11月9月字体的属性2以及div模块的另一种用法
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器6.11月8日字体的属性7.11月9月label标签补充
8.11月9月字体的属性2以及div模块的另一种用法
9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法字体的属性2
文字对齐、文字装饰、首行缩进、文字之间的距离
文字对齐
需要用到属性text-align,该属性是用于规定元素中的文本水平对齐方式。
然后就是text-align的属性值:
| 值 | 描述 |
|---|---|
| left | 左边对齐默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
实例代码如下
以p标签为例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p1{
text-align: left;
color: aqua;
}
#p2{
text-align: right;
color: red;
}
#p3{
text-align: center;
color: greenyellow;
}
#p4{
text-align: justify;
color: blue;
}
</style>
</head>
<body>
<p id="p1">麻辣烫</p>
<p id="p2">小火锅</p>
<p id="p3">担担面</p>
<p id="p4">剁椒鱼头</p>
</body>
</html>
p1的text-align是left,p2的text-align是right,p3的text-align是center,p4的text-align是justify。
效果如图

文字的装饰
需要用到text-decoration属性来给文字添加效果。
下面是它的属性值
| 值 | 描述 |
|---|---|
| none | 默认,定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
这里以p标签为例子
代码如下
<!--text-decoration属性-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p1{
text-decoration: none;
color: aqua;
}
#p2{
text-decoration: underline;
color: red;
}
#p3{
text-decoration: overline;
color: greenyellow;
}
#p4{
text-decoration: line-through;
color: blue;
}
#p5{
text-decoration: inherit;
color: deeppink;
}
</style>
</head>
<body>
<p id="p1">麻辣烫</p>
<p id="p2">小火锅</p>
<p id="p3">担担面</p>
<p id="p4">剁椒鱼头</p>
<p id="p5">金汤肥牛</p>
</body>
</html>
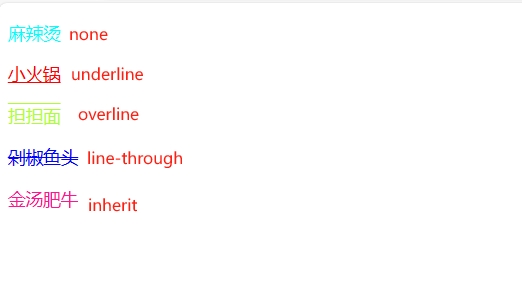
这个代码里面p1的text-decoration属性的值为none,p2的text-decoration属性的值为underline,p3的text-decoration属性的值为overline,p4的text-decoration属性的值为line-through,p5的text-decoration属性的值为inherit。
效果如图

最常给a标签去掉自划线。
代码如下:
<!--text-decoration属性与a标签-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#a1{
text-decoration: none;
color: deeppink;
}
</style>
</head>
<body>
<a href="https://www.bilibili.com/" target="_blank" id="a1">娱乐</a><br>
<a href="https://music.163.com/?from=infinity" target="_blank">音乐</a>
</body>
</html>
这个代码里面将第一个a标签赋一个id的值,用于修改,第二个a标签则是用于区分。
效果如图

首行缩进
这里需要用到text-indent属性,这个代码是将第一行缩进n个像素
代码如下
<!--text-indent属性-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#p1{
text-indent: 32px;
}
</style>
</head>
<body>
<p id="p1">君问归期未有期</p>
<p>巴山夜雨涨秋池</p>
</body>
</html>
这个代码里面将id为p1的p标签首行缩进了32像素的大小,与没有赋id的p标签做对比
效果如图

文字的距离设置
需要用到letter-spacing这个属性。该属性可以将文字的间距调整为指定的像素
<!--letter-spacing属性-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
letter-spacing: 32px;
}
</style>
</head>
<body>
<p>君问归期未有期</p>
<p>巴山夜雨涨秋池</p>
</body>
</html>
效果如图

块级标签的另一个作用
现在我有一个背景颜色,我在这个背景颜色的中间添加了文字,但是我想让这个文字就在正中心显示,这就要用到块级标签了。
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
background-size: 400px 200px;
background-color:blue;
background-repeat: no-repeat;
height:400px;width: 200px;
text-align: center;
line-height: 400px;outline-width: revert;
font-weight:900
}
</style>
</head>
<body>
<div>这是一个蓝色背景</div>
</body>
</html>
效果如下

将上述的功能与伪选择器相结合
首先是css(写着玩)文件
代码如下
body{
background-image:url("https://img2.baidu.com/it/u=389528624,3989920593&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500");
background-repeat: repeat;
background-size: 2000px 1000px;
}
#p1{
text-align: left;
text-decoration: none;
color: brown;
text-indent: 100px;
letter-spacing: 32px;
}
#p2{
text-align: right;
text-decoration: underline;
color: cyan;
text-indent: 10px;
letter-spacing: 32px;
}
#p3{
text-align: center;
text-decoration: overline;
color: chartreuse;
letter-spacing: 32px;
}
#p4{
text-align: justify;
text-decoration: line-through;
color: fuchsia;
letter-spacing: 32px;
}
#p5{
text-decoration: inherit;
color: deeppink;
letter-spacing: 32px;
}
#a1{
text-decoration: none;
color:cyan;
}
#a1:hover{
color: red;
}
#a2{
text-decoration: none;
color: mediumblue;
}
#a2:hover{
color: fuchsia;
}
#a3{
color: chartreuse;
}
#a3{
text-decoration: none;
color: yellow;
}
#a3:hover{
color: darkorange;
}
#a4{
color: indianred;
text-decoration: none;
}
#a4:hover{
color: lightgreen;
}
#a5{
color: green;
text-decoration: none;
}
#a5:hover{
color: mediumturquoise;
}
然后就是html的文件这里用link标签将上面的css文件导入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="写着玩.css" type="text/css">
</head>
<body>
<p id="p1"><a href="https://img1.baidu.com/it/u=3149367565,1715628208&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1699635600&t=9c8e9fcdb7f0829cb4ebed0b0d3c83ec" target="_blank" id="a1">日照香炉生紫烟</a></p>
<p id="p2"><a href="https://img0.baidu.com/it/u=359430458,20049254&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1699635600&t=f3eaafded81c5a1eead54e5b68a009b5" target="_blank" id="a2">遥看瀑布挂前川</a></p>
<p id="p3"><a href="https://img2.baidu.com/it/u=3257939407,1168875549&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=987" target="_blank" id="a3">飞流直下三千尺</a></p>
<p id="p4"><a href="https://img1.baidu.com/it/u=3170977025,80657019&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1699635600&t=722708270e9128c88953dd1830d68ebc" target="_blank" id="a4">疑是银河落九天</a></p>
<p id="p5"><a href="https://img0.baidu.com/it/u=2672114920,1928712229&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1699635600&t=d4719ad4af250db0e0ae178045ef5181" target="_blank" id="a5">恐惊天上人</a></p>
</body>
</html>
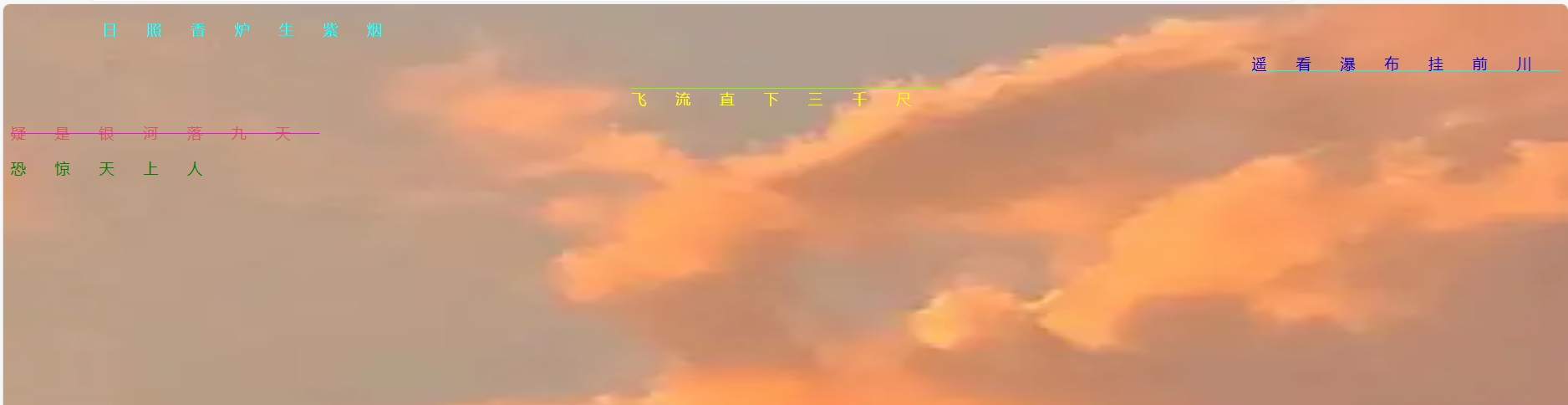
最终效果如下