11月10日overflow属性以及圆形头像的制作
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear
14.11月10日overflow属性以及圆形头像的制作
15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法overflow属性
什么是overflow属性
overflow是溢出的意思,给属性规定当内容溢出元素框是发生的事情,就是我规定的框无法完全将内容包含起来多出来的部分就会溢出
溢出情况的代码
<!--溢出情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
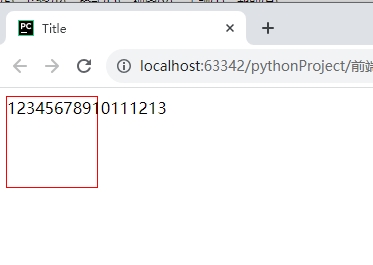
情况如图

这结果里面就是溢出的情况
overflow属性的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承overflow属性的值。 |
然后就是解决上面的情况
使用hidden属性值解决
代码如下
<!--hidden情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
效果如图

使用属性值scroll解决
代码如下
<!--scroll情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: scroll;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
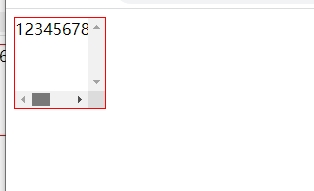
效果如图

这里可以拉动滚动条来查看内容
属性值为auto的情况
这个是用于滚动显示已经被修剪过的内容,它和hidden结合就相当于scroll属性值的效果。
代码如下
<!--auto情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
overflow: auto;
}
</style>
</head>
<body>
<div id="div1">
<div>12345678910111213</div>
</div>
</body>
</html>
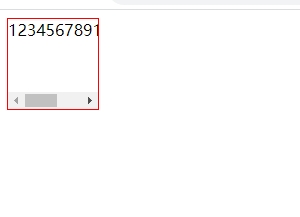
效果如图

利用这个属性制作一个圆形头像
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
width: 90px;
height: 90px;
border: red 1px solid;
overflow: hidden;
border-radius: 50%;
}
img{
width: 100%;
}
</style>
</head>
<body>
<div id="div1">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fsafe-img.xhscdn.com%2Fbw1%2F088b0de7-dd0d-4434-850b-5368a6fa2a74%3FimageView2%2F2%2Fw%2F1080%2Fformat%2Fjpg&refer=http%3A%2F%2Fsafe-img.xhscdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1702176289&t=c545ddf8ad916847f62d91740a6a5ea6" alt="头像" title="头像">
</div>
</body>
</html>
效果如图




