2024-1-22页面加载和事件委托
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡
41.2024-1-22页面加载和事件委托
42.2024-1-22动画效果和部分方法页面加载
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数。
有两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
以事件冒泡为例子
非简写的情况:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件冒泡</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
#a{
width: 500px;
height: 500px;
background-color: red;
}
#b{
width: 400px;
height: 400px;
background-color: green;
}
#c{
width: 200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c"></div>
</div>
</div>
<script>
$(document).ready(function(){
$("#a").on("click",function(){
alert('第一')
});
$("#b").on("click",function(){
alert("第二")
});
$("#c").on("click",function(e){
alert('第三')
e.stopPropagation()
});
})//这里将需要使用的事件添加到该页面加载中
</script>
</body>
</html>
简写的情况:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件冒泡</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
#a {
width: 500px;
height: 500px;
background-color: red;
}
#b {
width: 400px;
height: 400px;
background-color: green;
}
#c {
width: 200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c"></div>
</div>
</div>
<script>
$(function(){
$("#a").on("click", function() {
alert('第一')
});
$("#b").on("click", function() {
alert("第二")
});
$("#c").on("click", function(e) {
alert('第三')
e.stopPropagation()
});
})
// $(document).ready(function(){
// $("#a").on("click",function(){
// alert('第一')
// });
// $("#b").on("click",function(){
// alert("第二")
// });
// $("#c").on("click",function(e){
// alert('第三')
// e.stopPropagation()
// });
// })//这里将需要使用的事件添加到该页面加载中
</script>
</body>
</html>
效果和冒泡效果的一样
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
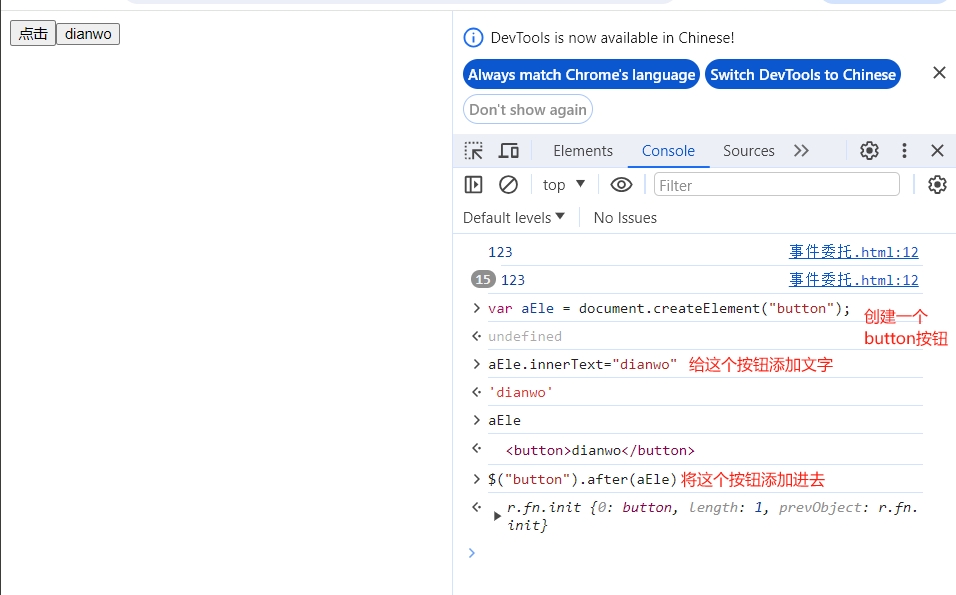
首先我在网页动态添加一个button按钮和文档里的button按钮同时存在,然后将这个按钮放在文档button按钮后面
如图

但是这个新添加的标签不会有效果
然后就可以使用事件委托了
格式如下:
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
例子代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件委托</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<button>点击</button>
<script>
$("body").on("click","button",function(){
console.log(123)
})//这里相当于将body标签内的button标签都添加了这个事件,哪怕是在网页添加的也有这个事件
</script>
</body>
</html>
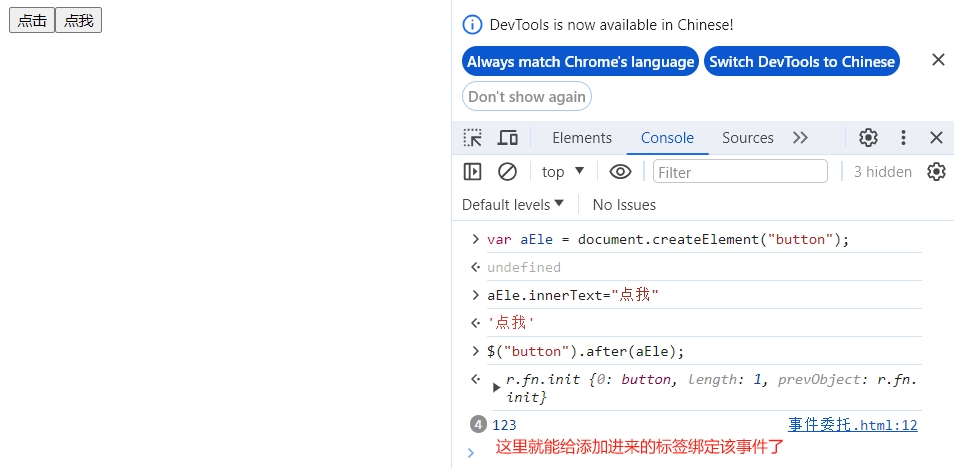
结果如图

该事件委托的方法就会让body标签内的所有button在被点击的时候使用父标签委托的事件(相当于你的父标签留给你的事情)。



