],[easing],[function]): 切换元素的显示状态,参数同show。
- 滑动效果
slideDown([speed],[easing],[function]): 以滑动方式显示元素,参数同show。slideUp([speed],[easing],[function]): 以滑动方式隐藏元素,参数同show。slideToggle([speed],[easing],[function]): 切换元素的滑动显示状态,参数同show。
- 淡入淡出效果
fadeIn([speed],[easing],[function]): 以淡入方式显示元素,参数同show。fadeOut([speed],[easing],[function]): 以淡出方式隐藏元素,参数同show。fadeTo([speed],opacity,[easing],[function]): 将元素的不透明度动画化到指定值,opacity是目标不透明度。fadeToggle([speed],[easing],[function]): 切换元素的淡入/淡出状态,参数同show。
- 自定义动画
animate(properties,[speed],[easing],[function]): 创建自定义动画。properties是一个对象,包含要动画化的 CSS 属性和值。其他参数同show。
这里提供几个例子
$("div").show(1000);//一秒内缓慢显示出div标签
$("div").hide(1000);//一秒内缓慢隐藏div标签
$("div").slideDown(1000)//一秒内缓慢从上到下显示该div标签
$("div").slideUp(1000)//一秒内缓慢从下到上隐藏div标签
each
描述:一个通用的迭代函数,可以无缝迭代对象和数组。
格式如下:
$.each(array, function(index, value) {
// 代码块
});
array:要遍历的数组或类数组对象。index:当前元素的索引。value:当前元素的值。- 在回调函数中,
this关键字指向当前元素的值.。
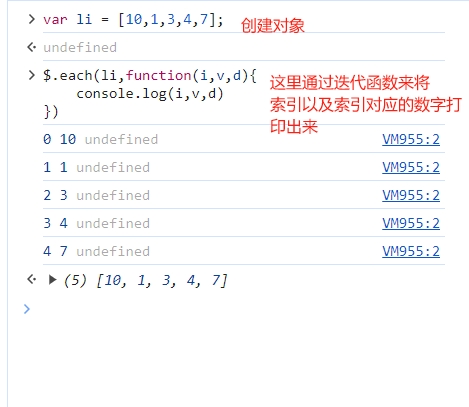
例子如下
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,v是索引对应的数字
})
结果如图

.each
.each()方法是遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each()方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行
基本格式:
$(selector).each(function(index, element) {
// 代码块
});
$(selector):这个选择器选中一组 DOM 元素。.each(function(index, element) { ... }):对于选择器选中的每个元素,执行回调函数。index:当前元素的索引(从 0 开始计数)。element:当前元素。在函数内部,你也可以使用this来引用当前元素。
例子如下
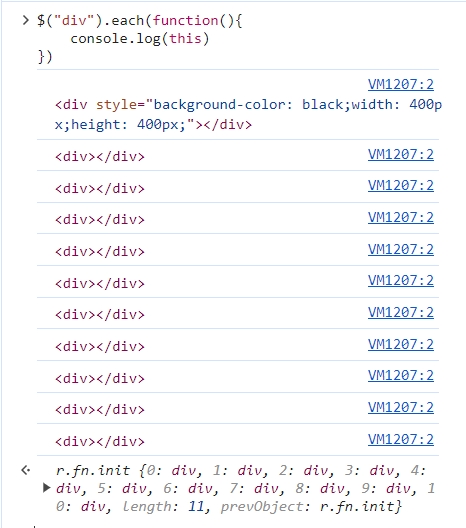
$("div").each(function(){
console.log(this)
})//这会将所有div标签打印出来
结果如图

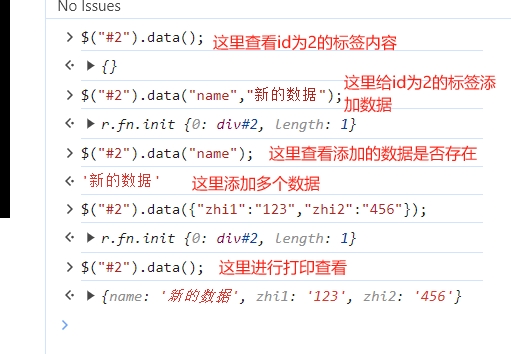
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
首先这个方法即可以查看标签内的数据,也可以给标签内添加数据
例子如图