11月13日js语言常量与变量
js语言
变量和常量
1.变量
1.关键字var
1.js的变量名可以使用下划线,数字,字母,不能以数字开头。
2.声明这是一个变量需要用到var关键字。
具体格式如下
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
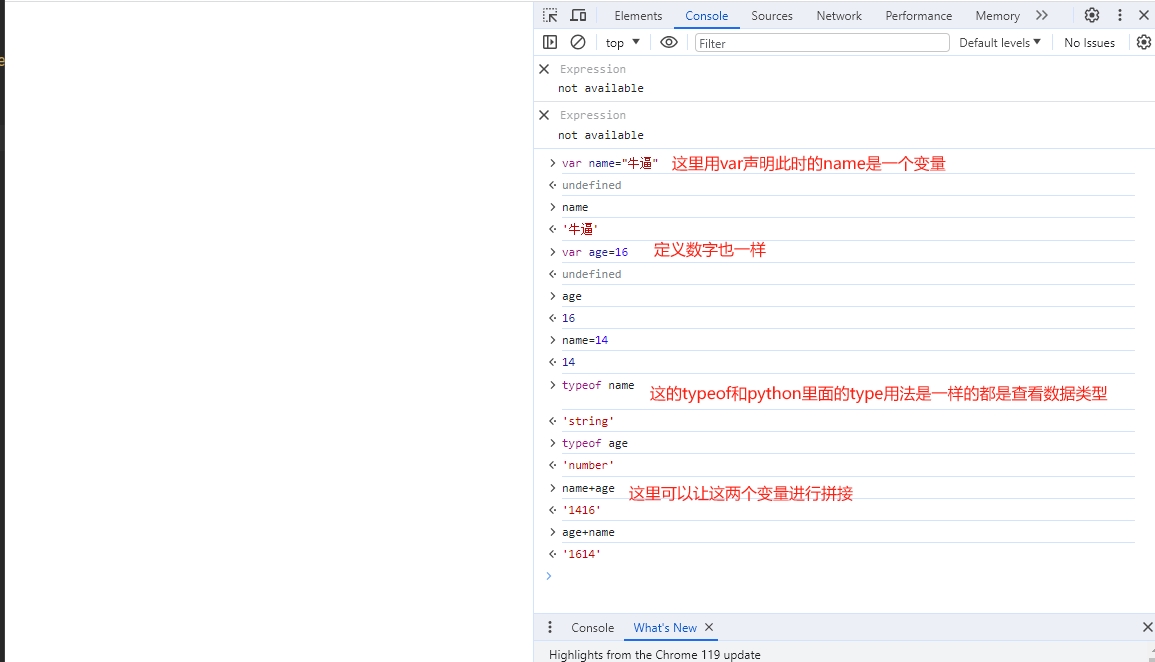
这里用浏览器进行演示

这里还使用了typeof这个方法,此方法和python里面的type是一样的作用,然后就是js这个语言里面的拼接不用担心类型,这点是python不具备的。
注意一点
在js里面也是区分大小写的
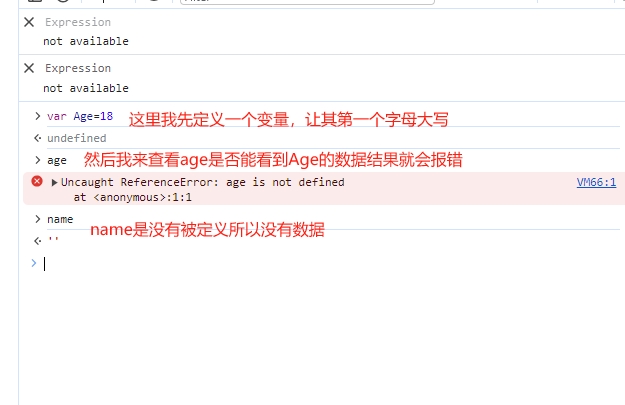
这里提供一个图片例子

在这个图片里面我先定义一个变量Age,然后再查看age的数据,因为区分大小写所以无法查到,下面那个name是直接查看但是因为没有定义也是空的。
变量总结
变量名是区分大小写的。
推荐使用驼峰式命名规则(作用不大)
保留字不能用做变量名。
2.let关键字
let关键字也是用于声明变量的,那么它和var有什么区别呢?
用关键字let的变量不会随着循环而发生变化
用关键字var的变量会随着循环而发生变化
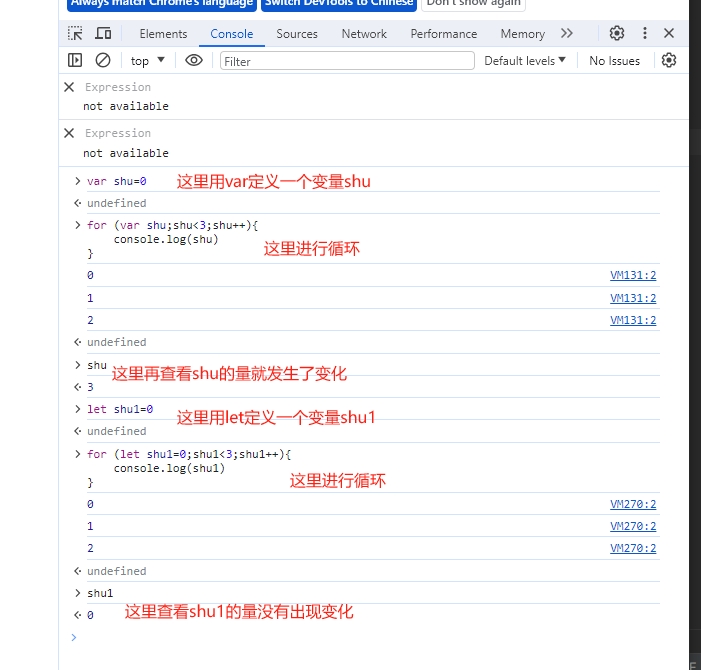
例子如图

在这个图片里面我先用var定义一个变量shu,再用let定义另一个变量shu1,让这两个变量都进行循环,然后在查看这两个值是否有什么变化,shu的值从0变成了3,而shu1的值还是0。
具体原因
let的原因:
出现这个情况是let声明的变量具有块级作用域
每次迭代循环都会创建一个新的变量绑定这个新的变量与之前的一样
每个迭代循环的i都是独立的i,而不是共享的那个i
这种行为被称为循环中的块级绑定。
var的原因:
var声明的变量具有函数作用域,而不是块级作用域,
这意味这var每次迭代循环的i是共享的,所以会变化。
解析图片里面的代码
在js里面的输出需要使用的格式如下
console.log(需要输出的量)
js里面的循环需要使用的格式如下
for (初始化语句; 循环条件; 递增语句) {
// 在每次迭代中执行的代码
}
3.常量
在js中常量用const来声明,同时这些常量是无法修改的(const的特点)。
格式如下
const 常量名 = 初始值;
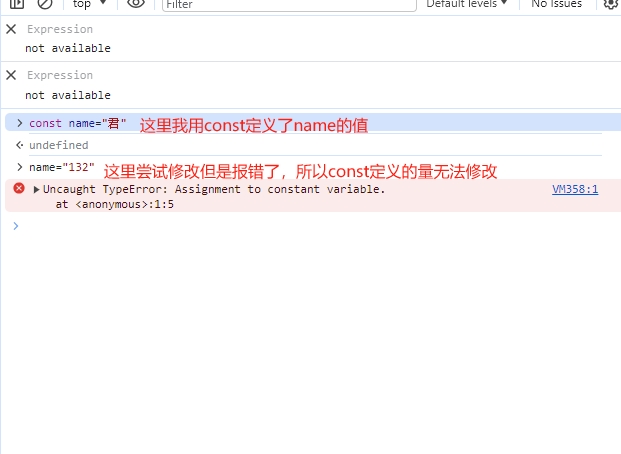
这里提供例子图

注意点:
const常常用于声明不会被修改的变量,例如数字常数、配置参数等。但是常量是一个对象或数组,那么对象或数组内部的属性或元素仍然可以被修改。



