11月13日js数据类型以及常见的方法
js数据类型
1.动态类型
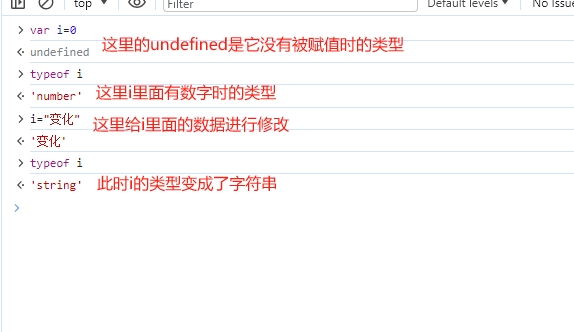
首先js是一种动态类型的语言,这意味着变量在运行时可以被赋予不同的数据类型。js的变量不需要在声明时指定类型,而是根据变量当前储存的值来确定其类型。换句或说它的类型是有它的存储的数据决定的
如图以var的变量为例子

2.数值(number类型)
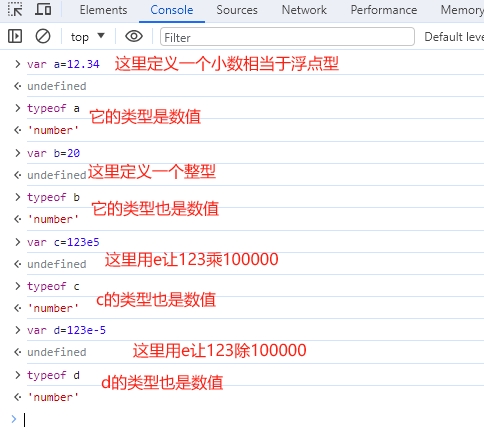
在js中不区分整型和浮点型,只有一个数值
例子
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
然后就是类型图

该图说明了js在数字方面就数值number这个类型
3.常用方法
parseInt方法和parseFloat方法
1.parseInt方法
用于将字符串转换为整数。它接受两个参数:要转换的字符串和基数(进制)。
例子
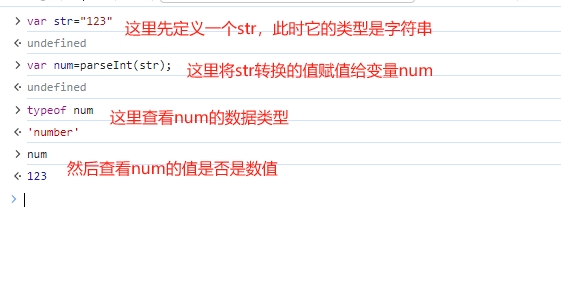
var str = "123";//此时它是字符串
var num = parseInt(str); // 结果为整数 123
效果如图

注意一点的是修改的类型记得赋值给其它变量,否则它只会输出。
然后就是指定基数的用法
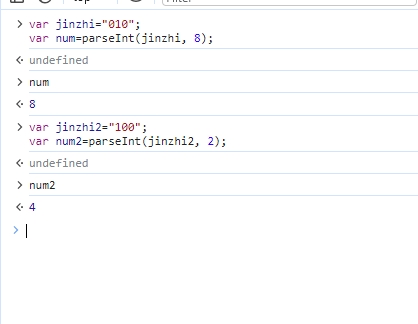
var octStr = "010";
var num = parseInt(octStr, 8); // 结果为整数 8,因为 010 是八进制表示的 8
在parseInt里面的8指的是八进制,如果改成2就是二进制。
效果如图

然后还有特殊情况NaN
NaN就是在parseInt方法在转换字符串时,该数据不是数字时会出现的情况。
格式
var b="asd"
parseInt(b)//结果为NaN
效果图

2.parseFloat方法
用于将字符串转换为浮点数。
格式如下
var floatStr = "3.1415926";
var num = parseFloat(floatStr); // 结果为浮点数 3.14
效果如图

特殊的地方
此方法也有特殊的地方就是它不会出现类似NaN的情况,它会将不符合的数据给去掉
例子
var complexStr = "3.14无法获取";
var num = parseFloat(complexStr); // 结果为浮点数 3.14
效果如图

如图里面的情况不符合的都被去掉了。
3.字符串(string)
字符串和python的字符串定义方式是一样的,但是它的拼接可以直接拼接
var a = "Hello";
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
如图

也可以不用console.log()的方法来输出,可以直接c就能输出。
4.常见的方法
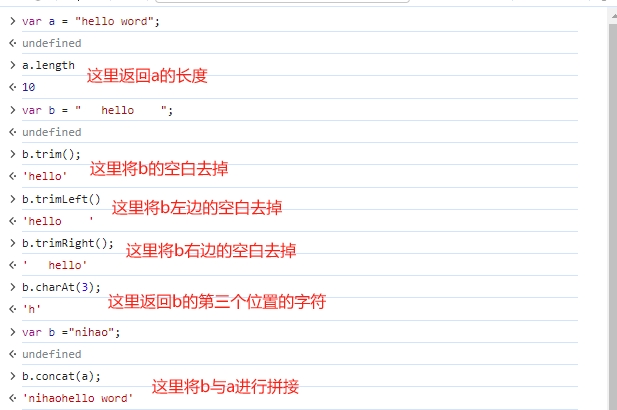
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
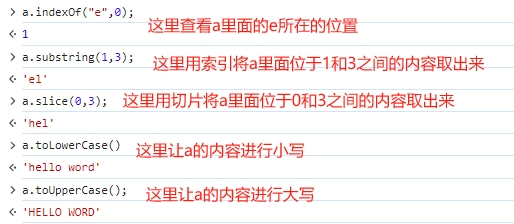
| .indexOf(substring, start) | 此方法用于查找子序列位置。substring代表需要查找的数据,start则是从哪里开始找。 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
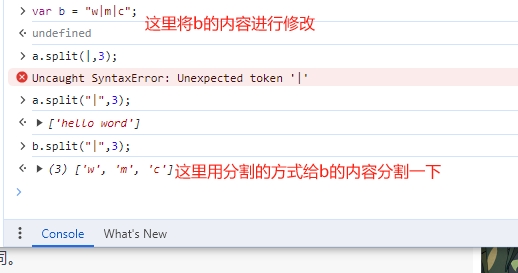
| .split(delimiter, limit) | delimiter代表将什么分割去,limit是返回多长的数值 |
效果图



注意一点拼接字符串一般使用"+"
索引和切片的相同点以及不同点
首先是它们的格式
string.slice(start, stop);
string.substring(start, stop);
两者的相同点:
如果start等于stop,返回空字符串,
如果stop参数省略,则取到字符串末,
如果某个参数超过string的长度,这个参数会被替换为string的长度
区别点:
substring:
如果substring里面的start>stop,start和stop将被交换位置,
如果参数是负数或者不是数字,将会被0替换
slice:
如果start>stop不会交换两者的位置,
最大的区别点:
切片返回的是新的数组或字符串,而索引直接返回元素或字符。
切片不会修改原始数组或字符串,而通过索引可以修改原始数组中的元素。



