2024-1-19事件绑定,input与hover事件
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理
38.2024-1-19事件绑定,input与hover事件
39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法事件绑定,input与hover事件
在jQ内很多中事件
常用的事件有下面的
click(function(){...})//绑定一个点击事件
hover(function(){...})//悬停触发事件
blur(function(){...})//失焦事件处理
focus(function(){...})//焦点事件处理
change(function(){...})//绑定一个更改事件
keyup(function(){...})//绑定一个键盘键释放事件处理
主要介绍事件绑定,input与hover事件
事件绑定
事件绑定有两种方法
第一种(click(function(){···})方法):
例子如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<button>点击</button>
<script>
//方法一
$("button").click(function(){
alert("方法一")
});
</script>
</body>
</html>
例子结果如图

第二种方法
.on()方法:
.on()是一种更通用且灵活的方法来绑定事件。
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>事件</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<button>点击</button>
<script>
//方法二
$("button").on("click",function(){
alert("方法二")
});
</script>
</body>
</html>
例子结果如图

hover事件
用于绑定一个悬停事件。
当用户的鼠标指针悬停在选中的元素上时,会执行指定的函数。
同时可以接受两个函数作为参数,一个用于处理鼠标悬停,另一个用于处理鼠标移开。
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover事件</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<div style="width:200px;height: 200px;background-color: red;">请进行点击</div>
<script>
$("div").hover(
function(){
alert("鼠标悬浮触发");
},//当鼠标在该jQ对象上悬浮时触发这个弹窗
function(){
alert("鼠标移走触发")
}//当鼠标从这个jQ对象上移走后触发这个弹窗
)
</script>
</body>
</html>
结果一悬停:

结果二移走:

input事件
这里的input事件其实是.on()方法的另一个方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input事件</title>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<input type="text" />
<script>
$("input").on("input",function(){
console.log($(this).val())//这的this代指的是input这个被监听的标签
});
</script>
</body>
</html>
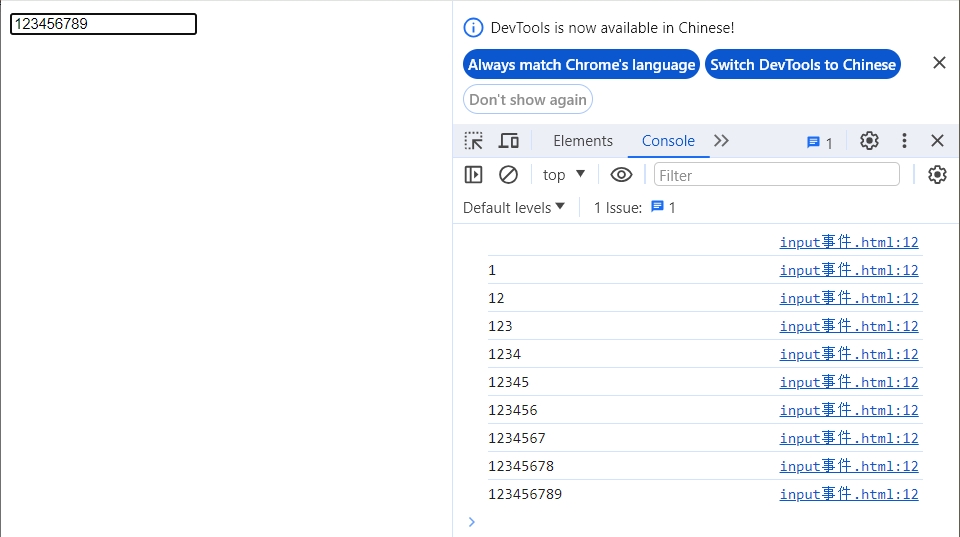
结果如图

事件绑定.on()方法注意:
.on( events [, selector ],function(){})
- events:事件
- selector:选择器(可选的)
- function:事件处理函数
与.on()方法相反的有off()方法
off()方法
.off( events [, selector ][,function(){}])
- events:事件
- selector:选择器(可选的)
- function:事件处理函数



