2024-1-17 jq的简介、基础语法、选择器、部分操作
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件
36.2024-1-17 jq的简介、基础语法、选择器、部分操作
37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法jq的简介
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
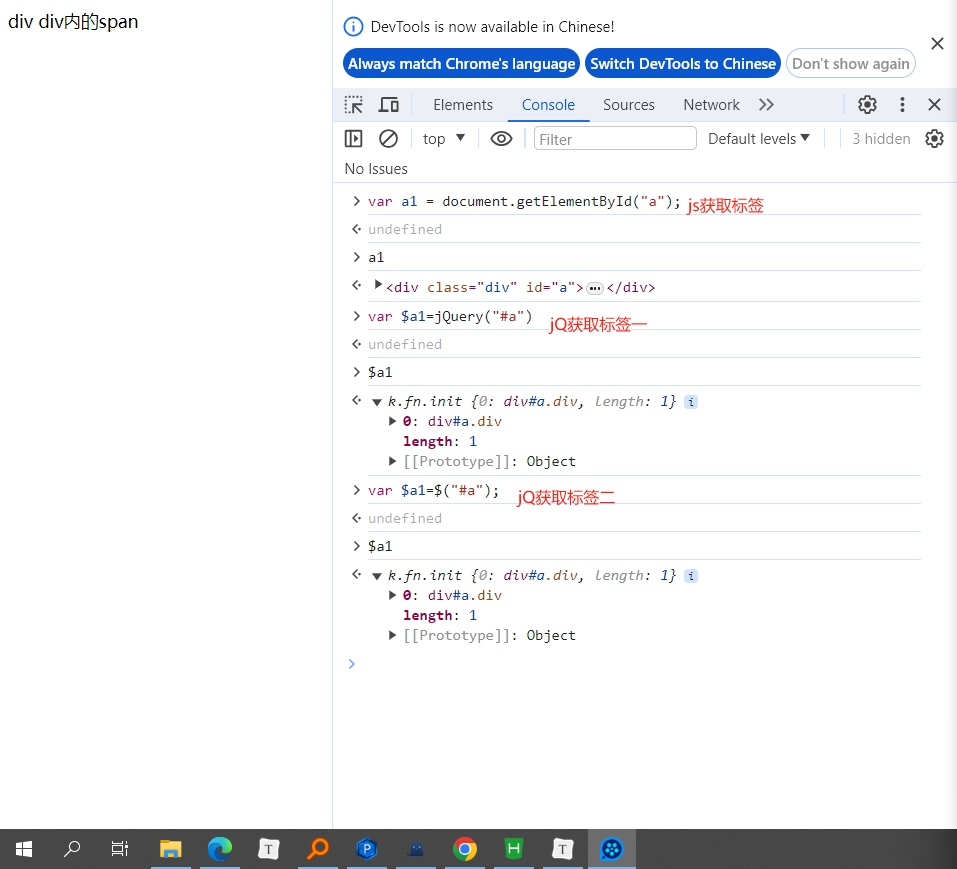
jq获取对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。
$("#i1").html的意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
相当于:document.getElementById("i1").innerHTML;
例子如图

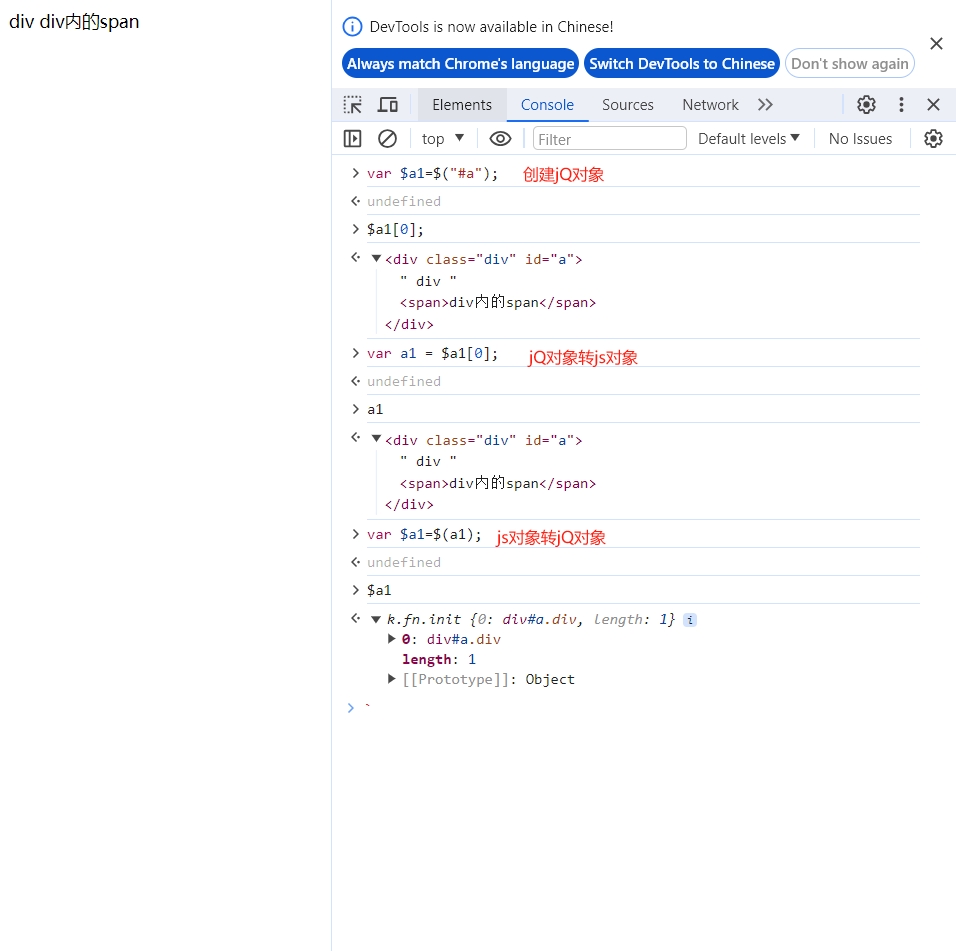
jQ对象如何变成js对象
jQ对象索引的第一个就是js对象
如图

jQuery基础语法
1.查找标签
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1")//
所有元素选择器:
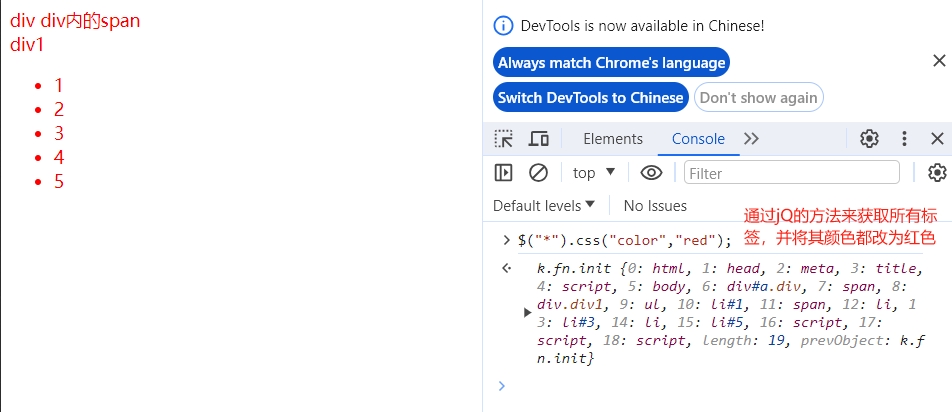
$("*")
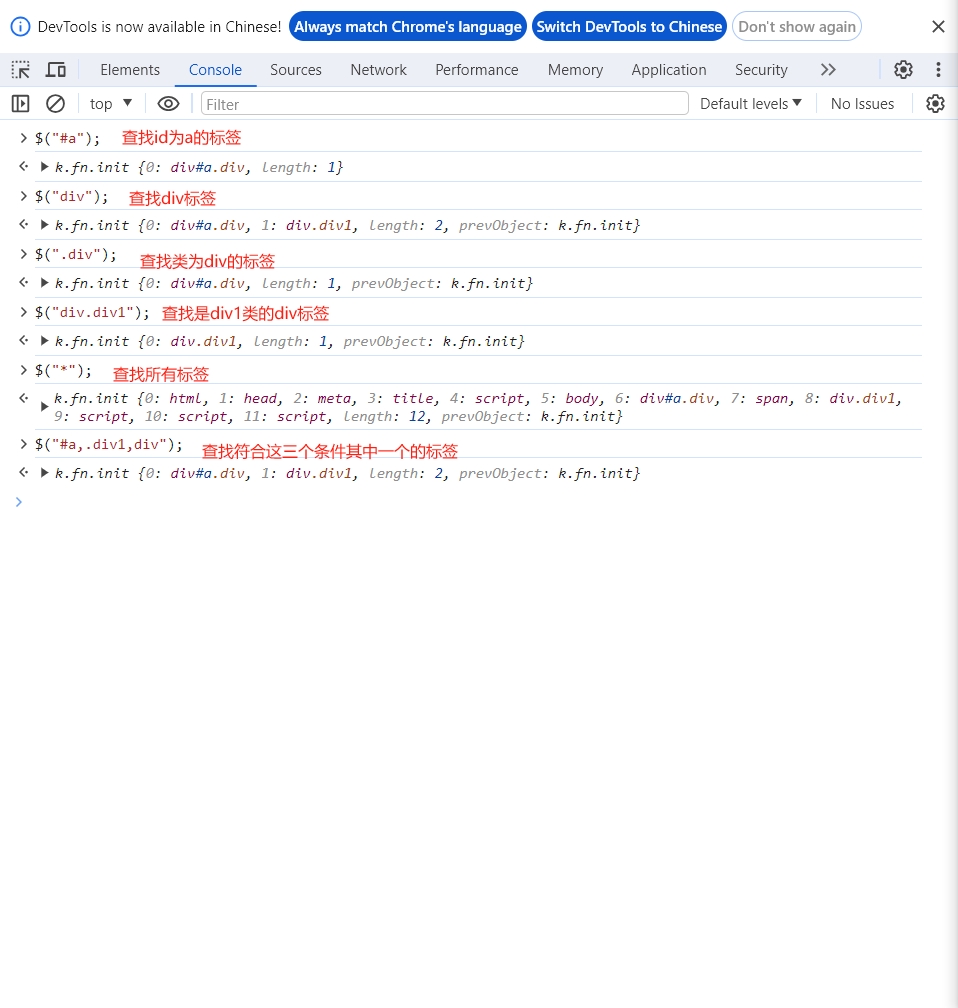
组合选择器:
相当于是有三个查找条件,符合其中任意一个即可
$("#id,.className,tagName")
例子如图

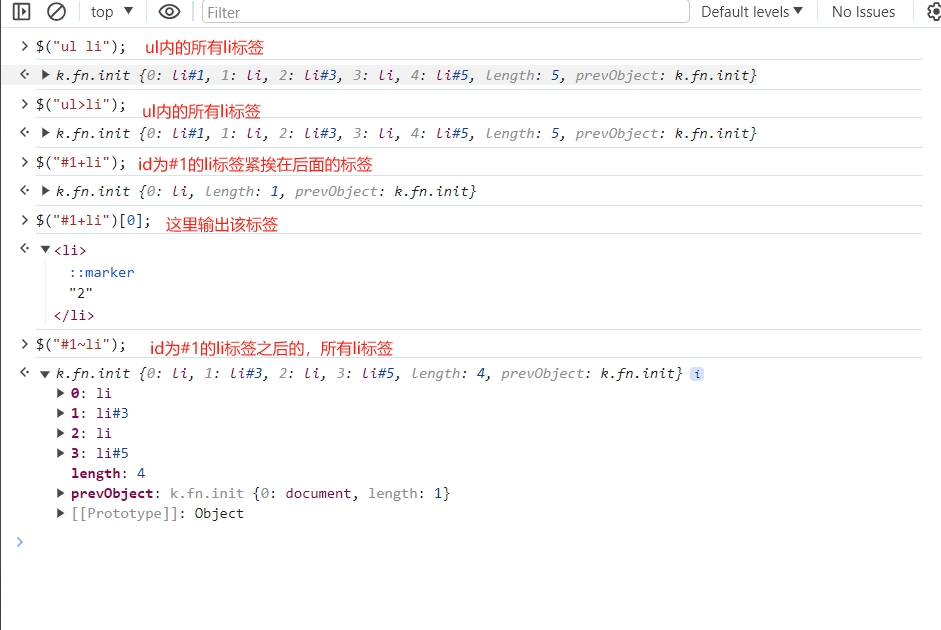
层级选择器
x和y可以在任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
例子如图

基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子如图

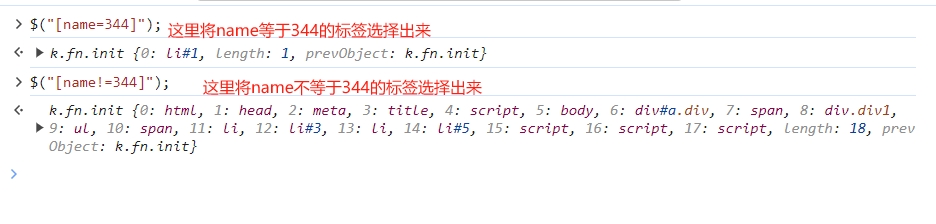
属性选择器
[attribute=value]//属性等于
[attribute=value]//属性不等于
例子如图:

样式操作
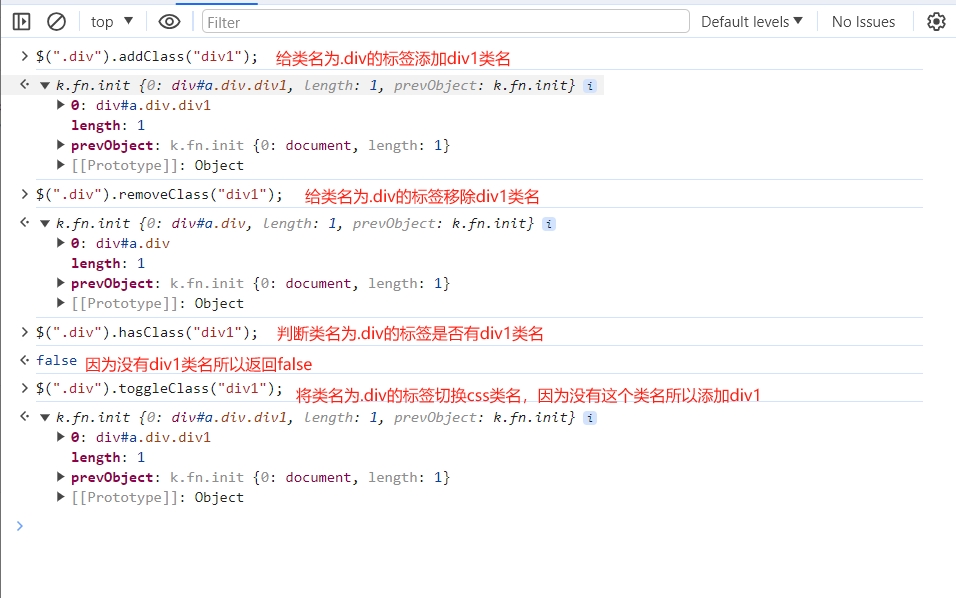
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
例子如图:

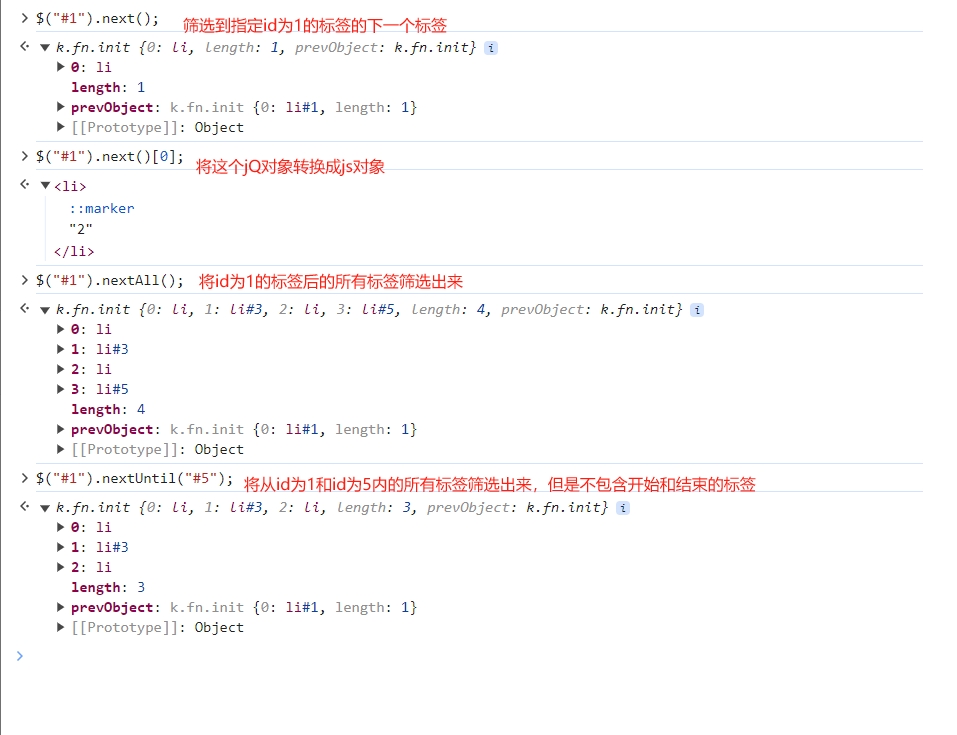
筛选器方法
下一个元素
$("#id").next()//筛选到指定id的标签下一个标签
$("#id").nextAll()//筛选到指定id的标签后的所有标签
$("#id").nextUntil("#i2")//筛选从指定的id标签到指定的id标签,结果不包含开始标签和结束标签
例子如图

上一个元素
$("#id").prev()//选择给定id的标签前一个标签
$("#id").prevAll()//选择给定id的标签之前的所有标签
$("#id").prevUntil("#i2")//选择从给定id的标签向上直到另一个指定id的标签
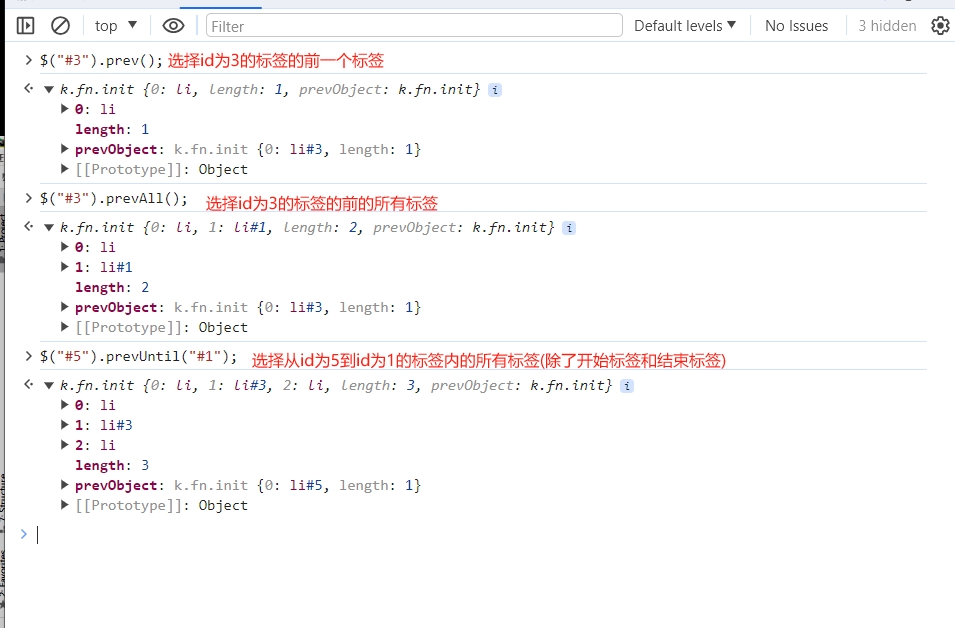
例子如图

父级元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
CSS操作:
css("color","red")//DOM操作:tag.style.color="red"
例子如图

位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
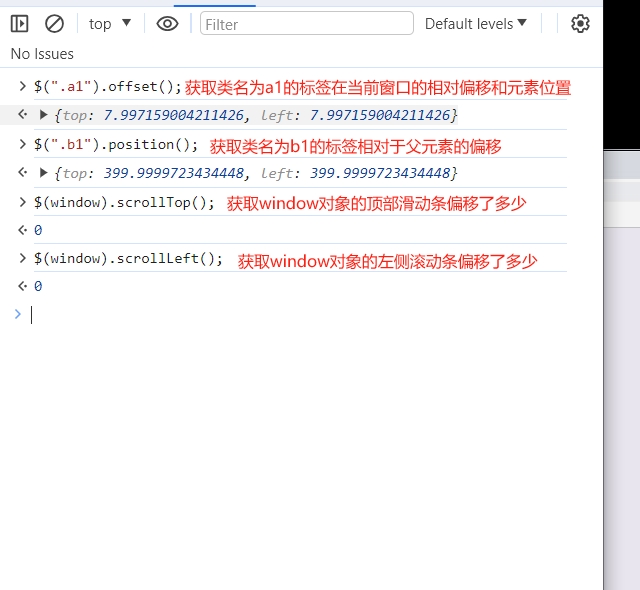
例子如图

关于位置操作有一个常用的操作,返回顶部按键
代码如下
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相关示例之返回顶部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">点我改变背景</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<button id="b2" class="btn btn-default c2 hide">返回顶部</button>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click",function(){
$(".c1").offset({left:200,top:200});
$(".c1").css({"background-color":"blue","border-radius":"30%"});
})
//这里开启监听
$(window).scroll(function(){
if($(window).scrollTop()>100){
$("#b2").removeClass('hide');
}else{
$("#b2").addClass("hide");
}
});//这里进行判断,如果window的滚动条顶部偏移过了100px就显示被隐藏的按钮
$("#b2").on("click",function(){
$(window).scrollTop(0);
alert("返回顶部")
});//当点击id为b2的按钮就会让window对象的顶部变回0,从而实现返回顶部
</script>
</body>
</html>
尺寸控制
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
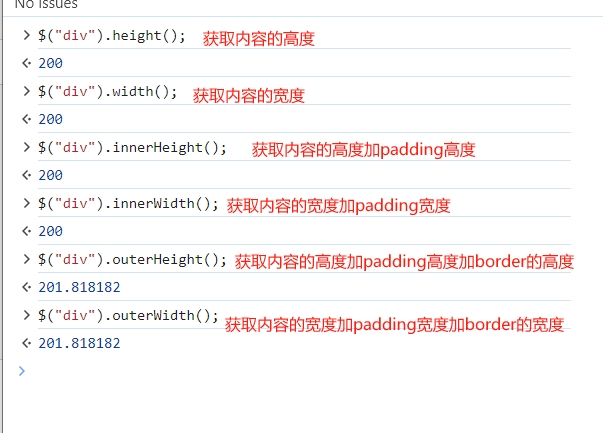
首先是查看数据

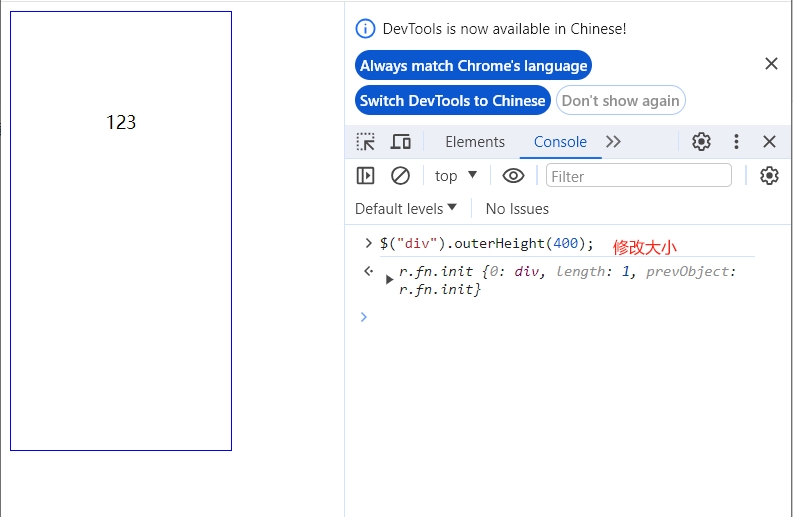
修改尺寸

文本操作
HTML代码:
html()//取得第一个匹配元素的html内容
html(val)//设置所有匹配元素的html内容
文本值:
text()//取得所有匹配元素的内容
text(val)//设置所有匹配元素的内容
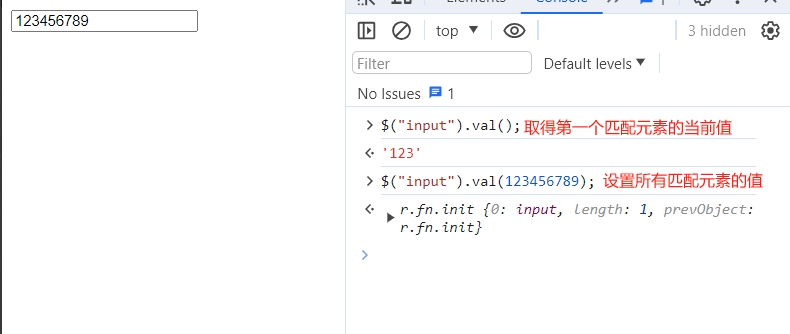
值:
val()//取得第一个匹配元素的当前值
val(val)//设置所有匹配元素的值
val([val1,val2])//设置多选的checkbox、多选select的值
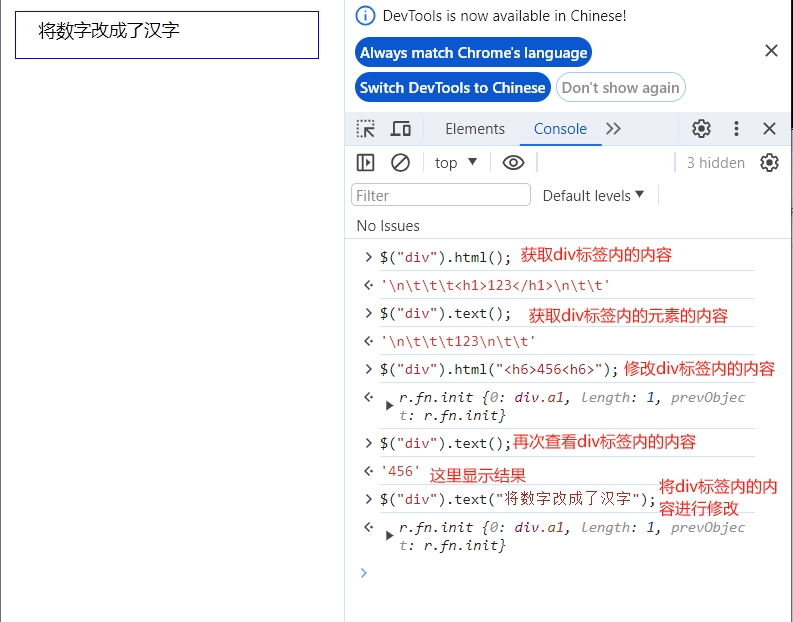
HTML代码和文本值的例子

值的例子