11月10日浮动float以及清除浮动clear
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性
13.11月10日浮动float以及清除浮动clear
14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法目录
浮动
在css中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
可以这么理解就是这个框我让它漂浮到外边框的其中一处然后停在那里。
浮动的需要的属性float
该属性的值如下表格
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其文本中出现的位置。 |
| inherit | 规定应该从父元素继承float属性的值。 |
当float的值为left时
具体代码如下
<!--float的值为left的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
height: 100px;
width: 100px;
background-color: red;
float: left;
}
</style>
</head>
<body>
<div id="div1">123</div>
</body>
</html>
效果如图

当float值为right时
具体代码如下
<!--float的值为right的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
height: 100px;
width: 100px;
background-color: red;
float: right;
}
</style>
</head>
<body>
<div id="div1">123</div>
</body>
</html>
效果如下

当float属性值为none时
具体代码如下
<!--float的值为none的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
height: 100px;
width: 100px;
background-color: red;
float: none;
}
</style>
</head>
<body>
<div id="div1">123</div>
</body>
</html>
效果如图

float属性值为inherit时
具体代码如下
<!--float的值为inherit的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1{
height: 100px;
width: 100px;
background-color: red;
float: inherit;
}
</style>
</head>
<body>
<div id="div1">123</div>
</body>
</html>
效果如图

浮动的特殊情况
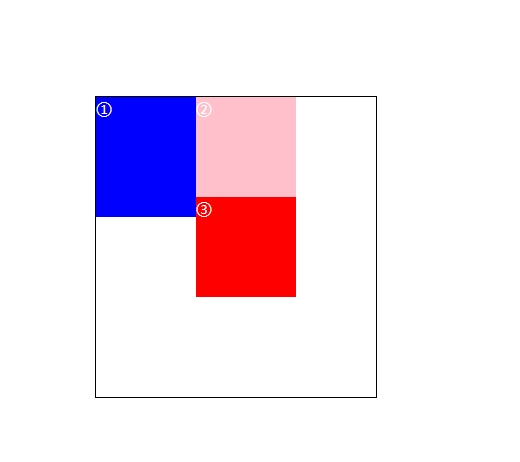
1.多个浮动在浮动的时候如果包含框太窄,无法容纳对应的浮动元素就会两种情况一种就是其中一个框下降,第二种情况就是其中一个框被卡住了
卡住的代码
<!--浮动卡住的情况-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style>
.ct {
width: 280px;
height: 300px;
border: 1px solid;
margin: 100px;
}
.box {
color: #fff;
width: 100px;
height: 100px;
background: red;
float: left;
}
.box1 {
background: blue;
height: 120px;
}
.box2 {
background: pink;
}
</style>
</head>
<body>
<div class="ct">
<div class="box box1">①</div>
<div class="box box2">②</div>
<div class="box box3">③</div>
</div>
</body>
</html>
效果如图

下降的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>123456</title>
<style>
#div0{
height: 200px;
width: 200px;
border: red 1px solid;
}
#div1{
width: 100px;
height: 100px;
background-color: deeppink;
float: left;
}
#div2{
width: 100px;
height: 100px;
background-color: orange;
float: left;
}
#div3{
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: left;
}
</style>
</head>
<body>
<div id="div0">
<div id="div1">
浮动一
</div>
<div id="div2">
浮动二
</div>
<div id="div3">
浮动三
</div>
</div>
</body>
</html>
这里让最外面的div宽度为200px,然后就出现了下降的情况
效果如下

clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承clear属性的值 |
注意:clear属性只会对自身起作用,不会影响其他元素。
首先为什么会有clear这个属性
就是为了解决父标签塌陷的问题
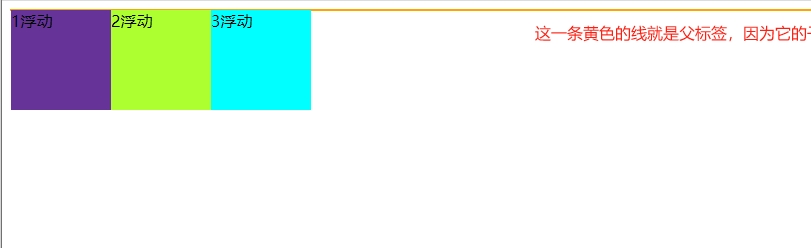
父标签塌陷的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div0{
border: orange 1px solid;
}
.div1{
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: left;
}
.div2{
width: 100px;
height: 100px;
background-color: greenyellow;
float: left;
}
.div3{
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
</style>
</head>
<body>
<div class="div0">
<div class="div1">1浮动</div>
<div class="div2">2浮动</div>
<div class="div3">3浮动</div>
</div>
</body>
</html>
具体如图

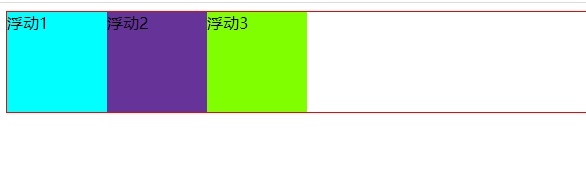
解决方式
代码如下
<!--解决塌陷的情况-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div0{
border: orange 1px solid;
}
.div1{
width: 100px;
height: 100px;
background-color: rebeccapurple;
float: left;
}
.div2{
width: 100px;
height: 100px;
background-color: greenyellow;
float: left;
}
.div3{
width: 100px;
height: 100px;
background-color: aqua;
float: left;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="div0">
<div class="div1">1浮动</div>
<div class="div2">2浮动</div>
<div class="div3">3浮动</div>
<div class="clear"></div>
</div>
</body>
</html>
在父标签里面多添加了一个div标签,这个div标签就是拿来当clear使用。
效果如图

了解伪元素
伪元素清除法:
格式如下
.clearfix:after { content: ""; display: block; clear: both; }
首先需要一个class为clearfix的div标签
具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.div0{
border: red solid 1px;
}
.div1{
background-color: aqua;
height: 100px;
width: 100px;
float: left;
}
.div2{
background-color: rebeccapurple;
height: 100px;
width: 100px;
float: left;
}
.div3{
background-color: chartreuse;
height: 100px;
width: 100px;
float: left;
}
.clearfix:after{
content: "";display: block;clear: both;
}
</style>
</head>
<body>
<div class="div0">
<div class="div1">浮动1</div>
<div class="div2">浮动2</div>
<div class="div3">浮动3</div>
<div class="clearfix"></div>
</div>
</body>
</html>
效果如下

合集:
前端



