2024-1-19事件冒泡
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件
40.2024-1-19事件冒泡
41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法事件冒泡
什么是事件冒泡
事件冒泡是一个事件处理机制,在这个机制中,当一个元素上发生事件(比如点击),这个事件不仅在该元素上触发,还会向上通过父元素传播,依次触发每个父元素上的同类型事件,直到到达文档的根部。这个过程就像气泡从水底升到水面一样,因此被称为冒泡。若要阻止事件继续冒泡,可以使用event.stopPropagation()方法。
冒泡事件例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件冒泡</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
#a{
width: 500px;
height: 500px;
background-color: red;
}
#b{
width: 400px;
height: 400px;
background-color: green;
}
#c{
width: 200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c"></div>
</div>
</div>
<script>
$("#a").on("click",function(){
alert('第一')
});
$("#b").on("click",function(){
alert("第二")
});
$("#c").on("click",function(){
alert('第三')
});
</script>
</body>
</html>
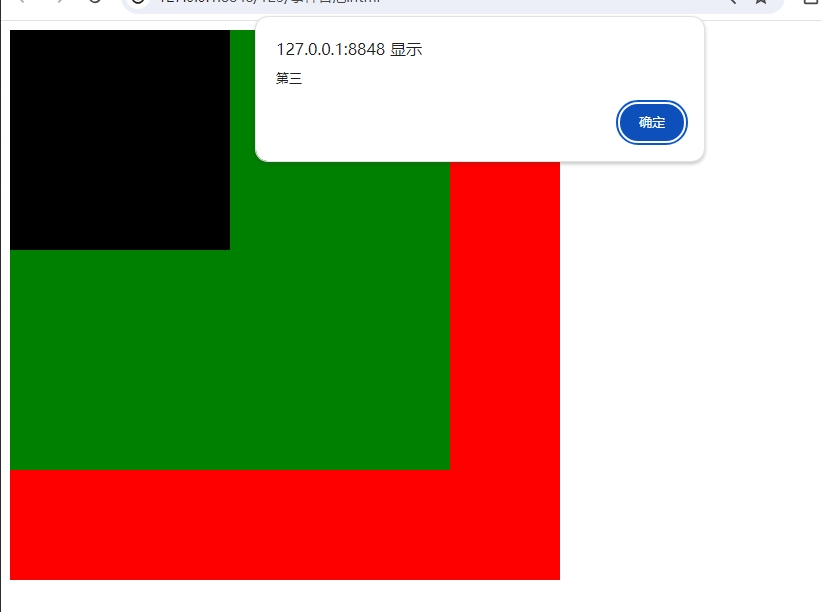
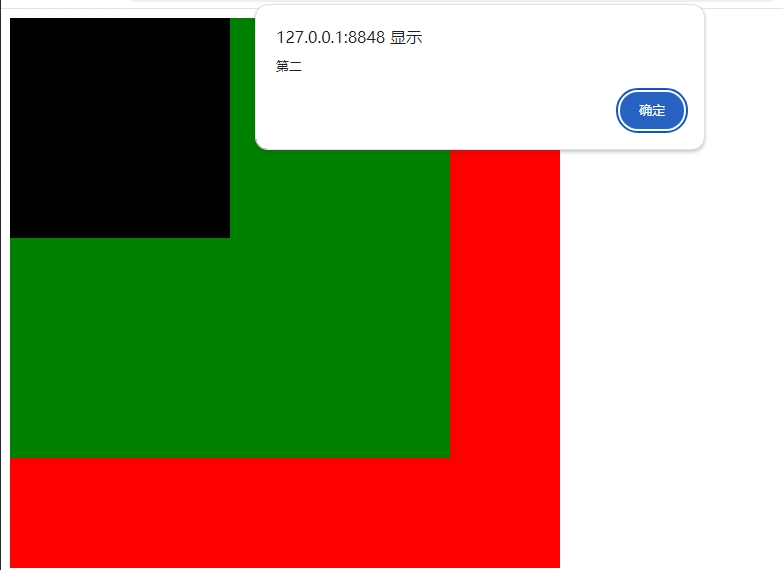
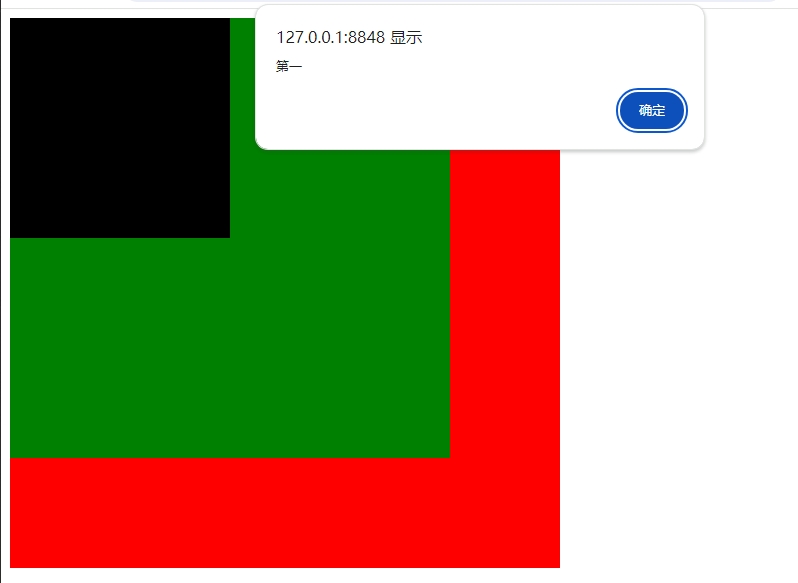
在这个代码里面当我点击id为c的标签时,它会弹出三次窗,但是我只要那个它自己的弹窗
冒泡情况如图



对于这钟情况就可以使用event.stopPropagation()方法来解决
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件冒泡</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style>
#a{
width: 500px;
height: 500px;
background-color: red;
}
#b{
width: 400px;
height: 400px;
background-color: green;
}
#c{
width: 200px;
height: 200px;
background-color: black;
}
</style>
</head>
<body>
<div id="a">
<div id="b">
<div id="c"></div>
</div>
</div>
<script>
$("#a").on("click",function(){
alert('第一')
});
$("#b").on("click",function(){
alert("第二")
});
$("#c").on("click",function(e){
alert('第三')
e.stopPropagation()//该方法会让事件点击到这里执行这里面的代码,确保不会继续冒泡
});
</script>
</body>
</html>
但是如果我点击id为b的标签它还是会继续冒泡到id为a的标签,因为这个方法只会将冒泡停在它被调用的地方。



