11月6日标题标签、图片标签、链接标签、段落标签
标题、段落、a标签、img标签
标题标签
h标签也交钱标题标签
<hn>内容</hn>
这个h标签是标题标签,然后后面的n代表数字最高的是六级
剩下的以此类推
<!--这里测试h的标签可以到几级-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<h7>七级标签</h7><!--这里是拿来验证最高能几级标签-->
<h8>八级标签</h8>
</body>
</html>
结果如图

结果说明了最多只能到六级标签。
段落标签
p标签也称为段落标签
格式如下:
<p>内容</p>
此标签就是划分段落用的,与其它标签连用才能体现到它的作用
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<!--段落标签-->
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<p>段落四</p>
</body>
</html>
结果如图

链接标签
a标签也称为链接标签
格式如下
<a href="网站地址的链接" tardet="_blank或_self">自定义的名称</a>
href是指定目标网页地址,该地址分下面几种类型:
绝对URL:指向另一个站点(例如 href="http://www.jd.com)
相对URL:指当前站点中确切的路径(例如 href="index.htm")
锚UDL :就是点击a标签后使网页到达此网页指定的位置(href="#指定的标签位置")
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
然后就是URL也就是网站地址的要求
URL地址由4部分组成
第一部分:为协议:http://、ftp://等
第二部分:为站点地址:可以是域名或IP地址
第三部分:为页面在站点中的目录:stu
第四部分:为页面名称,例如 index.html
各部分之间用"/"符号隔开。
然后我现在利用此标签来将学习的网址以及娱乐的网址显示在网页
<!--a标签链接标签-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<a href="https://www.cnblogs.com/cxw-2108/p/11518376.html">
前端
</a>
<a href="https://www.bilibili.com/">
娱乐
</a>
</body>
</html>
结果如下:

然后这里有个问题就是前端和娱乐连在了一起,如何解决呢?
这就要用到段落标签了
修改代码如下
<!--a标签链接标签-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<p>
<a href="https://www.cnblogs.com/cxw-2108/p/11518376.html">
前端
</a>
</p>
<p>
<a href="https://www.bilibili.com/">
娱乐
</a>
</p>
</body>
</html>
然后结果如下

上面的效果太普通了这里在修改一下,顺便体现一个功能
<!--a标签链接标签的美化-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
<!--这里添加给那些网站名添加颜色颜色-->
<style>
p1{
background-color: darkorange;
}
p2{
background-color: mediumturquoise;
}
p3{
background-color: chartreuse;
}
</style>
</head>
<body>
<h1>欢迎使用以下的网站</h1>
<p>
<p1><!--这里使用段落标签将这两个分开-->
<a href="https://www.cnblogs.com/cxw-2108/p/11518376.html">
前端学习网站
</a>
</p1>
</p>
<p>
<p2>
<a href="https://www.bilibili.com/">
娱乐(B站)
</a>
</p2>
</p>
<p>
<p3>
<a href="https://www.baidu.com/index.htm">
百度
</a>
</p3>
</p>
</body>
</html>
然后效果如图

这个结果就实现给网站添加颜色,至于如何分别赋色就是将一开始的p标签分别添加数字然后在将这些添加数字的标签放入新的p标签里面。
最后就是我这个网站每次打开都是在当前的网页开启,这里我把target的属性改一下让其在新网页打开
代码如下
<!--a标签链接标签的美化-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
<!--这里添加给那些网站名添加颜色颜色-->
<style>
p1 {
background-color: darkorange;
}
p2 {
background-color: mediumturquoise;
}
p3 {
background-color: chartreuse;
}
</style>
</head>
<body>
<h1>欢迎使用以下的网站</h1>
<p>
<p1><!--这里使用段落标签将这两个分开-->
<a href="https://www.cnblogs.com/cxw-2108/p/11518376.html" target="_blank">
前端学习网站
</a>
</p1>
</p>
<p>
<p2>
<a href="https://www.bilibili.com/" target="_blank">
娱乐(B站)
</a>
</p2>
</p>
<p>
<p3>
<a href="https://www.baidu.com/index.htm" target="_blank">
百度
</a>
</p3>
</p>
</body>
</html>
结果如图

上面就实现了这个要求,如果不添加 _blank ,a标签就会默认是 _self
这里在将锚URL的方法来进行实现
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
<style>
div{
height: 1800px;
background-color: aqua;
}
</style>
</head>
<body>
<h1 id="h2">
123456789
</h1>
<div></div>
<a href="#h2">跳转到h1</a>
</body>
</html>
这个代码里面我先使用标题标签然后给标签标签付个值,然后用a里面的锚的格式跳转到h1标签处
这里讲一下id属性和class属性
id属性值:
id="属性值",如果是id属性,必须是全页面唯一,类似于将这个标签赋值给了一个变量。
如果有修改颜色需要#加id属性来调用这个标签
class属性(目前了解即可)
class属性可以全局不唯一
图片标签
img标签是可以将网上的图片添加到网页上面,也可以将本地的图片添加到网页上面
主要格式如下
<img src="图片链接" alt="提示语">
src属性
添加网络图片
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<img src="https://img1.baidu.com/it/u=1414232962,2149362867&fm=253&fmt=auto&app=138&f=JPEG?w=750&h=500" alt="">
<img src="https://img1.baidu.com/it/u=1458656822,2078909008&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=750" alt="">
</body>
</html>
结果如图

添加本地图片

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
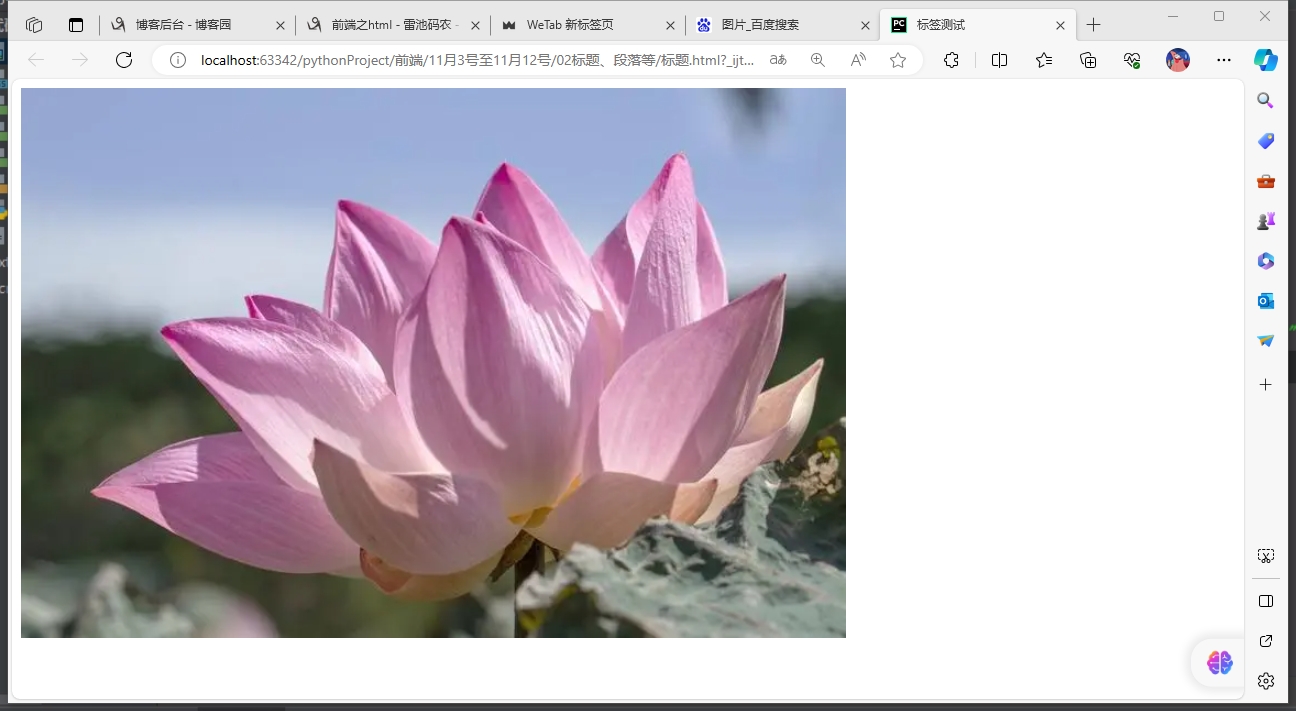
<img src="花朵.jpg" alt="">
</body>
</html>
然后最终效果图

alt属性
图片无法加载提示语
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
<script>
alert('厄斐琉斯韩')
</script>
</head>
<body>
<img src="花朵1.jpg" alt="无法加载">
<!--<img src="厄斐琉斯.png">-->
</body>
</html>
这里我将图片链接搞错让其提示语出现
结果如下

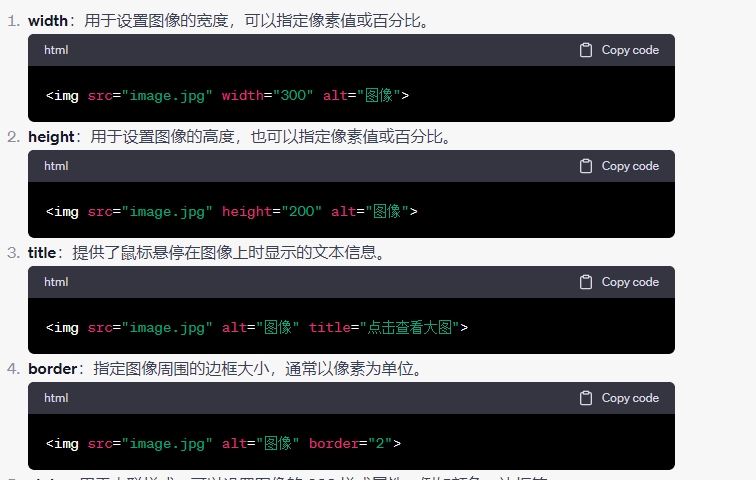
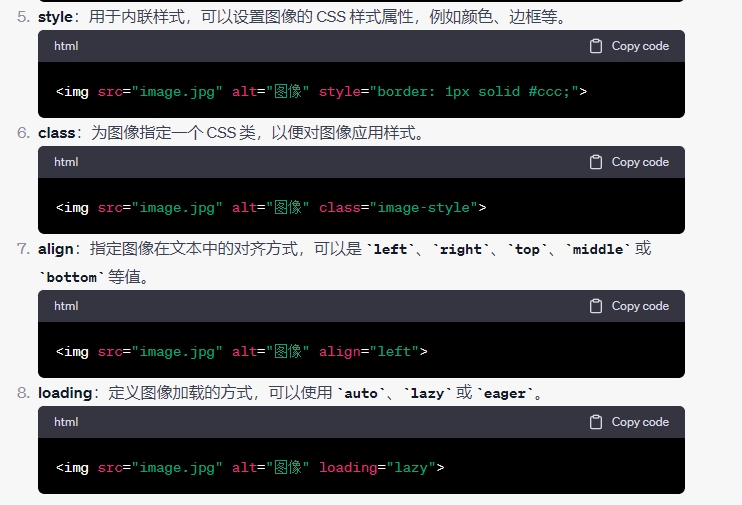
然后这个图片标签还有其它的属性如图


这里演示一下设置图片高度和宽度以及鼠标悬停时显示的文本信息
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签测试</title>
</head>
<body>
<img src="花朵.jpg" alt="无法加载" height="200" width="200" title="荷花">
<img src="https://img1.baidu.com/it/u=834894649,3086306884&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1422" height="200" width="200" title="雪">
<img src="https://img1.baidu.com/it/u=1458656822,2078909008&fm=253&fmt=auto&app=120&f=JPEG?w=500&h=750"height="200" width="200" title="长城">
</body>
</html>
效果图