学习flex布局笔记
1.flex是什么?
flex是css3中定义的一种新的布局模式。
控制在容器内的子元素的对其方式,排列方式以及排序方式。
调整其子元素的宽度或者高度以使能在不同分辨率的屏幕下能用最好方式填充可用的空间。
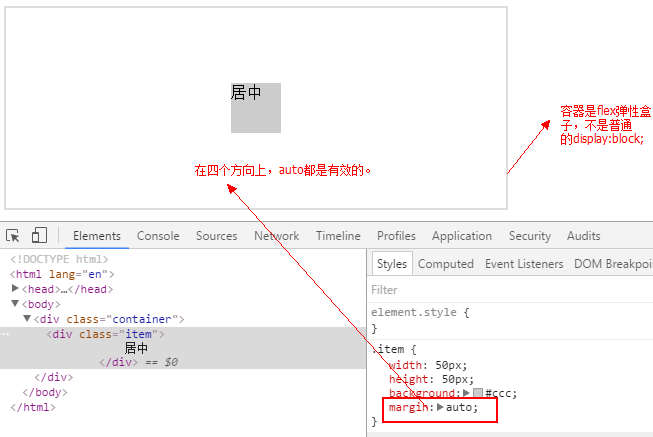
如果要实现自适应水平居中,如图所示:

就需要计算父容器的高度减去自己高度再除以2,才能垂直剧中。而且父容器高度有可能会变,也可以使用less来解决。
但是使用flex就非常方便,无论父容器大小怎么变,里面小盒子就是居中不变。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{
padding:0;
margin: 0;
}
.wrap{
width: 200px;
height: 200px;
background: #000;
border:1px solid #000;
display: flex;
}
.item{
width: 50px;
height: 50px;
background: #fff;
margin: auto;
}
</style>
<body>
<div class="wrap">
<div class="item">
</div>
</div>
</body>
</html>
display:flex 对直接子元素的影响:
1、 将直接子元素变成块级,对嵌套元素无效
2、解决margin重叠问题
3、会清除浮动
基本概念:
容器:如果你给一个元素添加display:flex,称为这是一个容器。
项目:容器里面的直接子元素,称为项目
主轴:在容器当中,项目(多个)按一定的方向进行排列的。默认是按从左向右的方向进行排列。这里排列的方向就是主轴方向,在容器内部,主轴方向与容器交集的部分,就是主轴。
交叉轴。就是与主轴垂直的那个轴。默认是从上向下的方向。

1.flex-direction
功能:设置主轴的方向(项目排列的方向)
取值:row (从左往右排列)| row-reverse(从右往左排列) | column(从上到下) | column-reverse(从下到上)
2.flex-wrap
取值:nowrap | wrap | wrap-reverse(方向颠倒)
功能:控制容器中的项目的换行。
换行及换行的方向是与主轴方向相关的。你必须要先知道主轴的方向是什么方向。
默认flex在布局下,当容器容纳不了项目,不会自动换行,会减少项目宽度。如果想换行需要加上flex-wrap属性
不加之前:

加上flex-wrap:wrap后:

如果主轴是竖直方向,容器的高度是决定项目是否换行。
flex-flow这个属性就是flex-direction和flex-wrap的简写,flex-flow: column wrap;
justify-content
取值:flex-start | flex-end | center | space-between | space-around
功能:容器内的项目在按主轴方向上进行排列,这个属性决定了项目与项目之间的位置关系。在主轴方向上有富余的空间(项目的宽度之和小于容器的宽度),如何去处理这个富余的空间?


flex项目的属性
1. order
取值:数值
功能:容器中有多个项目,项目的默认摆放是沿主轴方向,按文档中dom元素的书写顺序进行排列的。order属性用于更改排列顺序。数值越小,排列越靠前,默认为0。可以为负数。

注意:order改变主轴方向排列的顺序。
flex-group
取值:数值
功能:放大因子。使用前提:主轴方向上有多余的空间可以让项目去“伸展”。
计算步骤:
(1)统计多余的空间:M=容器的宽度-所有项目宽度之和
(2)确定均分的份数:N=项目flex-grow的值之和
(3)计算单位空间P=M/N。
(4)项目放大后的宽度:R=宽度+P*当前flex-grow值



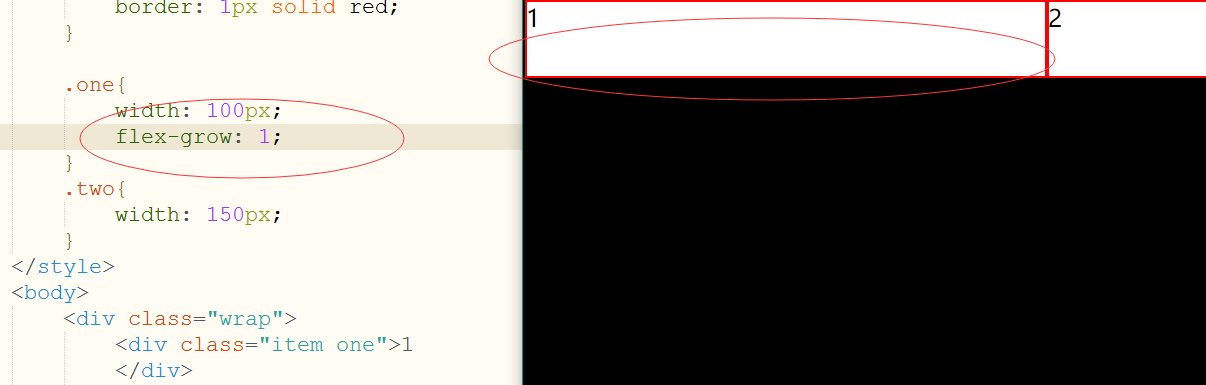
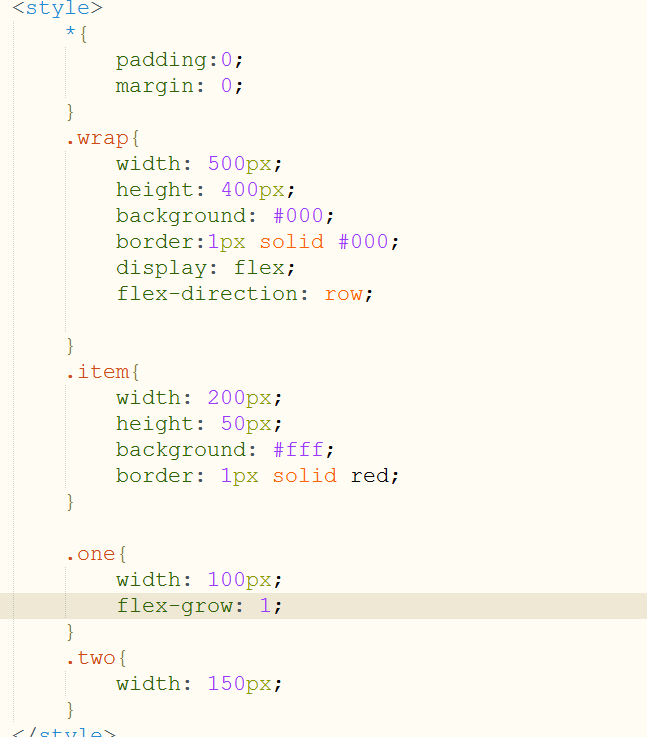
- 多余空间为: M = 500 – 100 – 200 = 200px;
- 平均分的份数:N = 1 + 0 = 1
- 单位空间:P = M / N = 200 / 1 = 200px
- 放大后宽度:R = 宽度 + p * 当前flex-group值
结论:
如果一个项目的flex-grow为0。则它的宽度不会放大。
项目的flex-grow越大,说明它在放大后,会得到更多的空间。
项目的flex-grow越小,说明它在放大后,会得到更少的空间。
特别地:如果所有的项目有一样的flex-grow值,它们会等分多余的空间。就是说,放大后的大小 = 自己的大小 + 平均分配的值。
项目1的R = 100 + 200 * 1 = 300px;
flex-shrink
取值:数值
功能:缩小因子。使用前提:主轴方向上的空间不够,项目被压缩。默认值为1(当容器主轴方向不能容下全部的项目,并且也不允许换行,由于flex-shrink为1,所有的项目都会被压缩。各自被压缩数值是不一样的,如下公式).
计算步骤:
(1)总差值,即需要被压缩的大小:M=容器的宽度-项目的宽度之和
(2)加权和:N =flex-shrink*项目宽度值之和
(3)缩小后的宽度 = 项目值 - 项目值 * flex-shrink /N * M。

结论:
1.项目默认会被缩小(空间不够).flex-shrink:1
2.Flex-shrink越大,被压缩越多。
3.Flex-shrink越小,被压缩越少。如果flex-shrink=0,不会被压缩。
flex-basis
项目在主轴上占据的大小。默认为auto(主轴是水平方向时就是宽度,主轴是垂直方向时:默认为height值。

也可以使用百分比。以容器内部的大小为基准。
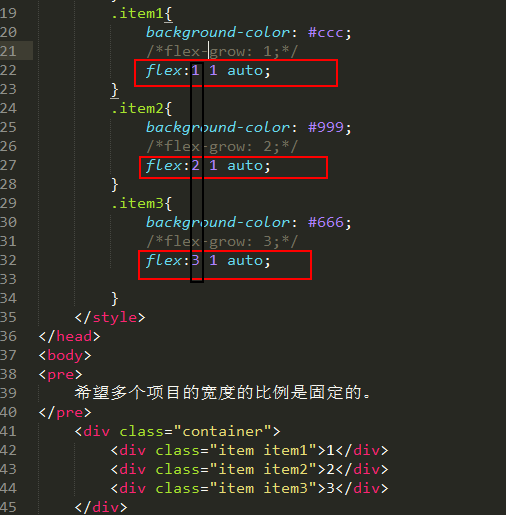
Flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
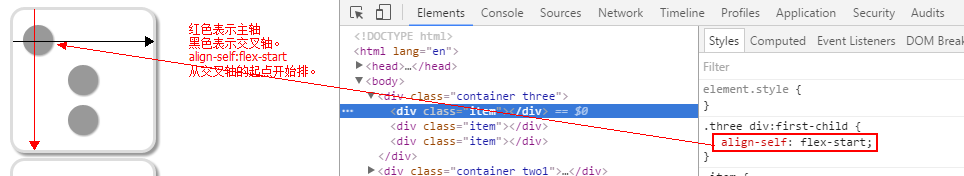
align-self
取值:auto | flex-start | flex-end | center | baseline | stretch
属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器的align-items属性。

在容器,align-items:center;

在当前的项目中,align-self与容器的align-items不一样。以当前的align-self为准
基本网格布局
1.如果所有的项目有相同的结构,可以通过flex-grow:1(把所有的项目flex-grow设为相同即可。)
2.如果所有的项目可能有不一样的结构,可以通过设置flex-basis百分比来达到等宽的效果。
百分比布局

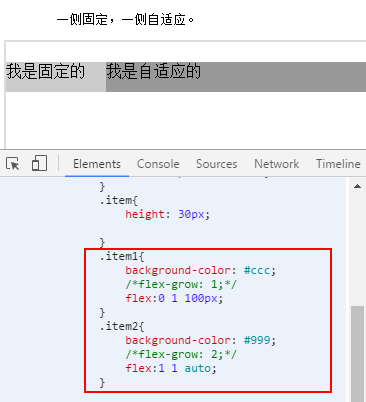
一侧固定一侧自适应

导航两端对齐

导航两端对齐 通过margin:auto实现

对于块状元素来讲,它要独占一行(在不给width情况下,它充满一整行)。如果你它设置了width值,但在水平方向上,还有剩余的空间(它的宽度比外部的容器的宽度要小),这个空间就会被用来计算。
一侧auto另一侧固定:auto就是整个多余空间 - 另一个侧的固定值。
block盒子 为什么不能垂直方向居中呢?
对于元素来讲,如果不设置高度,在垂直方向上,它不会去铺满整个列。所以在垂直方向上,它没有多余的空间给它。
Flex布局可以垂直局中

总结:
flex就是一个 display的属性值。
它约定了一套设置项目的大小,排列,排序的规则。


