11月10日模态框和透明
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性
17.11月10日模态框和透明
18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法模态框
设置对象的层叠顺序需要用到z-index属性,
什么是z-index属性?
这里提供一个代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: pink;
}
.b{
position: fixed;
height: 200px;
width: 200px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="a">需要显示的文字</div>
<div class="b"></div>
</body>
</html>
这里我让这两个块级标签都固定。
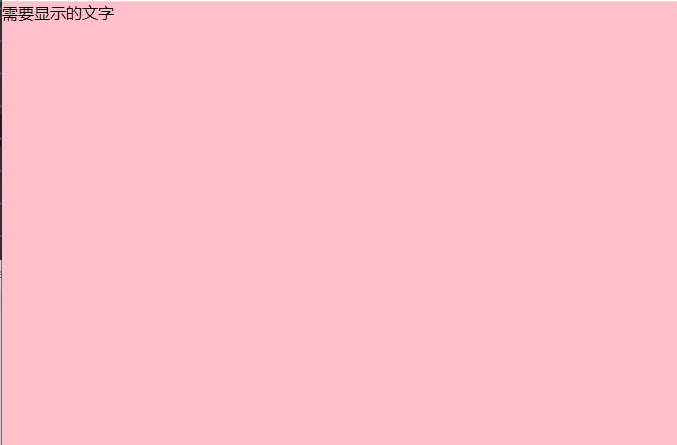
效果如图

然后我这里有个要求就是将被遮住的内容显示出来,不改变其固定的情况
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: pink;
z-index: 1;
}
.b{
position: fixed;
height: 200px;
width: 200px;
background-color: rebeccapurple;
}
</style>
</head>
<body>
<div class="a">需要显示的文字</div>
<div class="b"></div>
</body>
</html>
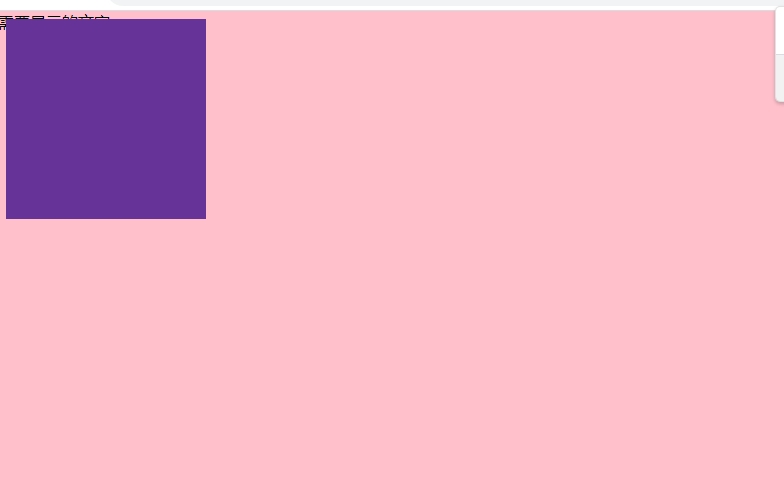
效果如下

这里就解决了,如何解决呢就是靠这个z-index属性来解决的。
z-index属性
1.z-index值表示谁压着谁,数值大的压盖住数值小的,
2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index属性,而浮动元素不能使用z-index
3.z-index值没有单位,就是一个正整数,默认的z-index值为0,如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4.从父现象:父类怂了,子类设置的再好也会根据父类的情况进行排列。
透明效果
透明效果需要使用opacity属性,取值范围是0~1,0是完全透明的,1是完全不透明的。
首先是两个背景色重叠在一起
具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
/*opacity: 0;*/
height: 100px;
width: 100px;
background-color: pink;
}
#div2{
height: 100px;
width: 100px;
background-color: rebeccapurple;
position: fixed;
bottom: 10px;
top: 20px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
效果如图

然后利用透明的方法解决
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
height: 100px;
width: 100px;
background-color: pink;
}
#div2{
opacity: 0;
height: 100px;
width: 100px;
background-color: rebeccapurple;
position: fixed;
bottom: 10px;
top: 20px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
</body>
</html>
效果如图