前端到后台ThinkPHP开发整站(6)
今天终于把整个后台管理系统弄好了,其实没什么难点,只是作为一个Thinphp学习的练手项目,这个项目,现在还只能算是做了一半,还有前台展示方面的功能没有完成。先过一遍后台的功能吧!
1、首页

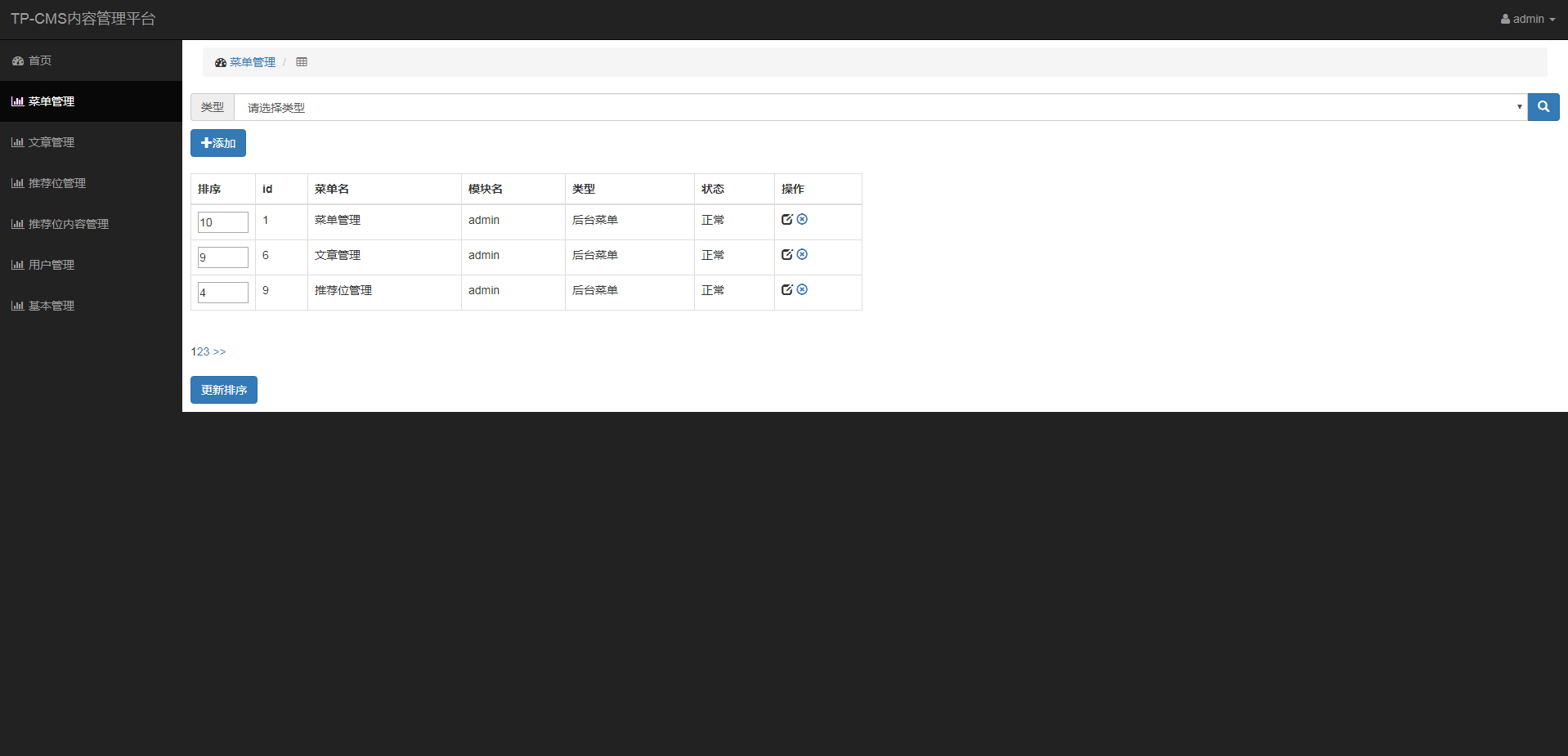
2、菜单管理

3、推荐位管理

4、推荐位内容管理

5、用户管理

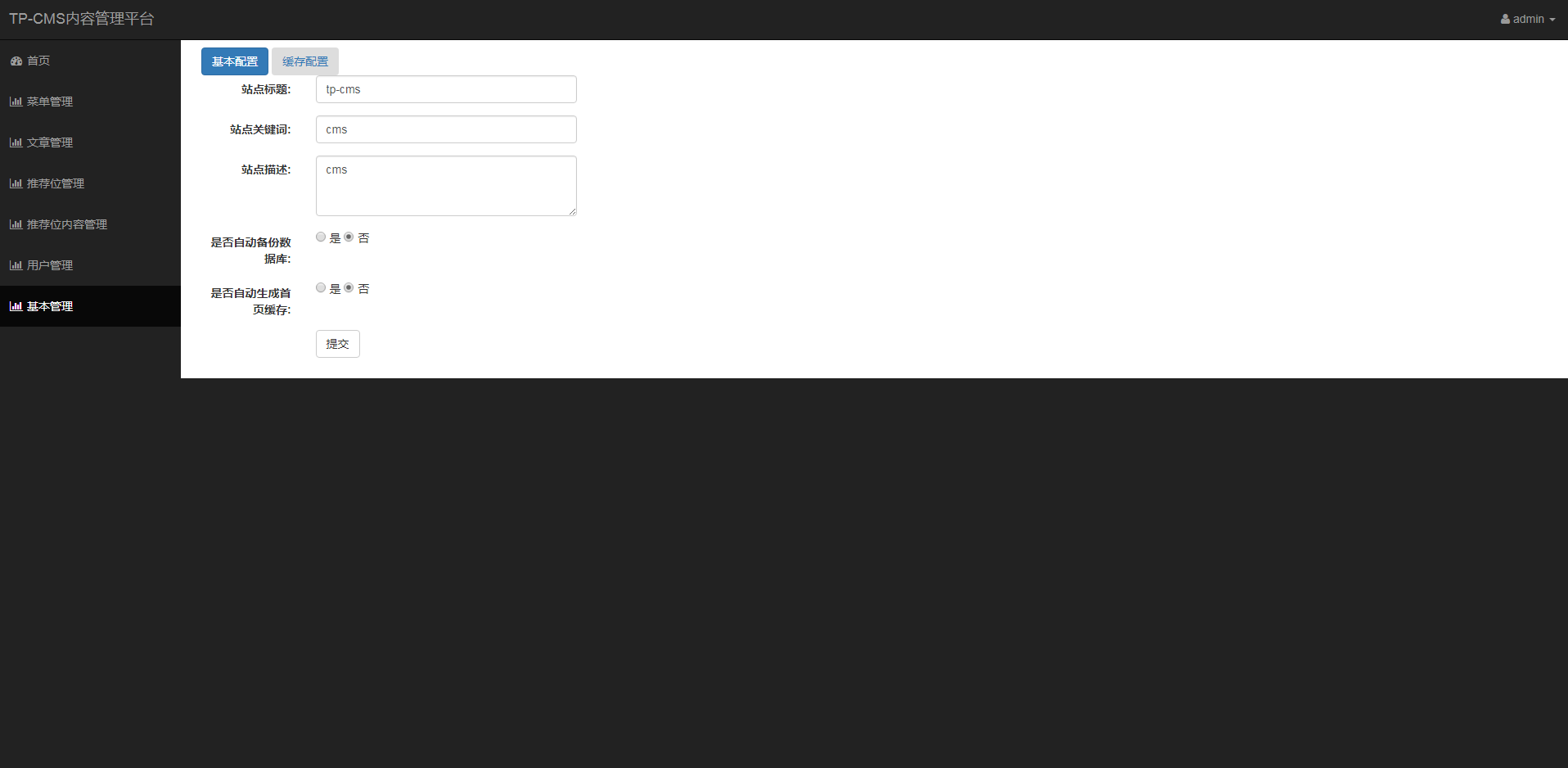
6、基本管理

功能就以上的那么几个了,不是什么大系统,练手项目。在ThinkPHP 遇到一些小坑,比如自定义的Model没有进行到数据库操作就不要 集成ThinkPHP 的 Model 类,集成了Model类它默认人会调用数据库的,但是数据库中又没这个表,从而会导致异常。就类似于我
我的这个基础管理功能。
这个是基础管理的控制器类
<?php
namespace Admin\Controller;
use Think\Controller;
class BasicController extends CommonController
{
public function index()
{
$result=D('Basic')->select();
$this->assign('vo', $result);
$this->assign('type', 1);
$this->display();
}
public function add()
{
if ($_POST) {
if (!$_POST['title']) {
return jsonResult(0, '站点信息不能为空');
}
if (!$_POST['keywords']) {
return jsonResult(0, '站点关键词不能为空');
}
if (!$_POST['description']) {
return jsonResult(0, '站点描述不能为空');
}
D('Basic')->save($_POST);
} else {
return jsonResult(0, '没有提交的数据');
}
return jsonResult(1, '配置成功!');
}
public function cache()
{
$this->assign('type', 2);
$this->display();
}
}
这个是基础管理Model类,没有继续数据库操作就不用集成Model
<?php
namespace Common\Model;
class BasicModel {
public function save($data=array()){
if(!$data){
throw_exception('没有提交的数据');
}
$id=F('basic_web_config',$data);
}
public function select(){
return F('basic_web_config');
}
}
?>
这个后台开发主要涉及的知识点是 Thinphp,和Thinkphp的内置插件的使用还有KindEditor富文本编辑器的使用。接下来的计划就是继续进行前台页面的开发!
源码地址:https://github.com/YoZiLin/TP-CMS


