11月10日css盒子模型的margin和padding属性
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性
12.11月10日css盒子模型的margin和padding属性
13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法目录
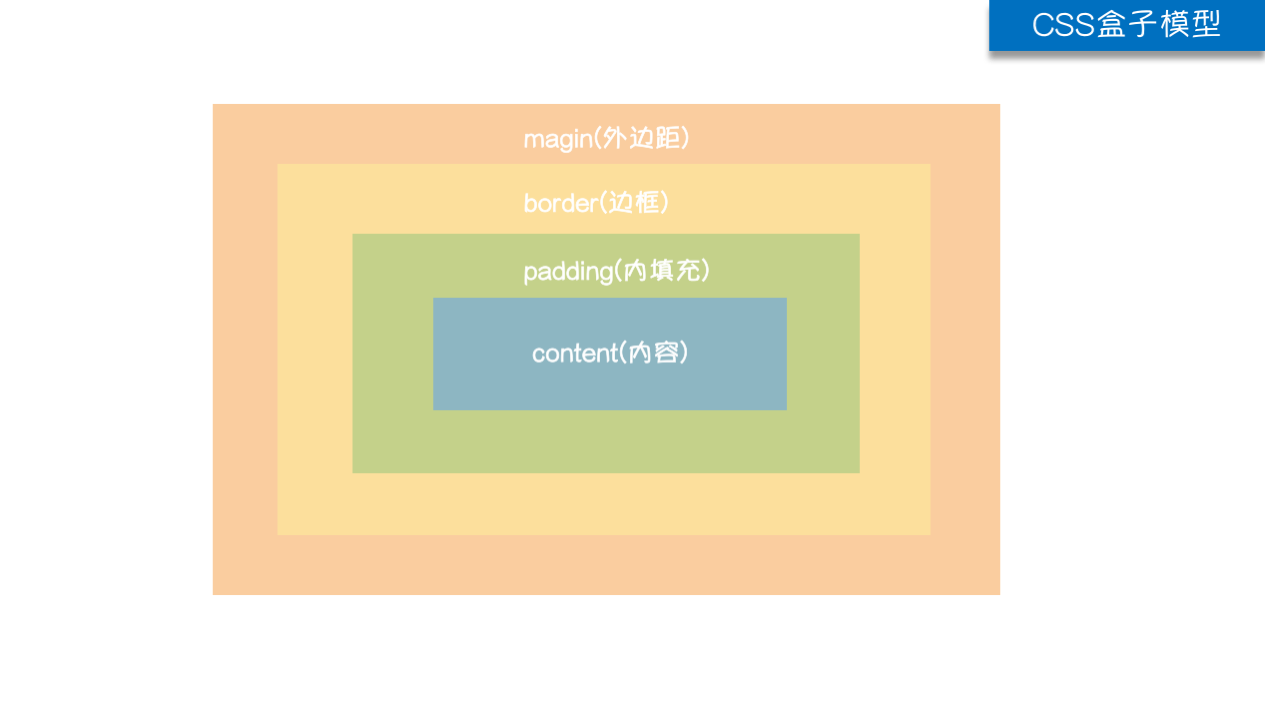
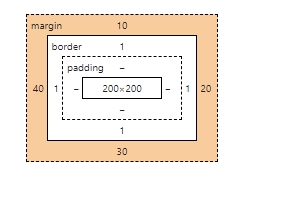
css盒子模型
有四个属性
| 属性 | 描述 |
|---|---|
| margin | 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 |
| padding | 用于控制内容与边框之间的距离。 |
| Border | 围绕在内边距和内容外的边框。 |
| Content | 盒子的内容,显示文本和图像。 |
如图

margin属性
用于控制将元素与元素之间的距离,达到视觉上的效果
首先是没有修改前的情况
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 200px;
width: 200px;
border: black 1px solid
}
.b{
height: 200px;
width: 200px;
border: blue 1px solid
}
</style>
</head>
<body>
<div class="a">123</div>
<div class="b">456</div>
</body>
</html>
如图

然后进行修改
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 10px;
}
.a{
height: 200px;
width: 200px;
border: black 1px solid
}
.b{
height: 200px;
width: 200px;
border: blue 1px solid
}
</style>
</head>
<body>
<div class="a">123</div>
<div class="b">456</div>
</body>
</html>
效果如下

然后就是margin的其它用法
如何用margin来控制其上下左右的距离
| 属性 | 描述 |
|---|---|
| margin-top | 用于设置上边框 |
| margin-right | 用于设置右边框 |
| margin-bottom | 用于设置下边框 |
| margin-left | 用于设置左边框 |
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 200px;
width: 200px;
border: black 1px solid;
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
.b{
height: 200px;
width: 200px;
border: blue 1px solid
}
</style>
</head>
<body>
<div class="a">123</div>
<div class="b">456</div>
</body>
</html>
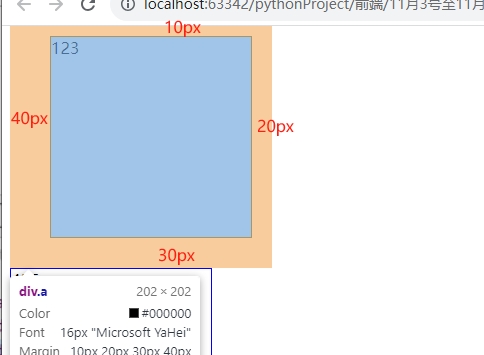
然后就是css盒子的显示

然后就是效果图

margin的缩写
是按照一个顺序来的,上右下左(顺时针)。
缩写格式如下
margin: 5px 10px 15px 20px;
第一5px代表上边框距离为5px,第二个10px代表右边框距离为10px,第三个15px代表下边框距离为15px,第四个20px代表左边框距离为20px。
实例代码如下
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 200px;
width: 200px;
border: black 1px solid;
margin-top: 20px;
margin-right: 30px;
margin-bottom: 40px;
margin-left: 50px;
}
.b{
height: 200px;
width: 200px;
border: blue 1px solid
}
</style>
</head>
<body>
<div class="a">123</div>
<div class="b">456</div>
</body>
</html>
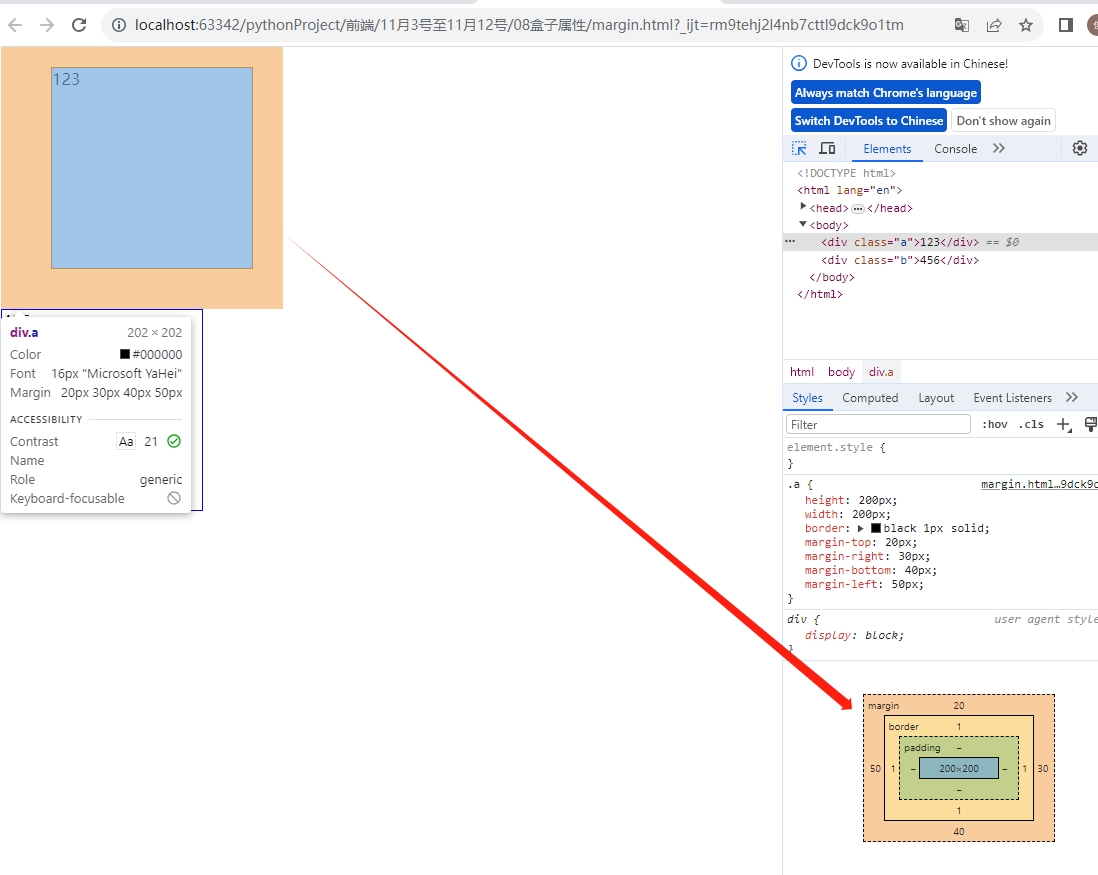
效果如图

常见的一种情况居中:
<!--居中-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
height: 200px;
width: 200px;
border: black 1px solid;
margin: 0 auto
}
</style>
</head>
<body>
<div class="a">123</div>
</body>
</html>
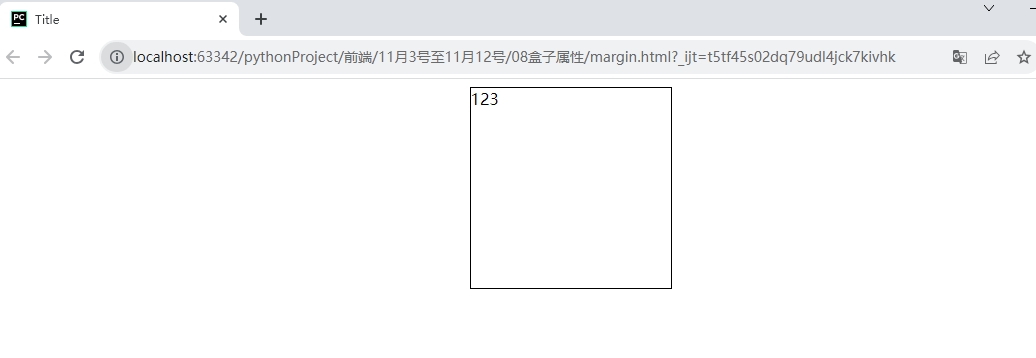
效果如图

padding属性
用于控制内容与边框之间的距离(就是在两者之间进行填充),也可以理解为将内容在边框内的位置进行移动。
首先它如何进行上右下左的移动
| 属性 | 描述 |
|---|---|
| padding-top | 用于设置元素内容区上方的内边距 |
| padding-right | 用于设置元素内容区右侧的内边距 |
| padding-bottom | 用于设置元素内容区下方的内边距 |
| padding-left | 用于设置元素内容区左侧的内边距 |
下面就具体实现一下这个
现在我有一个需求就是将内容在边框的正中央显示
具体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 400px;
height: 400px;
border: orange solid 2px;
padding-top: 295px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 339px;
}
</style>
</head>
<body>
<div>居中显示</div>
</body>
</html>
效果如图

但是注意一下虽然我的要求实现了但是我的边框却变大了,具体原因是此属性是起到填充的作用,这个缘故边框才变大了这么多。
然后就是简写的方式
padding: 5px 10px 15px 20px;
第一个5表示给上方的内边距填充5个像素,第二个10表示给右侧的内边距填充10个像素,第三个15表示给下方的内边距填充15个像素,第四个20表示给左侧的内边距填充20个像素。
实例代码
<!--简写的情况-->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 400px;
height: 400px;
border: orange solid 2px;
padding: 295px 10px 10px 339px;
}
</style>
</head>
<body>
<div>居中显示</div>
</body>
</html>
效果如下