11月16日自定义对象类型
对象类型
1.自定义对象
js内对象确实是键值对的集合,但并不仅限于使用字符串作为键。js对象可以使用字符串、数字或符号作为键。
通常是用字符串当键值。
通常的例子如下
var a ={name:"nick", "sex":"男", "age":18};
console.log(a["name"]);//这个情况取值,只能以字符串的形式取值。
console.log(a.name)
效果如图

然后就是其它类型做键
例子
var b = {
"name":"君",//字符串作为键
age:18,//数字作为键
[Symbol("gender")]:"male"//符号作为键
};
console.log(b)
在这个例子中,name是一个字符串键,age是一个数字键,而Symbol方法创建了一个符号键。
效果如图

2.给对象添加值
例子如下
var a ={name:"nick", "sex":"男", "age":18};
console.log(a["name"]);//这个情况取值,只能以字符串的形式取值。
console.log(a.name)
a.height=180;//这里添加身高的数据
a.aihao="吃美食,打游戏,摸鱼"//这里添加爱好的数据
console.log(a.height)//这里打印身高的数据
console.log(a)//这里查看a这个变量是否发生变化
效果如图

3.修改对象的值
例子如下
// 对象修改值的情况
var a ={name:"nick", "sex":"男", "age":18};
a.name="君";
console.log(a)
在这个代码中将name的数据进行了修改。
效果如图

4.循环取值的情况
例子代码
// 循环取值的情况
var a ={name:"nick", "sex":"男", "age":18};
for(v in a){
console.log(v);
}
效果如图

5.特别的情况
例子如下
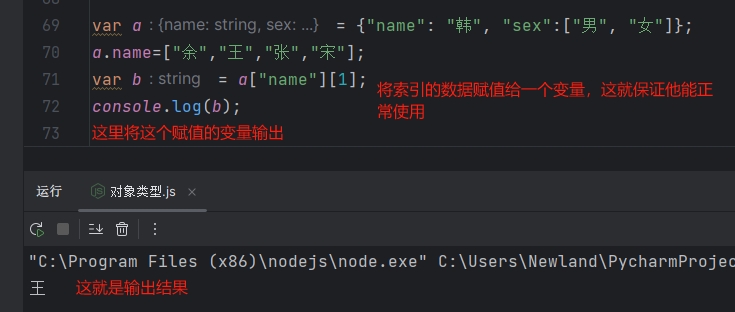
var a = {"name": "韩", "sex":["男", "女"]};
a.name=["余","王","张","宋"];
var b = a["name"][1];
这个代码里面我只取name修改后数据中位于索引1的数据。
效果如图

6.时间对象(Date对象)
在JavaScript中,时间对象用于表示和操作时间的日期。
时间对象最基本的形式
var c = new Date()//这里声明一个时间对象
console.log(c)//输出这个时间对象包含哪些东西
结果为:
2023-12-27T06:33:37.085Z
第一钟方法获取当前时间然后格式化输出
该方法可以理解为不指定参数(重点)
// 获取当前时间
var c = new Date()//声明时间对象
console.log(c.toLocaleString())//获取当前时间然后格式化输出
结果为:
2023/12/27 14:35:44
第二种方法修改具体的时间
该方法可以理解为参数为日期字符串(重点)
现在要将这个具体的时间修改
var c = new Date("2022/6/15 11:40")
console.log(c.toLocaleString())
结果为:
2022/6/15 11:40:00
原理就是在声明时间对象的时候将修改的时间传进去。
第三种方法通过时间戳来标准化这个时间
该方法可以理解为参数为毫秒数
// 时间戳
var c = new Date(5000);//这里的5000是毫秒等于5秒
console.log(c.toLocaleString());//这里最终显示的是时间戳元年加上5秒
结果为:
1970/1/1 08:00:05
这里的时间是时间戳元年
第四种方法将当前时间按照python中的时间格式进行输出
具体使用了toUTCString()方法
例子如下
// toUTCString()方法
var c = new Date()
console.log(c.toUTCString())
结果为:
Wed, 27 Dec 2023 07:00:32 GMT
//翻译成中文为:
星期三,2023年12月27日格林尼治标准时间07: 00: 32
第五种方法参数为年月日小时分钟秒毫秒
例子如下
// 参数为年月日小时分钟秒毫秒
var c = new Date(2023,1,22,17,21,5,21)//这里的毫秒在后面输出是不直接显示的
console.log(c.toLocaleString())
结果为:
2023/2/22 17:21:05
如图

Date对象的方法
| 方法 | 描述 |
|---|---|
| getDate() | 获取日 |
| getDay() | 获取星期 |
| getMonth() | 获取月(0-11) |
| getFullYear() | 获取完整年份 |
| getHours() | 获取小时 |
| getMinutes() | 获取分钟 |
| getSeconds() | 获取秒 |
| getMilliseconds() | 获取毫秒 |
| getTime() | 返回累计毫秒数(从1970/1/1午夜) |
| getYear() | 获取年 |
1.getDate()获取日
例子如下
// 获取日
var d1 = new Date()
console.log(d1.getDate())//这里输出具体日
结果为:
27
2.getDay()获取星期
例子如下
// 获取星期
var d2 = new Date()
console.log(d2.getDay())//这里输出具体的星期
结果为:
3
3.getMonth()获取月(0-11)
例子如下
// 获取月
var d3 = new Date()
console.log(d3.getMonth())//这里输出具体的月份不过需要加1
结果为:
11
按照当前的月份应该是12月,但是它返回的是11月,原因如下
在 JavaScript 的 Date 对象中,getMonth() 方法返回的月份是从 0 开始计数的,即一月是 0,二月是 1,以此类推,十一月是 10,十二月是 11。因此,getMonth() 的返回值范围是 0 到 11。
如果想获取实际的月份数字(1到12),只需要在返回值上加1
代码如下
var d3 = new Date();
console.log(d3.getMonth() + 1);
结果为:
12
4.getYear()获取年
getYear()获取的数字是从1900年到现在年份的差
例子如下
// 获取年
var d4 = new Date();
console.log(d4.getYear())//输出从1900年到现在年份的差
结果为:
123
如果要获取实际的年份数字,只需要返回值加上1900
例子如下
var d4 = new Date();
console.log(d4.getYear()+1900)
结果为:
2023
注意一点该方法已经被弃用,不推荐使用。
5.getFullYear()获取完整年份
例子如下
// 获取完整年份
var d5 = new Date();
console.log(d5.getFullYear())
结果为:
2023
6.getHours()获取小时
例子如下
// 获取小时
var d6 = new Date();
console.log(d6.getHours());
结果为:
16
7.getMinutes()获取分钟
例子如下
// 获取分钟
var d7 = new Date();
console.log(d7.getMinutes())
结果为:
26
8.getSeconds()获取秒
例子如下
// 获取秒
var d8 = new Date();
console.log((d8.getSeconds()))
结果为:
46
9.getMilliseconds()获取毫秒
例子如下
// 获取毫秒
var d9 = new Date();
console.log(d9.getMilliseconds())
结果为:
377
10getTime返回累计毫秒数(从1970/1/1/午夜)
例子如下
// 返回累计毫秒数(从1970/1/1/午夜)
var d10 = new Date();
console.log(d10.getTime())
结果为:
1703666302108
综合例子
将当前的日期按照"2017-12-27 11:11 星期三"格式输出
首先将用const常量的形式来保存一些数据
const WEEkMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期天"
};// 这里采用const进行常量的声明来保存这些数据
然后在设计一个适合该格式的时间函数
function riqi(){
var d1 = new Date();
var year = d1.getFullYear();//将具体时间的年份赋值给变量year
var month = d1.getMonth()+1;//将具体月份赋值给变量month
var day = d1.getDate();//将具体天数赋值给变量day
var hour = d1.getHours();//将具体小时赋值给变量hour
var minute = d1.getMinutes()<10?"0"+d1.getMinutes():d1.getMinutes();//三元运算符来判断
var week = WEEkMAP[d1.getDay()];
var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`//这里进行拼接
console.log(strTime)//这里将拼接结果进行输出
}
最后的整体代码
// 综合例子
const WEEkMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期天"
};// 这里采用const进行常量的声明来保存这些数据
function riqi(){
var d1 = new Date();
var year = d1.getFullYear();//将具体时间的年份赋值给变量year
var month = d1.getMonth()+1;//将具体月份赋值给变量month
var day = d1.getDate();//将具体天数赋值给变量day
var hour = d1.getHours();//将具体小时赋值给变量hour
var minute = d1.getMinutes()<10?"0"+d1.getMinutes():d1.getMinutes();//三元运算符来判断
var week = WEEkMAP[d1.getDay()];//这里通过getDay的数据来充当索引的数字
var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`//这里进行拼接
console.log(strTime)//这里将拼接结果进行输出
}
riqi()//这里就将具体的实时时间
结果为:
2023-12-27 20:03 星期三



