CSS3-新特性
1.颜色:新增RGBA,HSLA模式
- HSLA模式:该函数函数使用色相、饱和度、亮度、透明度来定义颜色。
:HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
亮度(L) 取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
透明度(A) 取值 0~1 之间, 代表透明度。

2. 文字阴影(text-shadow)
可传入4个参数
-参数1:h-shadow 必须,水平阴影的位置。允许负值
-参数2:v-shadow 必须,垂直阴影的位置。允许负值
-参数3:blur 可选,模糊的距离。
-参数4:color 可选,阴影的颜色。
3. 边框: 圆角(border-radius)边框阴影: box-shadow
常用:参数1 : 水平阴影位置
参数2 :垂直阴影位置
参数3: 模糊距离
参数4:阴影大小
参数5:阴影颜色

4. 盒子模型:box-sizing
值:boder-box 包括padding和border
content-box 只包括内容
5. 背景:background-size 设置背景图片的尺寸
-可填参数:
length : 设置背景图片宽高
percentage:将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)"
cover:图片都不会拉伸,会等比例缩放(图片一定会铺满盒子,但是图片部分区域不可见)
contain:图片都不会拉伸,会等比例缩放(图片一定会全部显示,但是盒子会有空白) 细节:图片优先水平铺满
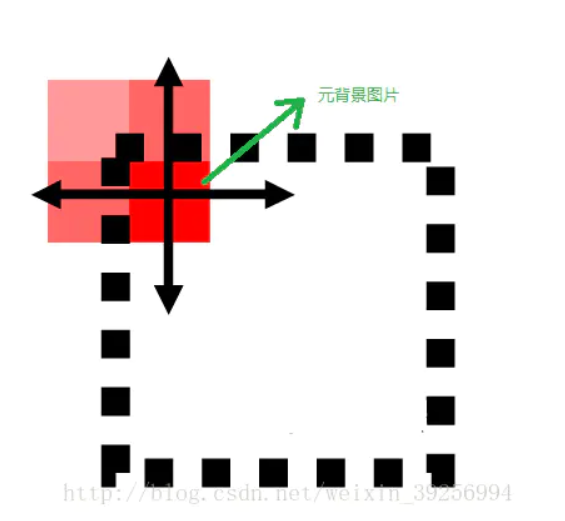
background-origin 设置背景图片的原点
Origin有“起源”的意思,而background-origin就有“背景图片起点”的意思。它是告诉浏览器background-position是相对于哪里定位的。

图片来源于 http://www.zhangxinxu.com/wordpress/2011/05/%E7%BF%BB%E8%AF%91-css3-backgrounds%E7%9B%B8%E5%85%B3%E4%BB%8B%E7%BB%8D/
padding-box : 就是把背景图片的坐标原点设置在盒模型padding-box区域的左上角 (默认值)
border-box : 就是把背景图片的坐标原点设置在盒模型border-box区域的左上角
content-box : 就是把背景图片的坐标原点设置在盒模型content-box区域的左上角
background-clip 设置背景图片的裁切区域,以”,”分隔可以设置多背景,用于自适应布局
6. 渐变:linear-gradient、radial-gradient
#grad {
background-image: linear-gradient(red, yellow, blue);
}
定义和用法
linear-gradient() 函数用于创建一个线性渐变的 "图像"。
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。

#grad {
background-image: radial-gradient(red, green, blue);
}
定义和用法
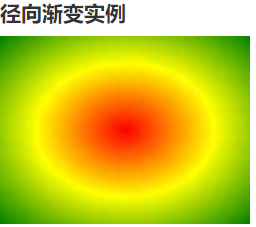
radial-gradient() 函数用径向渐变创建 "图像"。
径向渐变由中心点定义。
为了创建径向渐变你必须设置两个终止色。

7. 过渡:transition,可实现动画
将鼠标悬停在一个 div 元素上,逐步改变表格的宽度从 100px 到 300px
div
{
width:100px;
transition: width 2s;
}
div:hover {width:300px;}
8. 自定义动画
支持IE8 10以上版本
下面简单列一些常用的,其他属性可前往菜鸟教程查看:https://www.runoob.com/css3/css3-animations.html
@keyframes:规定动画
animation-name :动画名
animation-duration:动画时长
animation-timing-function:动画速度曲线
animation-iteration-count:动画次数,默认1
animation-direction:是否逆向播放(往返动画)
复合写法:animation:动画名 动画时长 动画速度曲线 动画次数(infinite无限播放) 动画是否逆向播放
例子:
div
{
animation: myfirst 5s linear 2s infinite alternate;
/* Safari 与 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
}
实例1:
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
实例2:当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变:
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}
实例3:改变背景色和位置:
@keyframes myfirst
{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
9. 在CSS3中唯一引入的伪元素 :selection.
::selection选择器表示当前元素被用户鼠标拖拽选中文本,背景色高调或文本高亮
可选参数比较少:color, background, cursor,和outline。
div{
height: 50px;
width: 50px;
}
div::selection{
background: aqua;
outline: pink;
cursor: pointer;
}
10. 媒体查询,多栏布局
-多列布局
实例
div{
height: 50px;
width: 250px;
column-count: 4;
/* 列数 */
column-rule: 5px solid pink;
/* 复合写法 边框厚度 样式 颜色 */
column-gap:10px;
/* 列与列之间的间隙距离 默认normal,1EM值 */
}
效果图:


-媒体查询
实例:当浏览器宽度为520-699事,div背景色为红色
@media screen and (max-width: 699px) and (min-width: 520px) {
div {
backgroundColor:red;
}
}
11.边框背景 border-image
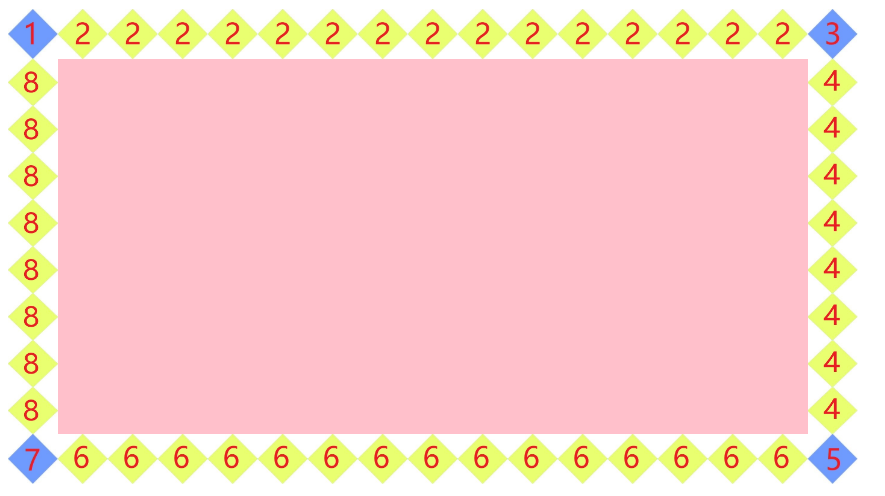
参数1:border-image-source : url(图片路径)
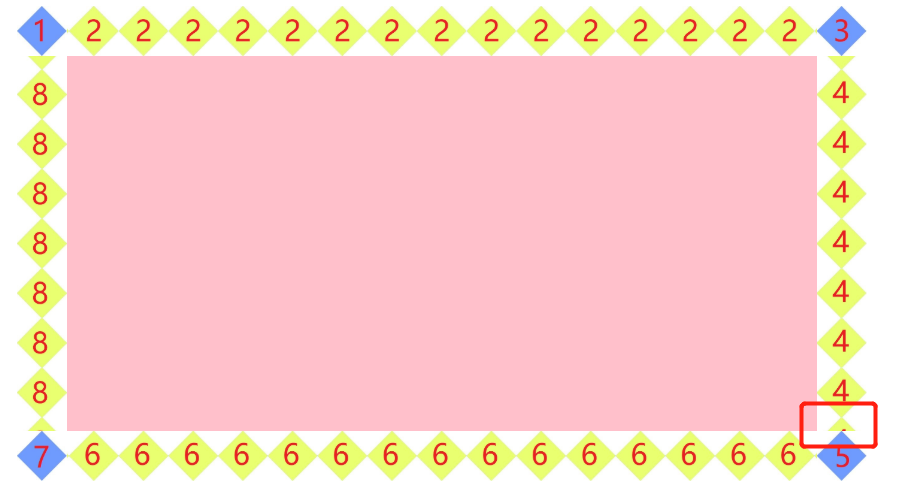
参数2:border-image-slice : 图片切割距离,顺时针上右下左依次切割 ,距离边框距离
值1(红线),值2(黄线),值3(蓝线),值4(绿线), (如果四个值一样,可以只写一个,也可以写百分比)

参数3:border-image-width 背景边框宽度,默认跟边框相等
参数4:border-image-outset 用于指定在边框外部绘制 border-image-area 的量 (很少用,一般不写)
参数5:repeat 重复:重复显示在边框上

stretch 拉伸:如上图,1,2,5,7显示在四个角落,2,4,6,8会被拉伸变形,9看不到

round 铺满:效果跟重复差不多,只是图片会显示的刚刚好,从而图片会变形