1、AJAX里面status的值代表什么 2、get post 的区别 3、怎样把对象转化成字符串 4、闭包、继承、原型、原型链 5 、http传输协议 6、arguments是什么
1、AJAX里面status的值代表什么
在JavaScript里面写AJax的时,最关键的一步是对XMLHttpRequest对象建立监听,即使用“onreadystatechange”方法。监听的时候,要对XMLHttpRequest对象的请求状态进行判断,通常是判断readyState的值为4且status的值为200或者304时执行我们需要的操作。以下记录了一些常用readState以及status的值及其含义
readyState 属性表示Ajax请求的当前状态。它的值用数字代表。
0 代表未初始化。 还没有调用 open 方法
1 代表正在加载。 open 方法已被调用,但 send 方法还没有被调用
2 代表已加载完毕。send 已被调用。请求已经开始
3 代表交互中。服务器正在发送响应
4 代表完成。响应发送完毕
常用状态码(status)及其含义:
404 没找到页面(not found)
403 禁止访问(forbidden)
500 内部服务器出错(internal service error)
200 一切正常(ok)
304 没有被修改(not modified)(服务器返回304状态,表示源文件没有被修改 )
2、get post 的区别
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的查,改,增,删4个操作。到这里,大家应该有个大概的了解了,GET一般用于获取/查询资源信息,而POST一般用于更新资源信息。
1.根据HTTP规范,GET用于信息获取,而且应该是安全的和幂等的。
(1).所谓安全的意味着该操作用于获取信息而非修改信息。换句话说,GET 请求一般不应产生副作用。就是说,它仅仅是获取资源信息,就像数据库查询一样,不会修改,增加数据,不会影响资源的状态。
* 注意:这里安全的含义仅仅是指是非修改信息。
(2).幂等的意味着对同一URL的多个请求应该返回同样的结果。这里我再解释一下幂等这个概念:
幂等有一下几种定义:
对于单目运算,如果一个运算对于在范围内的所有的一个数多次进行该运算所得的结果和进行一次该运算所得的结果是一样的,那么我们就称该运算是幂等的。比如绝对值运算就是一个例子,在实数集中,有abs(a)=abs(abs(a))。
对于双目运算,则要求当参与运算的两个值是等值的情况下,如果满足运算结果与参与运算的两个值相等,则称该运算幂等,如求两个数的最大值的函数,有在在实数集中幂等,即max(x,x) = x。
看完上述解释后,应该可以理解GET幂等的含义了。
但在实际应用中,以上2条规定并没有这么严格。引用别人文章的例子:比如,新闻站点的头版不断更新。虽然第二次请求会返回不同的一批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。从根本上说,如果目标是当用户打开一个链接时,他可以确信从自身的角度来看没有改变资源即可。
2.根据HTTP规范,POST表示可能修改变服务器上的资源的请求。继续引用上面的例子:还是新闻以网站为例,读者对新闻发表自己的评论应该通过POST实现,因为在评论提交后站点的资源已经不同了,或者说资源被修改了。
上面大概说了一下HTTP规范中GET和POST的一些原理性的问题。但在实际的做的时候,很多人却没有按照HTTP规范去做,导致这个问题的原因有很多,比如说:
1.很多人贪方便,更新资源时用了GET,因为用POST必须要到FORM(表单),这样会麻烦一点。
2.对资源的增,删,改,查操作,其实都可以通过GET/POST完成,不需要用到PUT和DELETE。
3.另外一个是,早期的Web MVC框架设计者们并没有有意识地将URL当作抽象的资源来看待和设计,所以导致一个比较严重的问题是传统的Web MVC框架基本上都只支持GET和POST两种HTTP方法,而不支持PUT和DELETE方法。
* 简单解释一下MVC:MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。
以上3点典型地描述了老一套的风格(没有严格遵守HTTP规范),随着架构的发展,现在出现REST(Representational State Transfer),一套支持HTTP规范的新风格,这里不多说了,可以参考《RESTful Web Services》。
说完原理性的问题,我们再从表面现像上面看看GET和POST的区别:
1.GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,参数之间以&相连,如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0%E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST把提交的数据则放置在是HTTP包的包体中。
2."GET方式提交的数据最多只能是1024字节,理论上POST没有限制,可传较大量的数据,IIS4中最大为80KB,IIS5中为100KB"??!
以上这句是我从其他文章转过来的,其实这样说是错误的,不准确的:
(1).首先是"GET方式提交的数据最多只能是1024字节",因为GET是通过URL提交数据,那么GET可提交的数据量就跟URL的长度有直接关系了。而实际上,URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制。IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
注意这是限制是整个URL长度,而不仅仅是你的参数值数据长度。[见参考资料5]
(2).理论上讲,POST是没有大小限制的,HTTP协议规范也没有进行大小限制,说“POST数据量存在80K/100K的大小限制”是不准确的,POST数据是没有限制的,起限制作用的是服务器的处理程序的处理能力。
对于ASP程序,Request对象处理每个表单域时存在100K的数据长度限制。但如果使用Request.BinaryRead则没有这个限制。
由这个延伸出去,对于IIS 6.0,微软出于安全考虑,加大了限制。我们还需要注意:
1).IIS 6.0默认ASP POST数据量最大为200KB,每个表单域限制是100KB。
2).IIS 6.0默认上传文件的最大大小是4MB。
3).IIS 6.0默认最大请求头是16KB。
IIS 6.0之前没有这些限制。[见参考资料5]
所以上面的80K,100K可能只是默认值而已(注:关于IIS4和IIS5的参数,我还没有确认),但肯定是可以自己设置的。由于每个版本的IIS对这些参数的默认值都不一样,具体请参考相关的IIS配置文档。
3.在ASP中,服务端获取GET请求参数用Request.QueryString,获取POST请求参数用Request.Form。在JSP中,用request.getParameter(\"XXXX\")来获取,虽然jsp中也有request.getQueryString()方法,但使用起来比较麻烦,比如:传一个test.jsp?name=hyddd&password=hyddd,用request.getQueryString()得到的是:name=hyddd&password=hyddd。在PHP中,可以用$_GET和$_POST分别获取GET和POST中的数据,而$_REQUEST则可以获取GET和POST两种请求中的数据。值得注意的是,JSP中使用request和PHP中使用$_REQUEST都会有隐患,这个下次再写个文章总结。
4.POST的安全性要比GET的安全性高。注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存,(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
总结一下,Get是向服务器发索取数据的一种请求,而Post是向服务器提交数据的一种请求,在FORM(表单)中,Method默认为"GET",实质上,GET和POST只是发送机制不同,并不是一个取一个发!
3、怎样把对象转化成字符串
一、采用Object.toString()
toString方法是java.lang.Object对象的一个public方法。在java中任何对象都会继承Object对象,所以一般来说任何对象都可以调用toString这个方法。这是采用该种方法时,常派生类会覆盖Object里的toString()方法。
但是在使用该方法时要注意,必须保证Object不是null值,否则将抛出NullPointerException异常。
二、采用(String)Object
该方法是一个标准的类型转换的方法,可以将Object转换为String。但是在使用该方法是要注意的是需要转换的类型必须是能够转换为String的,否则会出现CalssCastException异常错误。
String string = (String)o;
这段程序代码会出现java.lang.ClassCastException: java.lang.Integer cannot be cast to java.lang.String。因为将Integer类型强制转换为String类型,无法通过。
三、String.valueOf(Object)
上面我们使用Object.toString()方法时需要担心null问题。但是使用该方法无需担心null值问题。因为在使用String.valueOf(Object)时,它会判断Object是否为空值,如果是,则返回null。下面为String.valueOf(Object)的源码:
return (obj == null) ? "null" : obj.toString();
}
从上面我们可以看出两点:一是不需要担心null问题。二是它是以toString()方法为基础的。
但是一定要注意:当object为null时,String.valueOf(object)的值是字符串对象:"null",而不是null
4、闭包、继承、原型、原型链
一、原型、原型链
原型对象
在JavaScript 中,每当定义一个对象(函数)时候,对象中都会包含一些预定义的属性。其中函数对象的一个属性就是原型对象 prototype。注:普通对象没有prototype,但有__proto__属性。
原型对象其实就是普通对象(Function.prototype除外,它是函数对象,但它很特殊,他没有prototype属性(前面说道函数对象都有prototype属性))。看下面的例子:
function f1(){};
console.log(f1.prototype) //f1{}
console.log(typeof f1. prototype) //Object
console.log(typeof Function.prototype) // Function,这个特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
从这句console.log(f1.prototype) //f1 {} 的输出就结果可以看出,f1.prototype就是f1的一个实例对象。就是在f1创建的时候,创建了一个它的实例对象并赋值给它的prototype,基本过程如下:
var temp = new f1();
f1. prototype = temp;
所以,Function.prototype为什么是函数对象就迎刃而解了,上文提到凡是new Function ()产生的对象都是函数对象,所以temp1是函数对象。
var temp1 = new Function ();
Function.prototype = temp1;
那原型对象是用来做什么的呢?主要作用是用于继承。举了例子:
var person = function(name){
this.name = name
};
person.prototype.getName = function(){
return this.name;
}
var zjh = new person(‘zhangjiahao’);
zjh.getName(); //zhangjiahao
从这个例子可以看出,通过给person.prototype设置了一个函数对象的属性,那有person实例(例中:zjh)出来的普通对象就继承了这个属性。具体是怎么实现的继承,就要讲到下面的原型链了。
三.原型链
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__的内置属性,用于指向创建它的函数对象的原型对象prototype。以上面的例子为例:
console.log(zjh.__proto__ === person.prototype) //true
同样,person.prototype对象也有__proto__属性,它指向创建它的函数对象(Object)的prototype
console.log(person.prototype.__proto__ === Object.prototype) //true
继续,Object.prototype对象也有__proto__属性,但它比较特殊,为null
console.log(Object.prototype.__proto__) //null
我们把这个有__proto__串起来的直到Object.prototype.__proto__为null的链叫做原型链。如下图:
四.内存结构图
为了更加深入和直观的进行理解,下面我们画一下上面的内存结构图:
画图约定:
疑点解释:
1.Object.__proto__ === Function.prototype // true
Object是函数对象,是通过new Function()创建,所以Object.__proto__指向Function.prototype。
2.Function.__proto__ === Function.prototype // true
Function 也是对象函数,也是通过new Function()创建,所以Function.__proto__指向Function.prototype。
自己是由自己创建的,好像不符合逻辑,但仔细想想,现实世界也有些类似,你是怎么来的,你妈生的,你妈怎么来的,你姥姥生的,……类人猿进化来的,那类人猿从哪来,一直追溯下去……,就是无,(NULL生万物)
正如《道德经》里所说“无,名天地之始”。
3.Function.prototype.__proto__ === Object.prototype //true
其实这一点我也有点困惑,不过也可以试着解释一下。
Function.prototype是个函数对象,理论上他的__proto__应该指向 Function.prototype,就是他自己,自己指向自己,没有意义。
JS一直强调万物皆对象,函数对象也是对象,给他认个祖宗,指向Object.prototype。Object.prototype.__proto__ === null,保证原型链能够正常结束。
五.constructor
原型对象prototype中都有个预定义的constructor属性,用来引用它的函数对象。这是一种循环引用
person.prototype.constructor === person //true
Function.prototype.constructor === Function //true
Object.prototype.constructor === Object //true
完善下上面的内存结构图:
有两点需要注意:
(1)注意Object.constructor===Function;//true 本身Object就是Function函数构造出来的
(2)如何查找一个对象的constructor,就是在该对象的原型链上寻找碰到的第一个constructor属性所指向的对象
六.总结
1.原型和原型链是JS实现继承的一种模型。
2.原型链的形成是真正是靠__proto__ 而非prototype
二、闭包
一、什么是闭包?
官方”的解释是:闭包是一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分。
相信很少有人能直接看懂这句话,因为他描述的太学术。其实这句话通俗的来说就是:JavaScript中所有的function都是一个闭包。不过一般来说,嵌套的function所产生的闭包更为强大,也是大部分时候我们所谓的“闭包”。看下面这段代码:
function a() {
var i = 0;
function b() { alert(++i); }
return b;
}
var c = a();
c();
这段代码有两个特点:
1、函数b嵌套在函数a内部;
2、函数a返回函数b。
引用关系如图:

这样在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
二、闭包有什么作用?
简而言之,闭包的作用就是在a执行完并返回后,闭包使得Javascript的垃圾回收机制GC不会收回a所占用的资源,因为a的内部函数b的执行需要依赖a中的变量。这是对闭包作用的非常直白的描述,不专业也不严谨,但大概意思就是这样,理解闭包需要循序渐进的过程。
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
- 当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
- 当执行函数a的时候,a会进入相应的执行环境(excution context)。
- 在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
- 然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
- 下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
- 最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
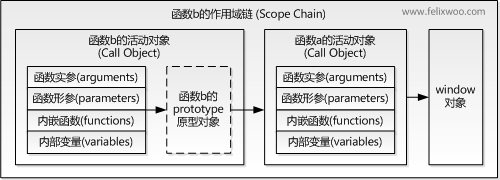
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
- 先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
- 如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
- 如果整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());
这段代码中变量h指向了f中的那个匿名函数(由g返回)。
- 假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
- 假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。
运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。
四、闭包的应用场景
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
- 在内存中维持一个变量。依然如前例,由于闭包,函数a中i的一直存在于内存中,因此每次执行c(),都会给i自加1。
- 通过保护变量的安全实现JS私有属性和私有方法(不能被外部访问)
私有属性和方法在Constructor外是无法被访问的function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
以上3点是闭包最基本的应用场景,很多经典案例都源于此。
三、继承
JS继承的实现方式
既然要实现继承,那么首先我们得有一个父类,代码如下:
// 定义一个动物类
function Animal (name) {
// 属性
this.name = name || 'Animal';
// 实例方法
this.sleep = function(){
console.log(this.name + '正在睡觉!');
}
}
// 原型方法
Animal.prototype.eat = function(food) {
console.log(this.name + '正在吃:' + food);
};
1、原型链继承
核心: 将父类的实例作为子类的原型
function Cat(){
}
Cat.prototype = new Animal();
Cat.prototype.name = 'cat';
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.eat('fish'));
console.log(cat.sleep());
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true
特点:
- 非常纯粹的继承关系,实例是子类的实例,也是父类的实例
- 父类新增原型方法/原型属性,子类都能访问到
- 简单,易于实现
缺点:
- 要想为子类新增属性和方法,必须要在
new Animal()这样的语句之后执行,不能放到构造器中 - 无法实现多继承
- 来自原型对象的引用属性是所有实例共享的(详细请看附录代码: 示例1)
- 创建子类实例时,无法向父类构造函数传参
2、构造继承
核心:使用父类的构造函数来增强子类实例,等于是复制父类的实例属性给子类(没用到原型)
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:
- 解决了1中,子类实例共享父类引用属性的问题
- 创建子类实例时,可以向父类传递参数
- 可以实现多继承(call多个父类对象)
缺点:
- 实例并不是父类的实例,只是子类的实例
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
- 无法实现函数复用,每个子类都有父类实例函数的副本,影响性能
3、实例继承
核心:为父类实例添加新特性,作为子类实例返回
function Cat(name){
var instance = new Animal();
instance.name = name || 'Tom';
return instance;
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // false
特点:
- 不限制调用方式,不管是
new 子类()还是子类(),返回的对象具有相同的效果
缺点:
- 实例是父类的实例,不是子类的实例
- 不支持多继承
4、拷贝继承
function Cat(name){
var animal = new Animal();
for(var p in animal){
Cat.prototype[p] = animal[p];
}
Cat.prototype.name = name || 'Tom';
}
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
特点:
- 支持多继承
缺点:
- 效率较低,内存占用高(因为要拷贝父类的属性)
- 无法获取父类不可枚举的方法(不可枚举方法,不能使用for in 访问到)
5、组合继承
核心:通过调用父类构造,继承父类的属性并保留传参的优点,然后通过将父类实例作为子类原型,实现函数复用
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype = new Animal();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); // true
特点:
- 弥补了方式2的缺陷,可以继承实例属性/方法,也可以继承原型属性/方法
- 既是子类的实例,也是父类的实例
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- 调用了两次父类构造函数,生成了两份实例(子类实例将子类原型上的那份屏蔽了)
6、寄生组合继承
核心:通过寄生方式,砍掉父类的实例属性,这样,在调用两次父类的构造的时候,就不会初始化两次实例方法/属性,避免的组合继承的缺点
function Cat(name){
Animal.call(this);
this.name = name || 'Tom';
}
(function(){
// 创建一个没有实例方法的类
var Super = function(){};
Super.prototype = Animal.prototype;
//将实例作为子类的原型
Cat.prototype = new Super();
})();
// Test Code
var cat = new Cat();
console.log(cat.name);
console.log(cat.sleep());
console.log(cat instanceof Animal); // true
console.log(cat instanceof Cat); //true
特点:
- 堪称完美
缺点:
- 实现较为复杂
5 、http传输协议
http
http技术架构
http协议功能
http协议基础
http通用头域
http请求消息
http响应消息
http实体信息
http运作方式
http报文格式
http工作原理
http状态消息
|
消息
|
描述
|
|---|---|
|
100 Continue
|
服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。
|
|
101 Switching Protocols
|
服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。
|
|
消息
|
描述
|
|---|---|
|
200 OK
|
请求成功(其后是对GET和POST请求的应答文档。)
|
|
201 Created
|
请求被创建完成,同时新的资源被创建。
|
|
202 Accepted
|
供处理的请求已被接受,但是处理未完成。
|
|
203 Non-authoritative Information
|
文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。
|
|
204 No Content
|
没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。
|
|
205 Reset Content
|
没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。
|
|
206 Partial Content
|
客户发送了一个带有Range头的GET请求,服务器完成了它。
|
|
消息
|
描述
|
|---|---|
|
300 Multiple Choices
|
多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。
|
|
301 Moved Permanently
|
所请求的页面已经转移至新的url。
|
|
302 Found
|
所请求的页面已经临时转移至新的url。
|
|
303 See Other
|
所请求的页面可在别的url下被找到。
|
|
304 Not Modified
|
未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
|
|
305 Use Proxy
|
客户请求的文档应该通过Location头所指明的代理服务器提取。
|
|
306 Unused
|
此代码被用于前一版本。目前已不再使用,但是代码依然被保留。
|
|
307 Temporary Redirect
|
被请求的页面已经临时移至新的url。
|
|
消息
|
描述
|
|---|---|
|
400 Bad Request
|
服务器未能理解请求。
|
|
401 Unauthorized
|
被请求的页面需要用户名和密码。
|
|
401.1
|
登录失败。
|
|
401.2
|
服务器配置导致登录失败。
|
|
401.3
|
由于 ACL 对资源的限制而未获得授权。
|
|
401.4
|
筛选器授权失败。
|
|
401.5
|
ISAPI/CGI 应用程序授权失败。
|
|
401.7
|
访问被 Web 服务器上的 URL 授权策略拒绝。这个错误代码为 IIS 6.0 所专用。
|
|
402 Payment Required
|
此代码尚无法使用。
|
|
403 Forbidden
|
对被请求页面的访问被禁止。
|
|
403.1
|
执行访问被禁止。
|
|
403.2
|
读访问被禁止。
|
|
403.3
|
写访问被禁止。
|
|
403.4
|
要求 SSL。
|
|
403.5
|
要求 SSL 128。
|
|
403.6
|
IP 地址被拒绝。
|
|
403.7
|
要求客户端证书。
|
|
403.8
|
站点访问被拒绝。
|
|
403.9
|
用户数过多。
|
|
403.10
|
配置无效。
|
|
403.11
|
密码更改。
|
|
403.12
|
拒绝访问映射表。
|
|
403.13
|
客户端证书被吊销。
|
|
403.14
|
拒绝目录列表。
|
|
403.15
|
超出客户端访问许可。
|
|
403.16
|
客户端证书不受信任或无效。
|
|
403.17
|
客户端证书已过期或尚未生效。
|
|
403.18
|
在当前的应用程序池中不能执行所请求的 URL。这个错误代码为 IIS 6.0 所专用。
|
|
403.19
|
不能为这个应用程序池中的客户端执行 CGI。这个错误代码为 IIS 6.0 所专用。
|
|
403.20
|
Passport 登录失败。这个错误代码为 IIS 6.0 所专用。
|
|
404 Not Found
|
服务器无法找到被请求的页面。
|
|
404.0
|
(无)–没有找到文件或目录。
|
|
404.1
|
无法在所请求的端口上访问 Web 站点。
|
|
404.2
|
Web 服务扩展锁定策略阻止本请求。
|
|
404.3
|
MIME 映射策略阻止本请求。
|
|
405 Method Not Allowed
|
请求中指定的方法不被允许。
|
|
406 Not Acceptable
|
服务器生成的响应无法被客户端所接受。
|
|
407 Proxy Authentication Required
|
用户必须首先使用代理服务器进行验证,这样请求才会被处理。
|
|
408 Request Timeout
|
请求超出了服务器的等待时间。
|
|
409 Conflict
|
由于冲突,请求无法被完成。
|
|
410 Gone
|
被请求的页面不可用。
|
|
411 Length Required
|
"Content-Length" 未被定义。如果无此内容,服务器不会接受请求。
|
|
412 Precondition Failed
|
请求中的前提条件被服务器评估为失败。
|
|
413 Request Entity Too Large
|
由于所请求的实体的太大,服务器不会接受请求。
|
|
414 Request-url Too Long
|
由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。
|
|
415 Unsupported Media Type
|
由于媒介类型不被支持,服务器不会接受请求。
|
|
416 Requested Range Not Satisfiable
|
服务器不能满足客户在请求中指定的Range头。
|
|
417 Expectation Failed
|
执行失败。
|
|
423
|
锁定的错误。
|
|
消息
|
描述
|
|---|---|
|
500 Internal Server Error
|
请求未完成。服务器遇到不可预知的情况。
|
|
500.12
|
应用程序正忙于在 Web 服务器上重新启动。
|
|
500.13
|
Web 服务器太忙。
|
|
500.15
|
不允许直接请求 Global.asa。
|
|
500.16
|
UNC 授权凭据不正确。这个错误代码为 IIS 6.0 所专用。
|
|
500.18
|
URL 授权存储不能打开。这个错误代码为 IIS 6.0 所专用。
|
|
500.100
|
内部 ASP 错误。
|
|
501 Not Implemented
|
请求未完成。服务器不支持所请求的功能。
|
|
502 Bad Gateway
|
请求未完成。服务器从上游服务器收到一个无效的响应。
|
|
502.1
|
CGI 应用程序超时。 ·
|
|
502.2
|
CGI 应用程序出错。
|
|
503 Service Unavailable
|
请求未完成。服务器临时过载或当机。
|
|
504 Gateway Timeout
|
网关超时。
|
|
505 HTTP Version Not Supported
|
服务器不支持请求中指明的HTTP协议版本。
|
http版本历史
6、arguments是什么
JavaScript arguments对象
1、在JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。arguments非常类似Array,但实际上又不是一个Array实例。可以通过如下代码得以证实(当然,实际上,在函数funcArg中,调用arguments是不必要写成funcArg.arguments,直接写arguments即可)。
1 Array.prototype.testArg = "test";
2 function funcArg() {
3 alert(funcArg.arguments.testArg);
4 alert(funcArg.arguments[0]);
5 }
6
7 alert(new Array().testArg); // result: "test"
8 funcArg(10); // result: "undefined" "10"
2、arguments对象的长度是由实参个数而不是形参个数决定的。形参是函数内部重新开辟内存空间存储的变量,但是其与arguments对象内存空间并不重叠。对于arguments和值都存在的情况下,两者值是同步的,但是针对其中一个无值的情况下,对于此无值的情形值不会得以同步。如下代码可以得以验证。
1 function f(a, b, c){
2 alert(arguments.length); // result: "2"
3 a = 100;
4 alert(arguments[0]); // result: "100"
5 arguments[0] = "qqyumidi";
6 alert(a); // result: "qqyumidi"
7 alert(c); // result: "undefined"
8 c = 2012;
9 alert(arguments[2]); // result: "undefined"
10 }
11
12 f(1, 2);
3、由JavaScript中函数的声明和调用特性,可以看出JavaScript中函数是不能重载的。
根据其他语言中重载的依据:"函数返回值不同或形参个数不同",我们可以得出上述结论:
第一:Javascript函数的声明是没有返回值类型这一说法的;
第二:JavaScript中形参的个数严格意义上来讲只是为了方便在函数中的变量操作,实际上实参已经存储在arguments对象中了。
另外,从JavaScript函数本身深入理解为什么JavaScript中函数是不能重载的:在JavaScript中,函数其实也是对象,函数名是关于函数的引用,或者说函数名本身就是变量。对于如下所示的函数声明与函数表达式,其实含以上是一样的(在不考虑函数声明与函数表达式区别的前提下),非常有利于我们理解JavaScript中函数是不能重载的这一特性。
1 function f(a){
2 return a + 10;
3 }
4
5 function f(a){
6 return a - 10;
7 }
8
9 // 在不考虑函数声明与函数表达式区别的前提下,其等价于如下
10
11 var f = function(a){
12 return a + 10;
13 }
14
15 var f = function(a){
16 return a - 10;
17 }
4、arguments对象中有一个非常有用的属性:callee。arguments.callee返回此arguments对象所在的当前函数引用。在使用函数递归调用时推荐使用arguments.callee代替函数名本身。
如下:
1 function count(a){
2 if(a==1){
3 return 1;
4 }
5 return a + arguments.callee(--a);
6 }
7
8 var mm = count(10);
9 alert(mm);





