2024-1-2 DOM概念以及部分用法
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象
34.2024-1-2 DOM概念以及部分用法
35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法目录
DOM概念
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
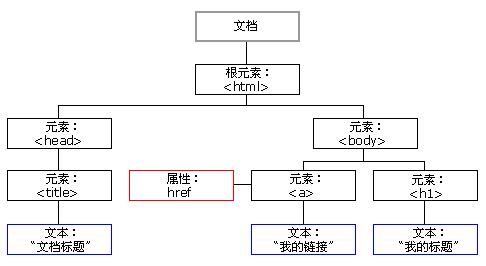
HTML DOM 模型被构造为对象的树
HTML DOM树
如图

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
主要点
1.查找HTML中的标签
直接查找
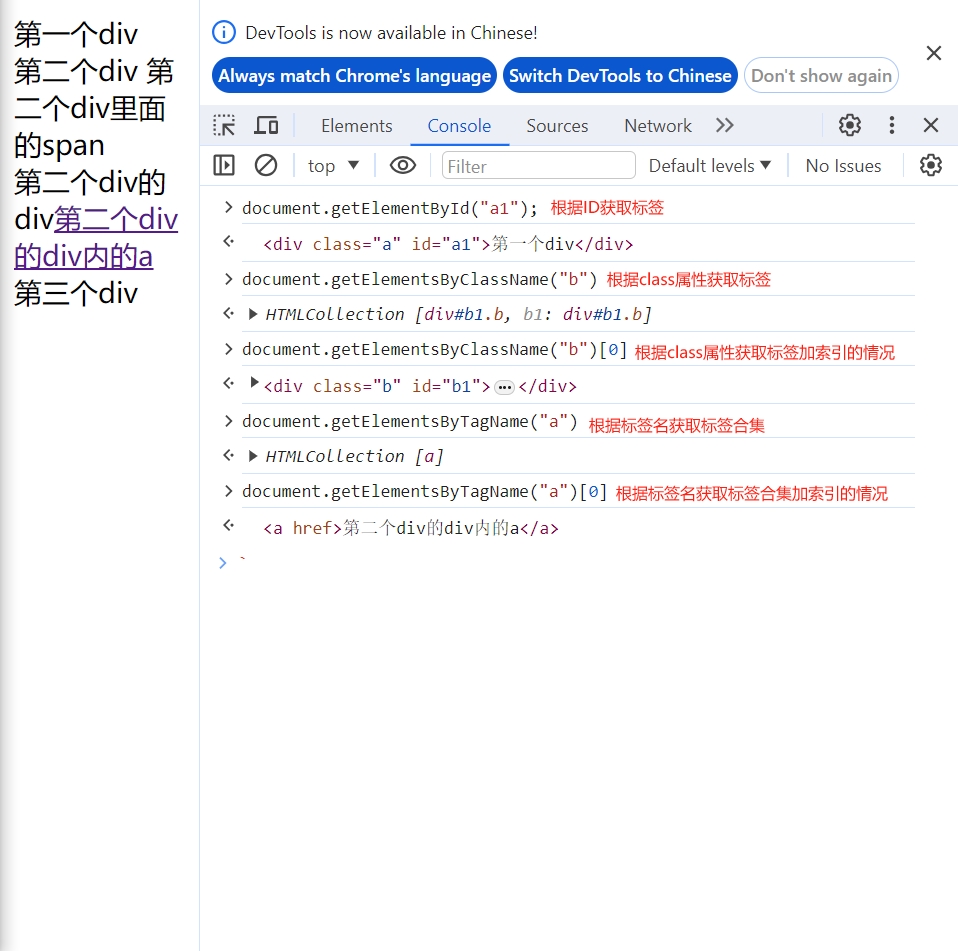
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
例子如下
首先是HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="a" id="a1">第一个div</div>
<div class="b" id="b1">第二个div
<span class="c" id="c1">第二个div里面的span</span>
<div class="d" id="d1">第二个div的div<a href="">第二个div的div内的a</a></div>
</div>
<div class="e" id="e1">第三个div</div>
</body>
</html>
然后在通过上面的方法来查看标签

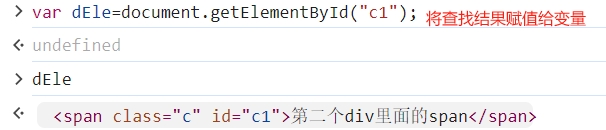
同时这些查找的结果可以赋值给变量

间接查找
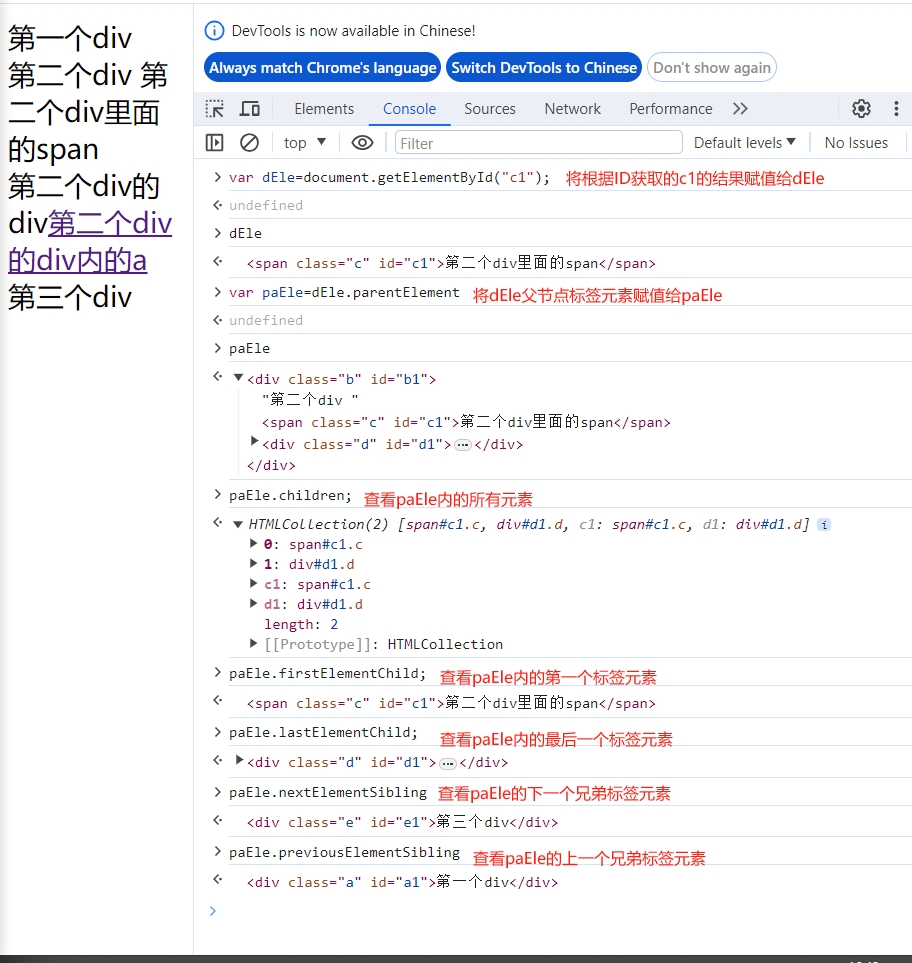
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素

2.节点操作
1.创建节点
语法:
createElement(标签名)
示例:
var imgEle = document.createElement("img");
这里我创建了imgEle的节点,它就相当于img标签
这个节点可以给它添加属性,首先添加图片
如图

注意点:这里的创建节点不止这种,比如上面将查找结果赋值给其他变量名,那些变量名也是节点的一种
2.添加节点
语法:
1.追加一个子节点(作为最后的子节点)
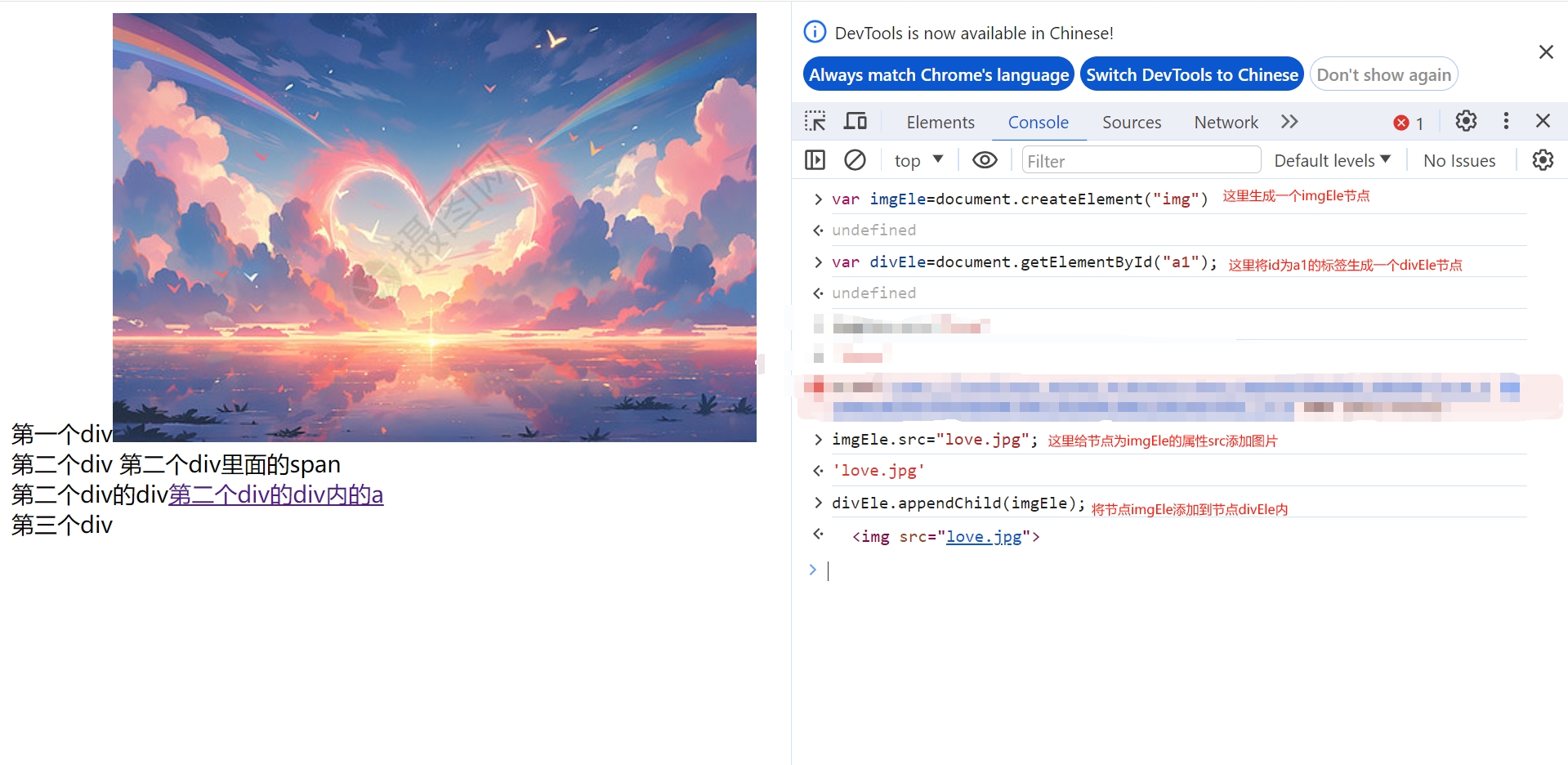
节点1.appendChild(节点2)
这里就会让节点1内多了一个节点2
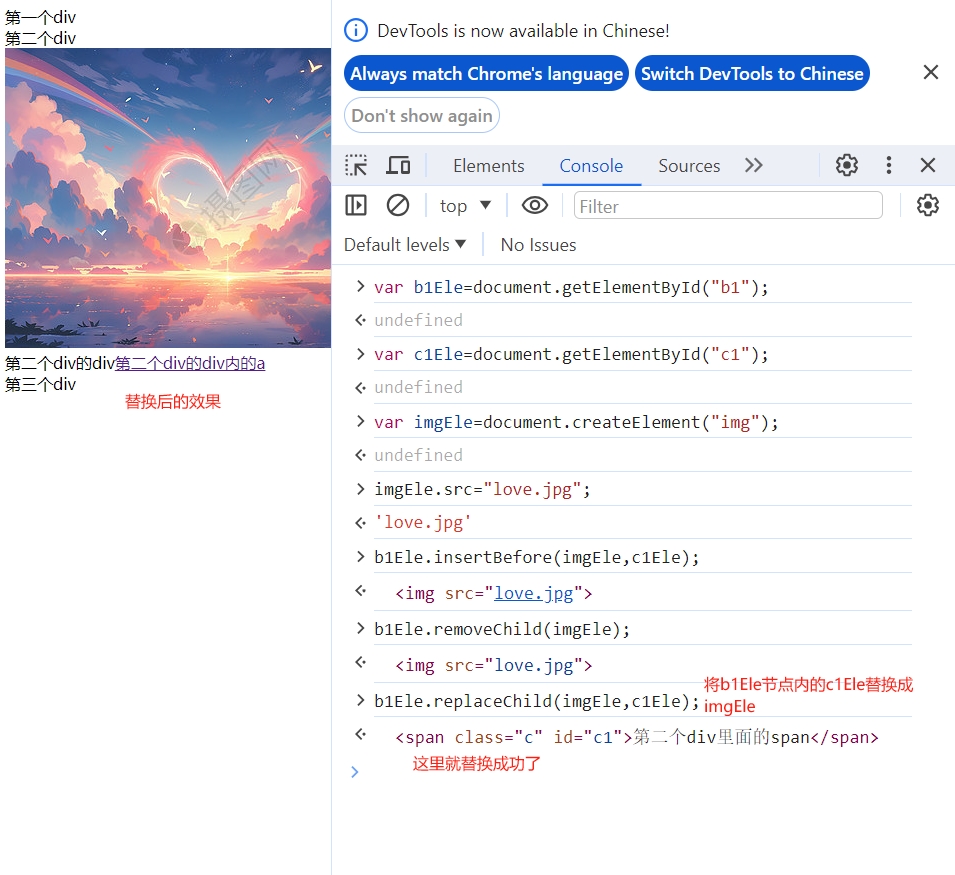
例子如图

2.把增加的节点放到某个节点的前边。
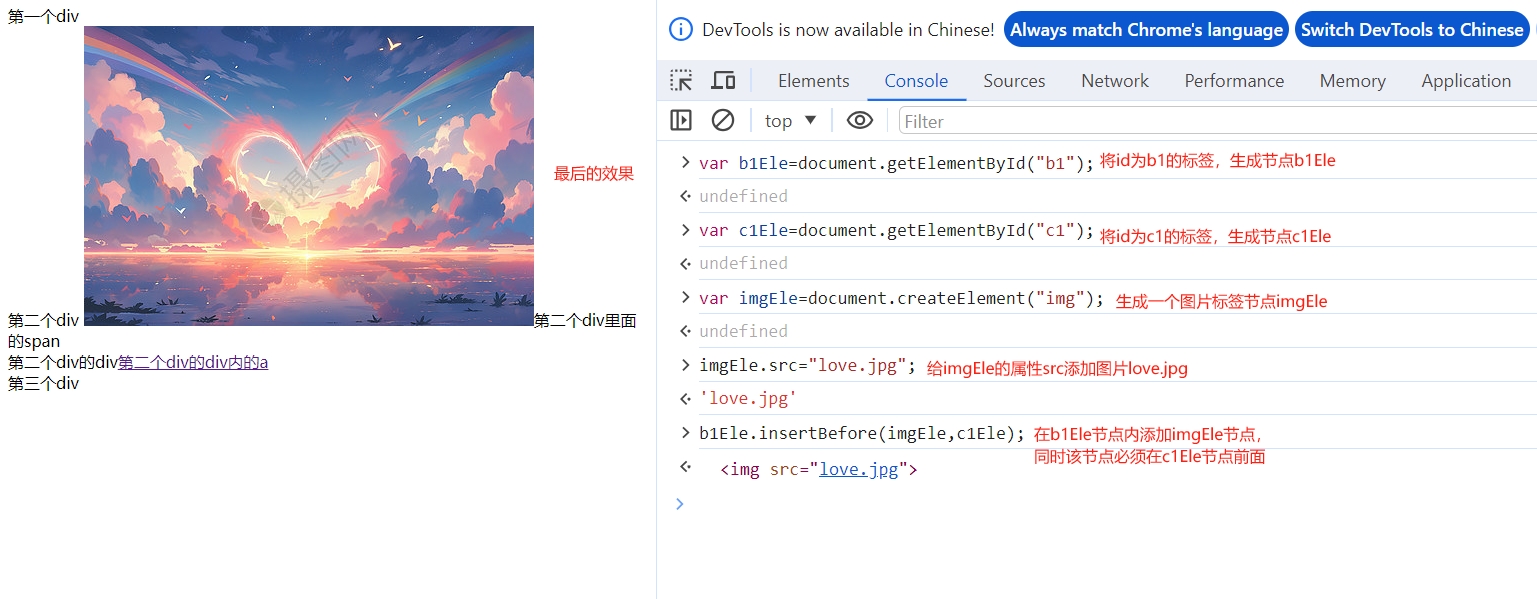
节点1.insertBefore(节点2,节点3)
这里会在节点1内添加节点2,同时节点2的添加位置会在节点3前面
例子如图

3.删除节点:
语法:获得要删除的元素,通过父元素调用该方法删除。
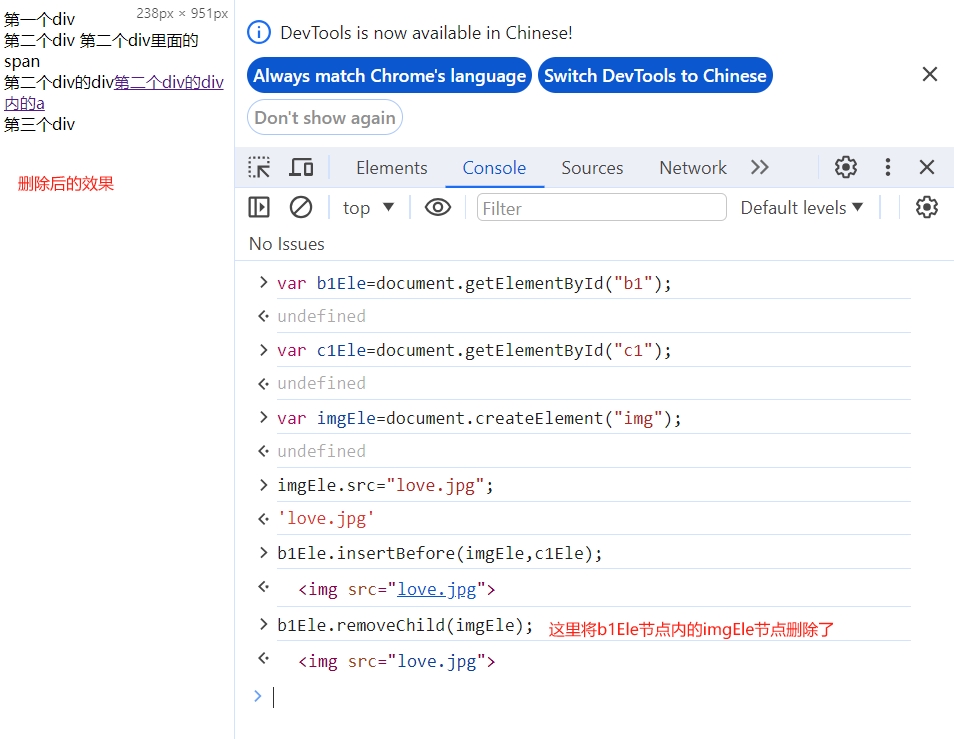
节点1.removeChild(节点2)
将节点1中的节点2删去
例子如图

4.替换节点
语法:
节点1.removeChild(节点2,节点3)
将节点1内的节点2替换成节点3
例子如图

3.属性节点
1.获取文本节点的值
例子如下
var divEle = document.getElementById("d1")
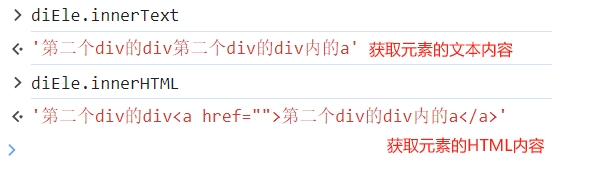
divEle.innerText//用于获取或设置元素的文本内容
divEle.innerHTML//用于获取或设置元素的HTML内容
例子结果如图

2.设置文本节点的值
例子如下
var divEle = document.getElementById("d1")
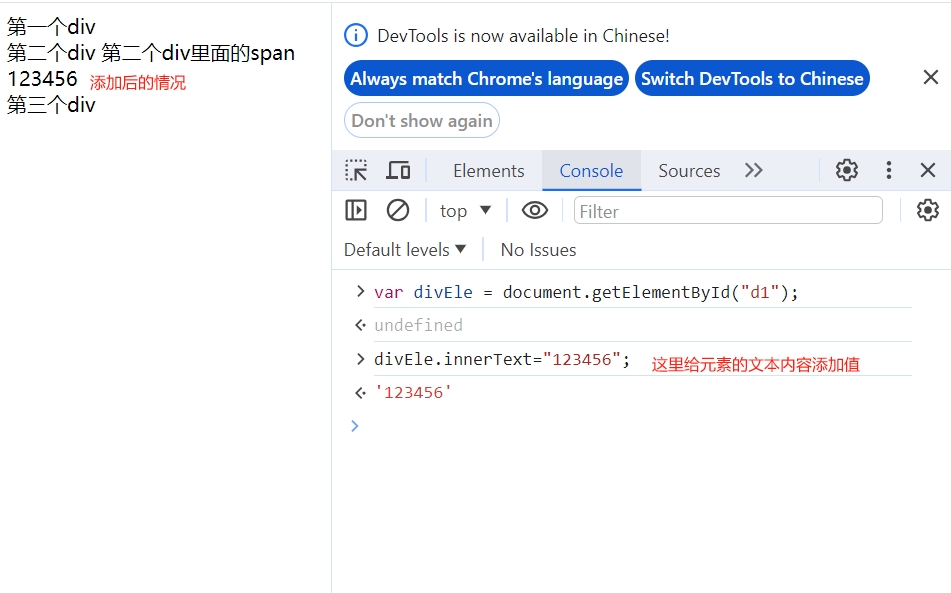
divEle.innerText="1"
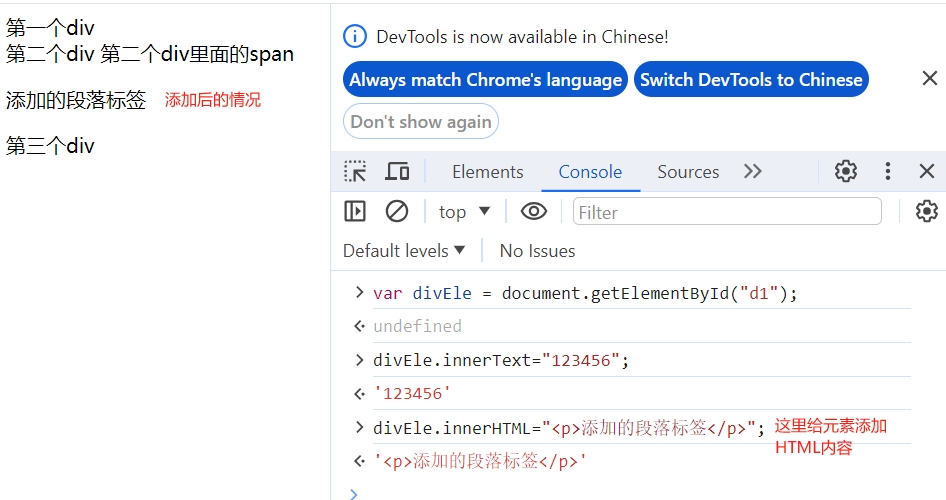
divEle.innerHTML="<p>添加的段落标签</p>"
例子结果如图
innerText结果

innerHTML结果

3.获取值操作
节点.value
适用于一下标签:
- .input
- .select
- .textarea
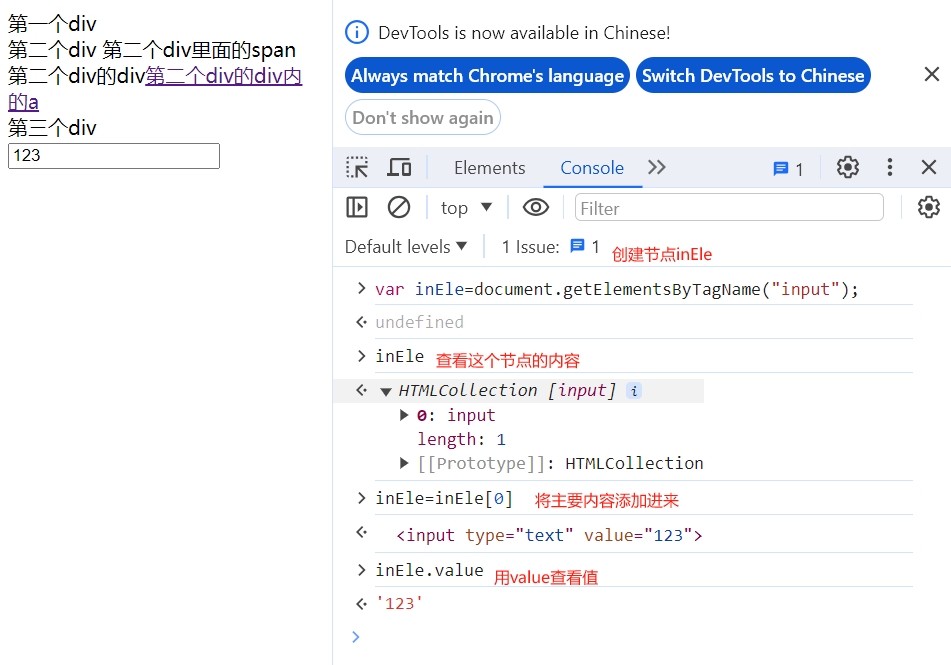
input例子:
var inEle=document.getElementsByTagName("input");
inEle;//产看属性的内容情况
inEle=inEle[0]//将内容部分进行赋值
inEle.value//查看属性的值
例子如下

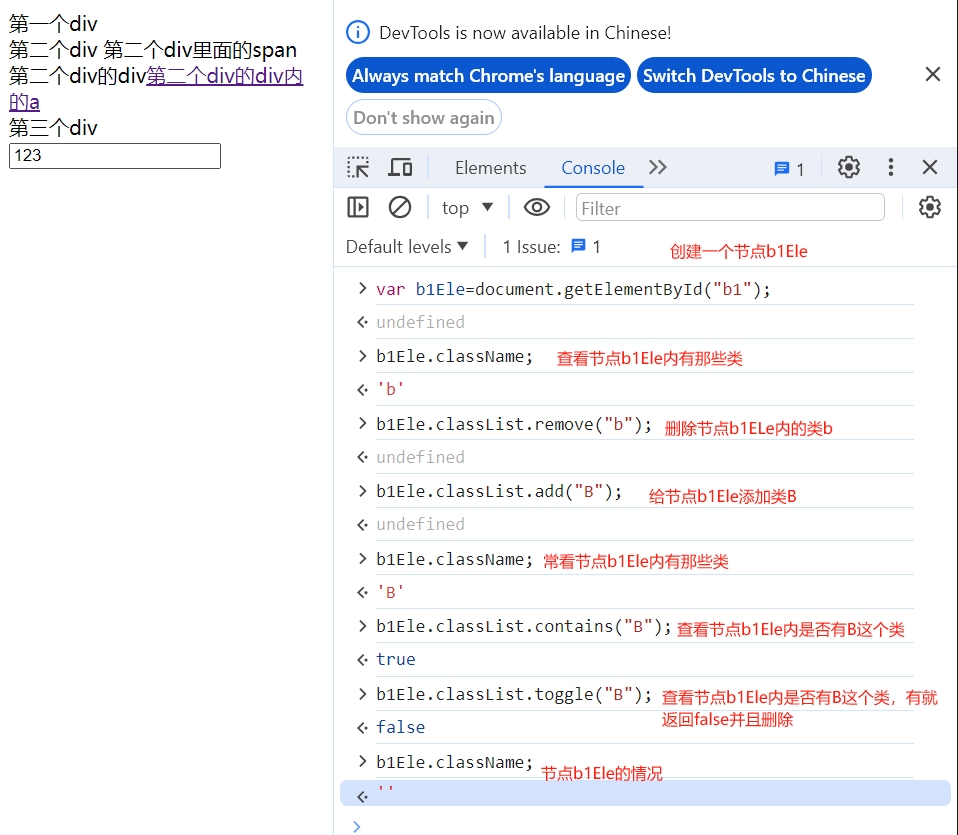
4.class操作
如下
节点.className 获取所有样式类名(字符串)
节点.classList.remove(cls) 删除指定类
节点.classList.add(cls) 添加类
节点.classList.contains(cls) 存在返回true,否则返回false
节点.classList.toggle(cls) 存在就删除,否则添加
例子如下

5.指定CSS操作
例子:
var b1Ele=document.getElementById("b1");//给id属性为b1的标签生成节点对象
b1Ele.style.backgroundColor="red";//设计b1Ele节点的背景属性



