11月14日i++以及++i以及逻辑运算符
i++以及++i以及逻辑运算符
1.i++后缀自增运算符
i++都是js中的自增运算符,这里的i是可以根据变量名进行变化的。
代码如下
//i++的情况
var x=10;
var resl=x++;
console.log(resl);
console.log(x)
我定义一个变量x,然后让x自增
效果如图

为什么要将自增赋值给其它的变量?
因为i++是先获取没有自增前的值,然后在进行自增,所以给了将自增前的值赋值给其它变量,然后在这个变量里面使用自增的方法,原本的变量就会自增了。
如果没有这一步,原本的变量就不会自增。
2.++i前缀自增运算符
++i也是js内的自增运算符的一种,它和i++的区别:
它先将i的值增加1后,再返回i当前值。
就是它先自增后再返回。
格式如下
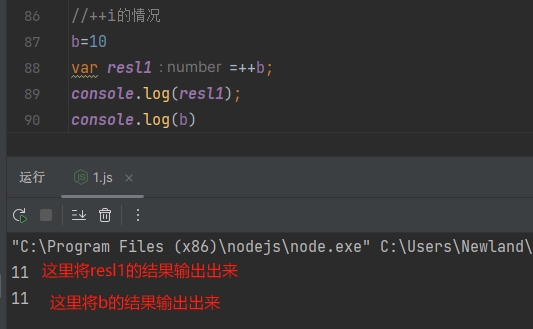
//++i的情况
b=10
var resl1=++b;
console.log(resl1);
console.log(b)
效果如图

这个结果就显示了出来,首先我使用这个方法它会先自增然后返回,不但是b的值变了,resl1的值也变了(这点是两者最大的区别)。
i++和++i的小结
一句话:i++会先赋值(这个值的数据是没有自增前的数据)再进行自增1运算,而++i会进行自增运算再赋值(这个值是赋值后的数据)。
逻辑运算符
1.比较运算符
1. == 和===的情况
==是相等的意思,比较是会进行类型转换。
===是全等的意思,不会进行类型转换,要求值和类型必须是一样的。
==例子代码如下
//==的情况
var a = 5;
console.log(typeof(a));
var b = "5";
console.log(typeof(b));
console.log(a==b);
效果如图

===例子代码如下
//==的情况
var a = 5;
console.log(typeof(a));
var b = "5";
console.log(typeof(b));
console.log(a===b);
效果如图

这里两个结果图就说明了两者的区别:==在对比时,会将对比变量的类型进行转换,===就不会进行转换。
2.!=和!==的情况
这两个都是不等于的意思
!=是不相等,比较时会进行类型装换。(这个和==是一样的运行逻辑两者就判断不一样)
!==是不全等,比较时不会进行类型转换,要求值或类型至少一个不相等。(这个和===是一样的运行逻辑两者就判断不一样)
!=例子代码如下
//!=的情况
var a = 5;
console.log(typeof(a));
var b = "5";
console.log(typeof(b));
console.log(a!=b)
效果如图

在判断的时候!=会进行转换后再进行对比,因为它们都是数字5,所以用!=判断返回false。
!==例子代码如下
// !==的情况
var a = 5;
console.log(typeof(a));
var b = "5";
console.log(typeof(b));
console.log(a!==b);
效果如图

这个判断就不会进行类型的转换,同时在进行判断的时候类型和数据哪一个不是一样的,就会返回true这个值。
3.逻辑运算符
在js中&&等于python中的and
&&
在js中||等于python中的or
||
在js中!等于python中的not
!
4.赋值运算符
1.赋值(=):
将右边表达式的赋予左边的变量。
let x = 5;
2.加法赋值(+=):
将左边变量的值和右边表达式的值相加,并将结果赋给左边的变量。
let x = 5;
x += 3; // 相当于 x = x + 3;结果为8
3.减法赋值(-=):
将左边变量的值减去右边表达式的值,并将结果赋给左边的变量。
let x = 5;
x -= 2; // 相当于 x = x - 2;结果为3
4.乘法赋值(*=):
将左边变量的值乘以右边表达式的值,并将结果赋给左边的变量。
let x = 5;
x *= 4; // 相当于 x = x * 4;
5.除法赋值(/=):
将左边变量的值除以右边表达式的值,并将结果赋给左边的变量。
let x = 8;
x /= 2; // 相当于 x = x / 2;
6.取余赋值(%=):
将左边变量的值除以右边表达式的值的余数,并将结果赋给左边的变量。
let x = 7;
x %= 3; // 相当于 x = x % 3;



