12月29日正则对象
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象
31.12月29日正则对象
32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法正则对象
首先是如何定义正则表达式
第一个中使用ReExp(正则表达式),它可以定义字符串的搜索模式。
基本格式
var zhengze1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
这里的变量zhengze可以用于判断开头为大小字母的字符串,其它部分的可以是大小写的字母也可以是数字,同时也限制了长度为5至11之间
第二个定义正则表达式的方法是使用//来定义
基本格式
var zhengze2 =/^[a-zA-Z][a-zA-Z0-9]{5,11}$/;
这里的判断和定义方法一内的判断是一样的。
关键字test
该关键字用于测试字符串是否与正则表达式匹配。
基本使用
// 方式一
var zhengze1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
console.log(zhengze1.test('123'))//开头不是字母的情况
// 方式二
var zhengze2 =/^[a-zA-Z][a-zA-Z0-9]{5,11}$/;
console.log(zhengze2.test('json666'))//符合条件的情况
结果为:
false//zhengze1的判断结果
true//zhengze2的判断结果
基本格式
正则表达式是一个字符串,其中包含普通字符和特殊字符(元字符)。普通字符是字母和数字,表示他们自身。元字符具有特殊含义,表示一类字符或某种操作。
常见元字符:
| 常见元字符 | 描述 |
|---|---|
| . | 匹配任意单个字符(除了换行符) |
| ^ | 匹配字符串的开头 |
| $ | 匹配字符串的结尾 |
| * | 匹配前面的元素零次或多次 |
| + | 匹配前面的元素一次或多次 |
| ? | 匹配前面的元素零次或一次 |
| [] | 匹配括号内的任意一个字符 |
| | | 表示或(匹配两者之一) |
| () | 用于分组,可以影响操作符的范围 |
示例:
| 例子 | 描述 |
|---|---|
| ^abc | 匹配以abc开头的字符串 |
| abc$ | 匹配以abc结尾的字符串 |
| a.b | 匹配a、任意字符、b的字符串 |
| a* | 匹配零个或多个连续的a |
| a+ | 匹配一次或多个连续的a |
| a? | 匹配零次或一次a |
| [0-9] | 匹配任意一个数字 |
| (abc|def) | 匹配abc或def |
| \d | 匹配任意一个数字(等同于[0-9]) |
全局匹配
首先在全局匹配中用一个关键字match方法,,该方法的作用是在字符串中将匹配的结果存储在数组中返回。如果没有找到匹配项,返回值是null
例子如下
// 全局匹配
var s1 = 'egondsb dsb dsb';//用于匹配的字符串
console.log(s1.match(/s/));//匹配方法
结果为:
[ 's', index: 5, input: 'egondsb dsb dsb', groups: undefined ]
这里的index:5表示子串s在原字符串中起始索引位置是5。
但是该方法只是匹配了字符串中的一个s其它s没有被匹配,解决办法是使用修饰符g来表示全局匹配。
g是一个修饰符,表示全局匹配。使用全局匹配时,正则表达会查找字符串中所有匹配的子串,而不仅仅是第一个匹配。
例子如下:
var s1 = 'egondsb dsb dsb';//用于匹配的字符串
console.log(s1.match(/s/g));//这里会将s1内的子串s输出出来
结果为:
[ 's', 's', 's' ]
全局匹配中的特殊情况
当我在使用test来匹配时,采用全局匹配时会出现一些情况
具体如下
var ceshi = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/g;
console.log(ceshi.test('egondsb'))//第一次匹配
console.log(ceshi.test('egondsb'))//第二次匹配
结果如下

同样的字符串为什么结果不一样,这就和修饰符g有所关系,同时和lastIndex属性有关系。
lastIndex属性是一个用于跟踪正则表达式匹配位置的重要属性,特别是在全局匹配的情况,它跟踪的匹配位置就是下一次匹配的条件。
这里提供解释
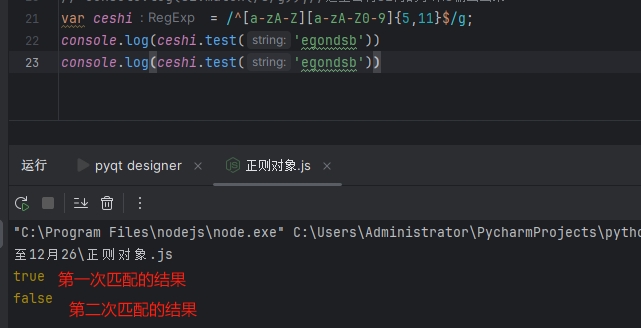
var ceshi = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/g;
console.log(ceshi.test('egondsb'))
// 输出 true,因为 'egondsb' 符合正则表达式
console.log(ceshi.lastIndex)//这里将最后匹配的位置输出出来
console.log(ceshi.test('egondsb'))
// 输出 false,因为 'egondsb' 不再从开头符合正则表达式,上一次的匹配结束位置是 7('egonds' 的末尾)
结果如图

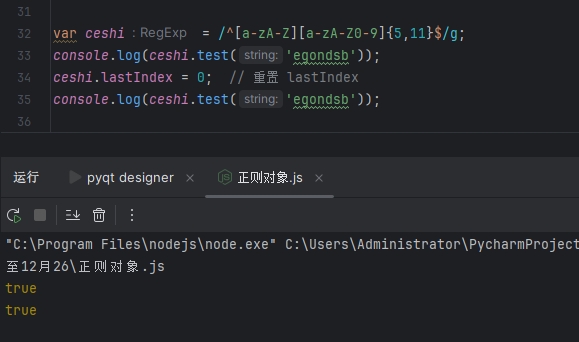
如何解决呢?最有效的就是重置一下就可以了
var ceshi = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/g;
console.log(ceshi.test('egondsb'));
ceshi.lastIndex = 0; // 重置 lastIndex
console.log(ceshi.test('egondsb'));
结果如图