HTML(标签
HTML
介绍
-
Web前端三大核心技术
- HTML:负责网页的架构
- CSS:负责网页的样式、美化
- JS:负责网页的行为
-
什么是HTML? -- 超文本标记语言,由一套标记标签组成
- HTML是用来描述网页的一种语言
-
HTML标签
- 单标签 - < html >
- 双标签 - < b > 内容 < /b >
-
标签属性
-
属性格式:属性名 = “属性值”
-
<a href="http://www.jd.com">京东</a>
-
HTML骨架标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>传智播客黑马程序员</title>
</head>
<body>
传智播客黑马程序员
<!--此区域为编写代码区域-->
</body>
</html>
- html:根标签,所有的内容都应该放到html标签中
- head:头部标签
- body:身体标签 -- 代码编写区域
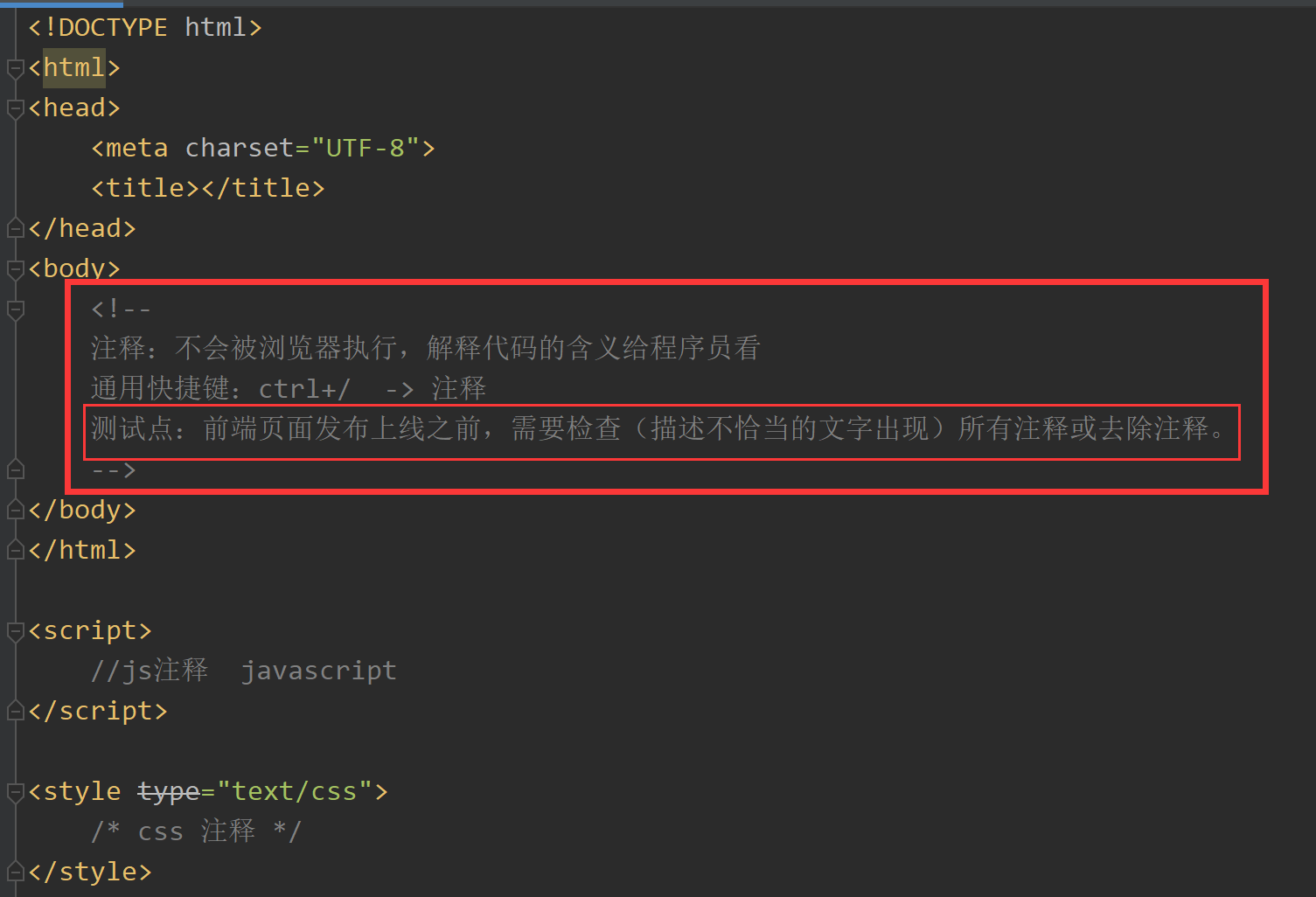
注释
- 作用:描述的内容不会被浏览器执行
- 说明:解析程序给程序员看
- 快捷键:ctrl+/
<!--注释区域--> - 测试点:前端页面上线之前检查注释描述或去除注释

HTML常用标签
- 标题标签、段落标签、超链接标签、图片标签、换行和空格、布局标签、列表标签、表单标签
标题标签
-
说明:HTML标题是通过
<h1> - <h6>等标签进行定义- h1最大,h6最小
-
示例:
<body> <h1>h1</h1> <h2>h2</h2> <h3>h3</h3> <h4>h4</h4> <h5>h5</h5> <h6>h6</h6> </body>
段落标签
-
说明:HTML段落是通过
<p>标签进行定义的 -
特点:语义化,独占一块(换行)
-
示例
<body> <p>第一个段落</p> <p>另外一个段落</p> </body>
超链接标签
-
说明:超链接是通过
<a>标签进行定义的- 点击文本跳转到指定页面
-
示例
<body> <a href="http://www.baidu.com"target="_blank">百度</a> </body> -
属性:
-
href:跳转的地址或文件
-
target:新窗口打开 新窗口:
target="_blank"
-
图片标签
-
说明:网页中插入图片就要使用图片标签,HTML是通过
<img>标签进行定义的 -
示例
<body> <img src="logo.jpg" title="传智播客" alt="logo"width="104"height="142"/> </body> -
属性
- src:图片路径
- title:光标悬停显示文字
- alt:图片未加载时显示文字
- width:图片宽度
- height:图片高度
-
测试点:必须要有title属性(悬停和未加载显示)
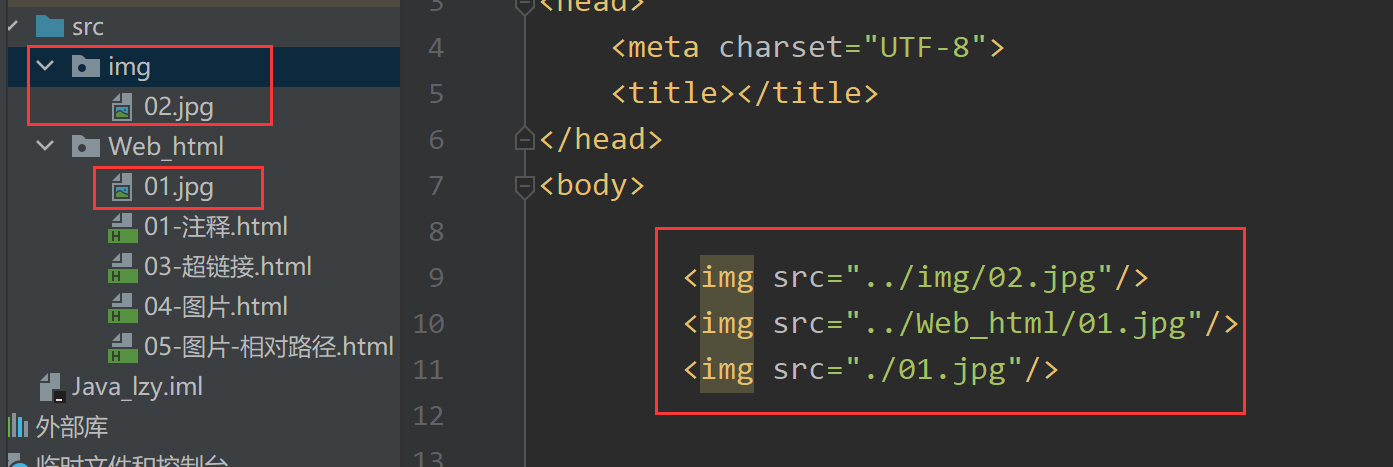
扩展 - 相对路径
- 路径:
1. 相对路径:相对当前执行文件所在位置作为起点
上一级:../
同级:./
2. 绝对路径:不推荐

换行与空格
-
换行:
<br/> -
空格:
-- ;分号不能漏掉 -
示例
<body> <!--1、换行--> 荡平<br />水云天! <!--2、空格--> 尊上 威武! </body>
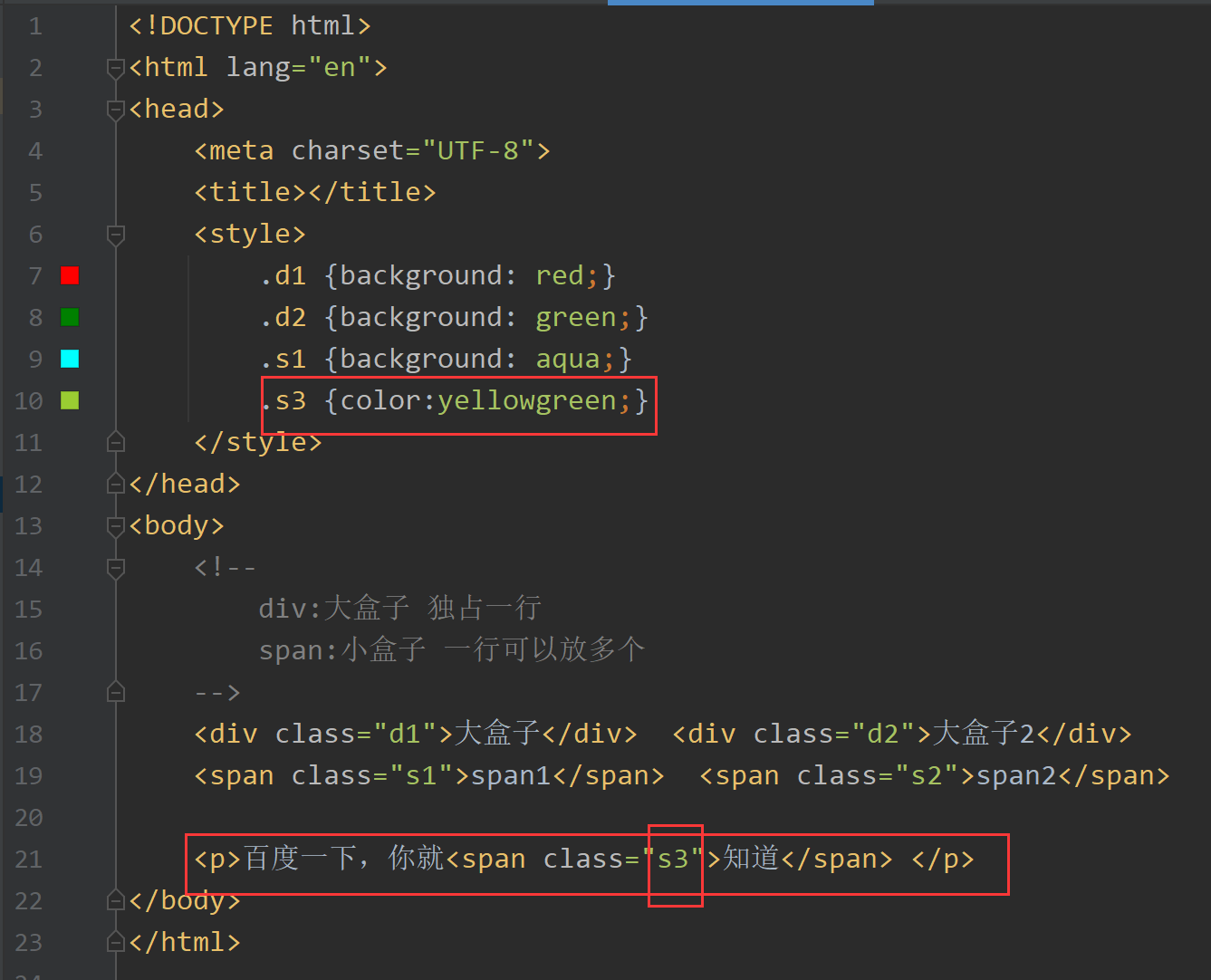
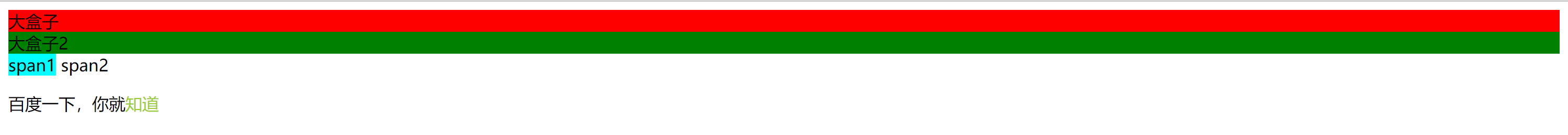
布局标签
-
说明:页面布局使用,便于排版。常用
- 大盒子div,独占一行
- 小盒子span,一行可以占多个
-
示例:
<body> <!--1、大盒子-div布局--> <div>div1</div> <div>div2</div> <div>div3</div> <!--2、小盒子-span布局--> <div> 价格<span>¥199</span> </div> </body> -
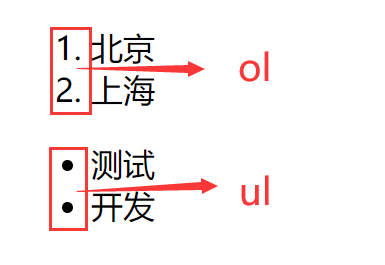
列表标签
-
说明:列表标签常用
li元素 (分为:有序和无序) -
示例
<body> <!--1、有序列表--> <ol> <li>北京</li> <li>上海</li> </ol> <!--2、无序列表--> <ul> <li>测试</li> <li>开发</li> </ul> </body>
其他标签
- script:js标签
- style:css标签
- link:外部加载css标签
表单标签
-
说明:页面提交输入信息需要使用表单标签
<form> -
示例:
<body> <form action=""> <!--用户名--> 用户名:<input type="text" /><br /> <!--密码--> 密码:<input type="password" /> </form> </body>
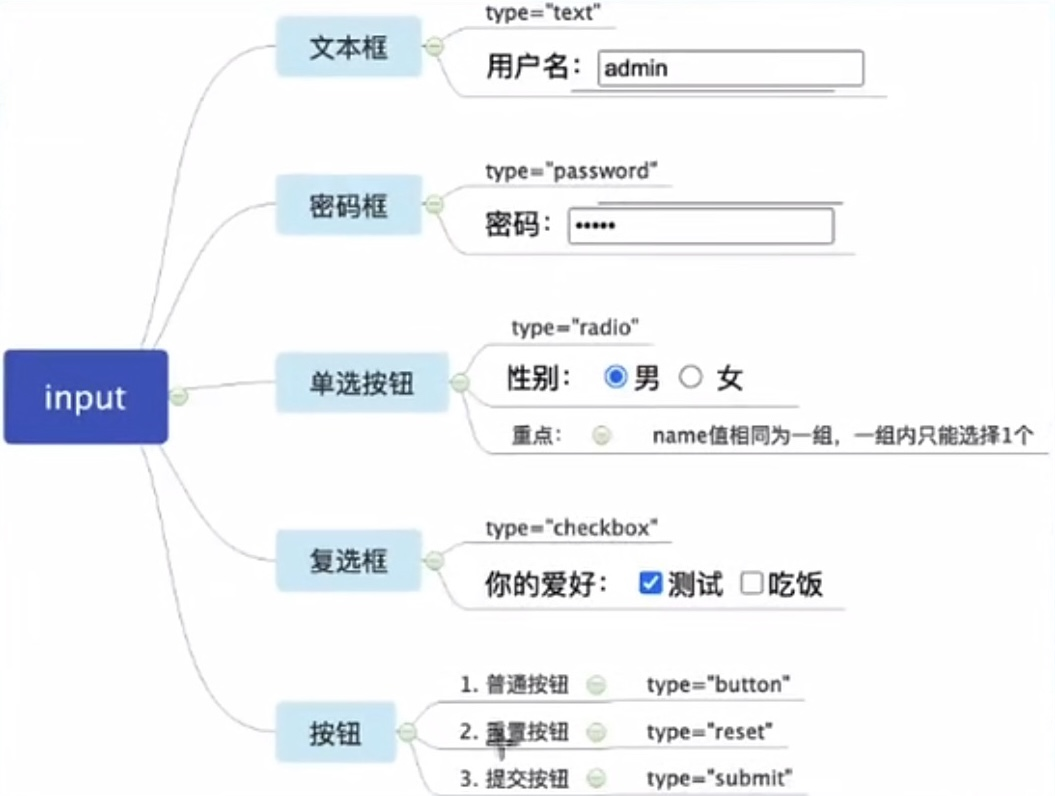
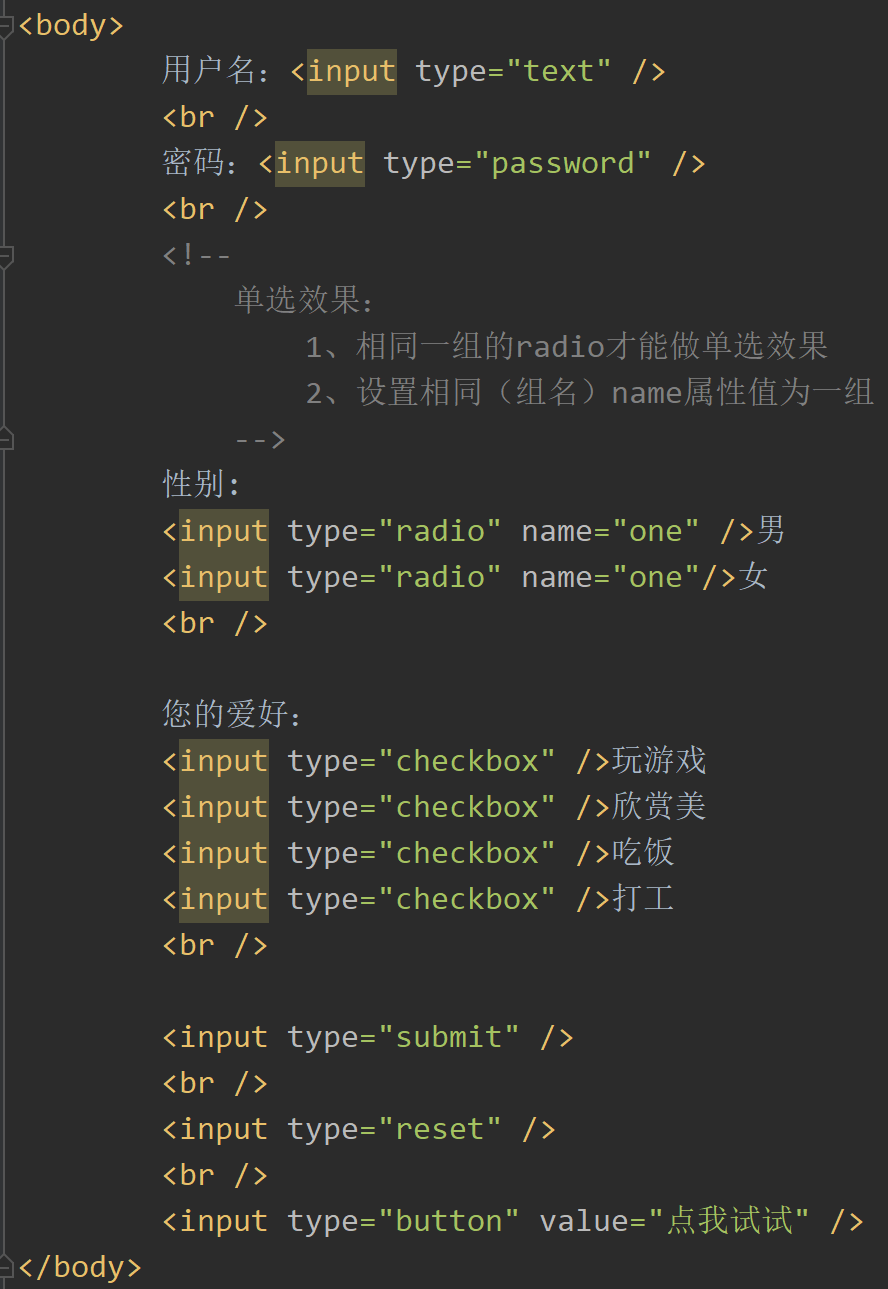
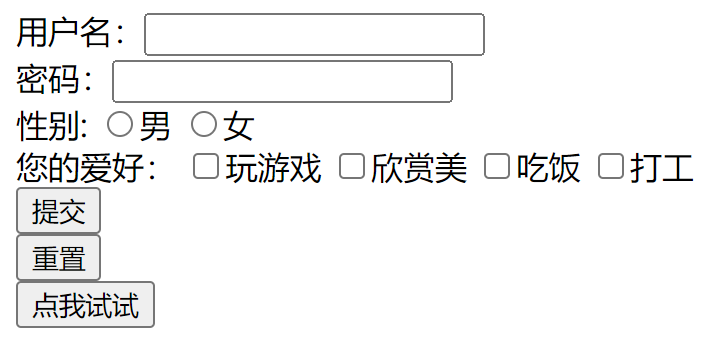
input标签
- 文本框:
<input type="text" /> - 密码框:
<input type="password" /> - 单选按钮:
<input type="radio" /> - 复选框:
<input type="checkbox" /> - 按钮:
- 普通按钮:
<input type="button" /> - 重置按钮:
<input type="reset" /> - 提交按钮:
<input type="submit" />
- 普通按钮:
测试点:不同浏览器默认值不同的问题 --> 通过赋值使内容统一
-
按钮测试点:统一使用value进行赋值
提示:普通按钮默认没有执行效果,需要配合JS来实现


没有效果? -- 没有人对提交后的结果进行控制 --> form标签
form标签
-
作用:提交页面输入的数据到指定页面或后台
-
属性:
-
action:指定数据提交到那个页面
-
method:提交参数的方法(get、post)
-
get:查询使用
1、参数url明文显示
2、提交速度快
3、提交参数有长度限制
-
post:
1、非明文显示
2、提交速度慢
3、提交参数长度无限制
-
-