vue2.0 练习项目-外卖APP(完)
经过今天的努力,终于把这个项目做完了;功能不是很多,就三个页面这样子吧!在开发过程中也有遇到些小问题的。比如我在弄那个star评选星星组件时就遇到一个问题了,在created事件中作数据请求是异步的,而star控制中的created事件也只会执行一次,导致页面在加载出来时分数值始终是0的。后面思考了下,使用了watch属性去对数据进行监听,从而可以达到效果。
截段star控件的代码看看吧。
1 <template> 2 <div class="star-box"> 3 <span class="star" v-for='(item,index) in starGroup' :class='item' ></span> 4 </div> 5 </template> 6 <script> 7 function matchScore(score) { 8 let len = parseInt(score), 9 floor = parseFloat(score) - len, 10 countStar = 5, 11 group = []; 12 for (var i = 0; i < len; i++) { 13 group.push("on"); 14 } 15 if (floor > 0) { 16 group.push("half"); 17 } 18 let residue = countStar - group.length; 19 if (residue > 0) { 20 for (var j = 0; j < residue; j++) { 21 group.push("off"); 22 } 23 } 24 return group; 25 } 26 27 export default { 28 props: { 29 score: 0 30 }, 31 data() { 32 return { 33 starGroup: [] 34 }; 35 }, 36 methods: {}, 37 watch: { 38 score: function(newScore) { 39 this.starGroup = matchScore(newScore); 40 } 41 }, 42 created() { 43 this.starGroup = matchScore(this.score); 44 } 45 }; 46 </script> 47 <style> 48 .star-box { 49 display: inline; 50 vertical-align: sub; 51 } 52 .star:nth-child(1) { 53 margin-left: 0px; 54 } 55 .star { 56 margin-left: 10px; 57 display: inline-block; 58 width: 20px; 59 height: 20px; 60 background-repeat: no-repeat; 61 background-size: 100% 100%; 62 } 63 .on { 64 background-image: url("./star24_on@2x.png"); 65 } 66 67 .half { 68 background-image: url("./star24_half@2x.png"); 69 } 70 71 .off { 72 background-image: url("./star24_off@2x.png"); 73 } 74 </style>
其实开发过程中遇到的问题不是很多,vue这个框架真的是挺容易上手的,总结下用到知识点:vue2 + vuex + vue-router + webpack + ES6/7。
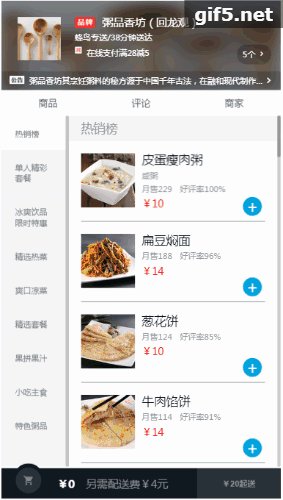
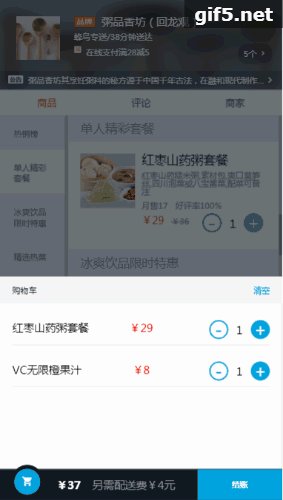
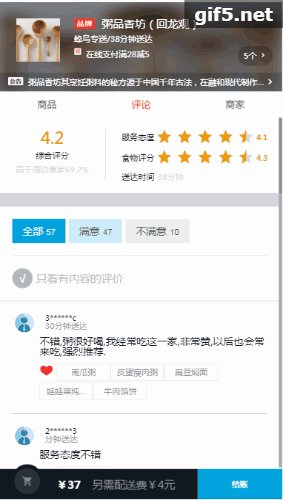
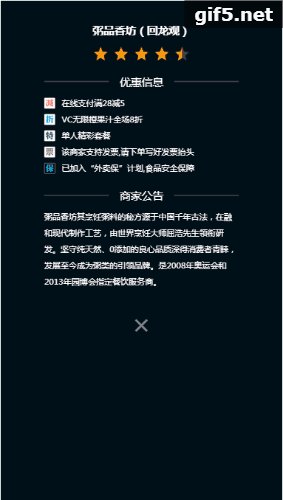
弄张动图浏览下所有功能点吧:

项目demo演示地址:https://codeyoyo.github.io/seller-app/dist/ (请用chrome手机模式预览)


