11月10日定位属性
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况
16.11月10日定位属性
17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法定位属性
需要使用position这个属性
然后这里来说一下它的属性值。
| 值 | 描述 |
|---|---|
| static(默认值) | 按照正常文档进行定位,设置了top、right、bottom、left属性也不会生效。 |
| relative | 相对于它在正常文档中的位置进行定位,通过设置top、right、bottom、left属性,可以使元素相对于其正常位置进行移动。 |
| absolute | 相对于最近已定位的(不是static)父元素进行定位。如果不存在已定位的父元素,则相对于最初的包含块(通常是html元素)进行定位。 |
| fixed | 相对于浏览器窗口进行定位,即使页面滚动,它也会保持在窗口的固定位置。 |
| sticky | 根据用户的滚动位置在容器中定位。它的行为是基于用户的滚动情况,当元素到达容器的顶部或底部时,它将保持在容器的顶部或底部,否则将表现为relative |
1.static属性
static默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的。
以块级标签为例
格式如下
div {
position: static;
}
具体代码
<!--position属性值为static时-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background-color: chartreuse;
position: static;
left: 10px;
top: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
这里我设置了left和top这个两个属性,但是它不会生效
效果如图

2.relative属性
设置了此属性的对象会遵循正常文档流,但将依据top、right、bottom、left等属性在正常文档流中偏移位置,而其层叠通过z-index属性定义。
以块级标签为例
格式如下
div {
position: relative;
top: 20px;
left: 30px;
}
具体代码如下
<!--position属性值为relative-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background-color: chartreuse;
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果如图

3.absolute属性
1.相对于定位的祖先元素:元素的位置是相对于其最近的已定位的祖先元素。如果没有已定位的祖先元素,那么元素的位置将相对于最初的包含块。
2.脱离正常文档流:被设置为absolute的元素脱离了正常的文档流,不再占据文档中的位置。其他元素会像它不存在一样,他也不会影响其他元素的布局。
3.通过top、right、bottom、left进行定位:使用top、right、bottom、left属性,可以调整元素相对于其定位的祖先元素的位置。
以块级标签为例子
代码格式
div{
position: absolute;
top: 20px;
left: 10px;
}
具体代码
<!--position属性为absolute-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
background-color: chartreuse;
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div class="a"><div class="b"></div>
</div>
</body>
</html>
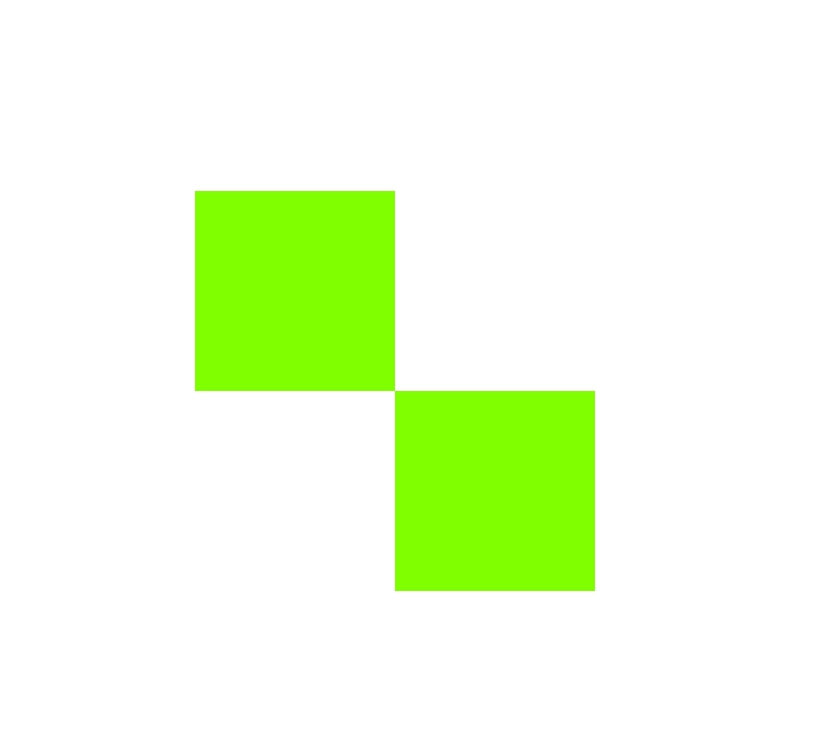
效果如图

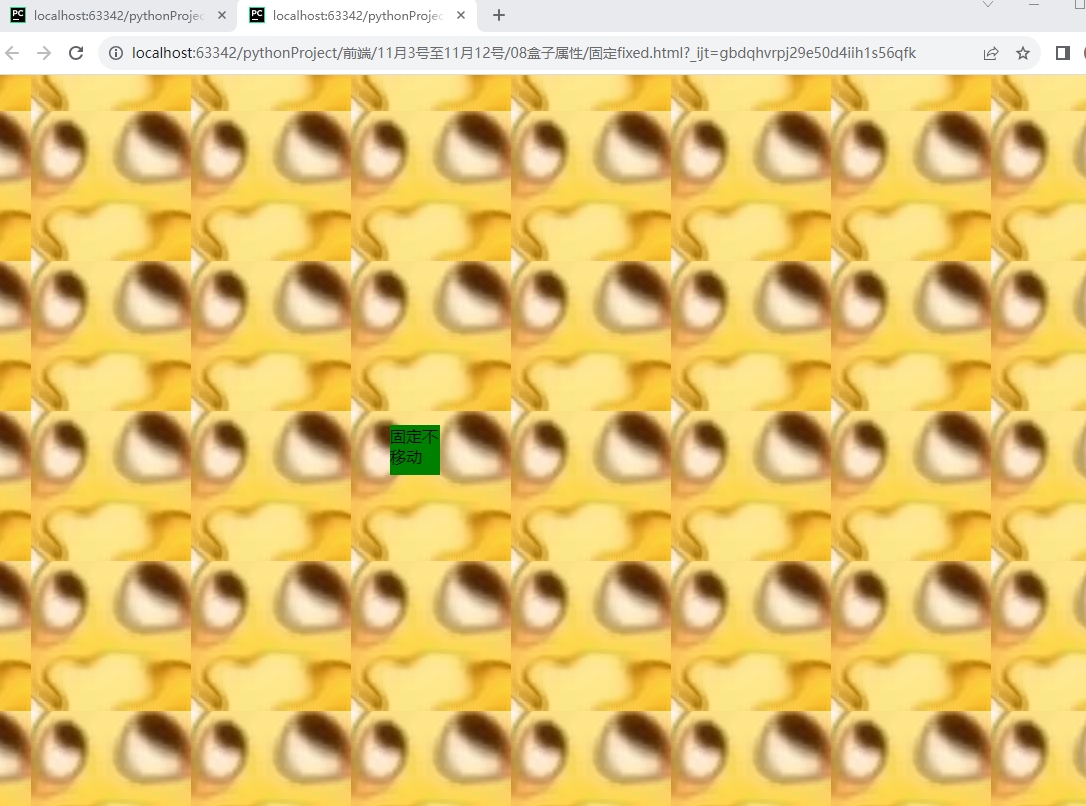
4.fixed属性
使用此属性的对象会脱离正常文档流,使用top、right、bottom、left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
理论上被设置为fixed的元素会被定位与浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
常见的固定有如下的

我的浏览器搜索框就是一直固定在最上面,论我怎么滑动它也不会动。
然后以div标签为例子
格式
position: fixed;
具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.a{
height: 1800px;
width: 1800px;
background-image: url("小黄人2.jpg");
}
.b{
height: 50px;
width: 50px;
background-color: green;
position: fixed;
bottom: 100px;
right: 30px;
left: 400px;
top: 350px;
}
</style>
</head>
<body>
<div class="a">
</div>
<div class="b">固定不移动</div>
</body>
</html>
效果如图