11月8日字体的属性
1.11月3日前端需要学习的知识、自闭合标签、meta标签、div标签2.11月6日标题标签、图片标签、链接标签、段落标签3.11月6日列表、标题、表格、基本、块级标签以及特殊符号4.11月7日form表单与input框以及select标签5.11月7日css介绍、基本格式、样式、选择器
6.11月8日字体的属性
7.11月9月label标签补充8.11月9月字体的属性2以及div模块的另一种用法9.11月9日背景属性10.11月9日边框11.11月9日display属性12.11月10日css盒子模型的margin和padding属性13.11月10日浮动float以及清除浮动clear14.11月10日overflow属性以及圆形头像的制作15.11月10月高度和长度的另外四种情况16.11月10日定位属性17.11月10日模态框和透明18.11月12日基础的网页设计以及阴影的设计box-shadow属性19.11月12日js的基础引入和注释20.11月13日js语言常量与变量21.11月13日js数据类型以及常见的方法22.11月13日布尔值(Boolean)23.11月13数组以及数组常用发法24.11月14日i++以及++i以及逻辑运算符25.11月14日流程控制26.11月14日三元运算27.11月14日函数的定义28.11月15日函数作用域和闭包函数29.11月16日自定义对象类型30.12月27日JSON对象31.12月29日正则对象32.12月29日正则对象33.2024-1-2bom对象34.2024-1-2 DOM概念以及部分用法35.2024-1-4事件36.2024-1-17 jq的简介、基础语法、选择器、部分操作37.2024-1-18文档处理38.2024-1-19事件绑定,input与hover事件39.2024-1-19阻止事件40.2024-1-19事件冒泡41.2024-1-22页面加载和事件委托42.2024-1-22动画效果和部分方法高度和宽度的知识点
当要给标签设置宽和高的时候会用到以下属性
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
css字体属性
首先就是字体的设置
需要用到font-family这个属性
代码如下
font-family:"Microsoft YaHei UI","微软雅黑","Arial","宋体","sans-serif"
然后实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-family:"Microsoft YaHei UI","微软雅黑","Arial";color: blueviolet;
}
</style>
</head>
<body>
<span>溜溜</span>
</body>
</html>
这里选择了三种字体分别是Microsoft YaHei UI、微软雅黑、Arial。但是由于计算机的问题无法展现效果了。
字体大小的设置(重点)
需要用到font-size这个属性来设置字体大小
代码格式
font-size:数字+px
这里以p标签为例子
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
p{
font-size:100px;color: blue;
}
</style>
</head>
<body>
<div>
<p>丸子</p>
<p>火锅</p>
</div>
</body>
</html>
效果如图

字体的粗细
需要用到font-weight属性来设置字体的粗细
| 值 | 描述 |
|---|---|
| normal | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值,默认值 |
代码
font-weight: 值
这里以p标签为例子,同时给每个p标签分别赋予不同的id值
<!--字体的粗细-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#p1{
font-weight: normal;
}
#p2{
font-weight: bold;
}
#p3{
font-weight: bolder;
}
#p4{
font-weight: lighter;
}
#p5{
font-weight: 540;
}
#p6{
font-weight: inherit;
}
</style>
</head>
<body>
<div>
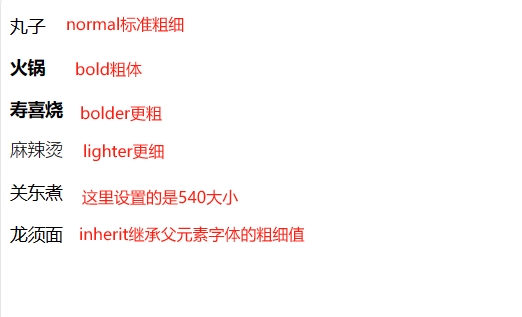
<p id="p1">丸子</p>
<p id="p2">火锅</p>
<p id="p3">寿喜烧</p>
<p id="p4">麻辣烫</p>
<p id="p5">关东煮</p>
<p id="p6">龙须面</p>
</div>
</body>
</html>
效果如图

字体的颜色
就是color这个属性
代码
color: 颜色的英文名或特殊的;
实例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
p{
color: maroon;
}
</style>
</head>
<body>
<p>丸子加火锅,生活意料之中</p>
</body>
</html>
效果如下