VUE指南-搭建一个实战电商后台管理平台(二)
一、使用postman 测试api接口
二、登录页面相关知识点
三、重置项目结构
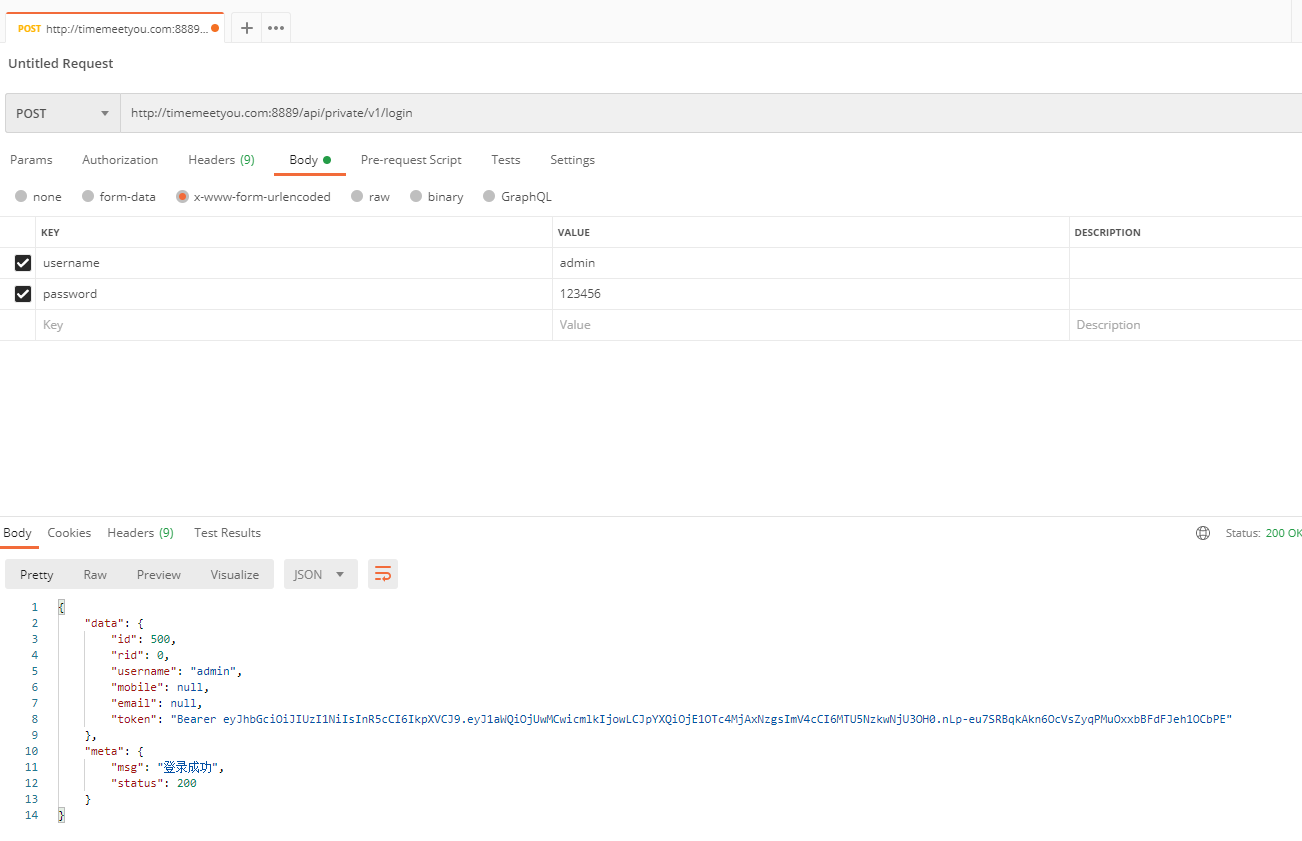
(1)在postman中输入接口地址,在body中填入参数,在X-WWW 填入键值对的参数,send测试接口
测试接口:http://timemeetyou.com:8889/api/private/v1/

如果前端与服务器存在跨域使用token,如果不存在使用cookie与session的方式
- http 是无状态的
- 通过 cookie在客户端记录状态
- 通过session 在服务器端记录状态
- 通过token方式维持状态
(2)登录相关知识点:《token原理分析》
客户端:登录页面输入账号和密码登录
服务器:验证,通过后生成对应用户的token并返回
客户端:存储改token,后续所有请求都携带token发送请求
服务器:验证token是否通过
(3)项目运行之前重置项目结构:
git status 根目录输入查看工作是否干净
创建分支并切换到新建分支,git checkout -b ***
创建成功后:Switched to a new branch 'login'
查看所有分支:git branch ,*号表示当前所在分支,master表示是从master切换过来的
* login
master
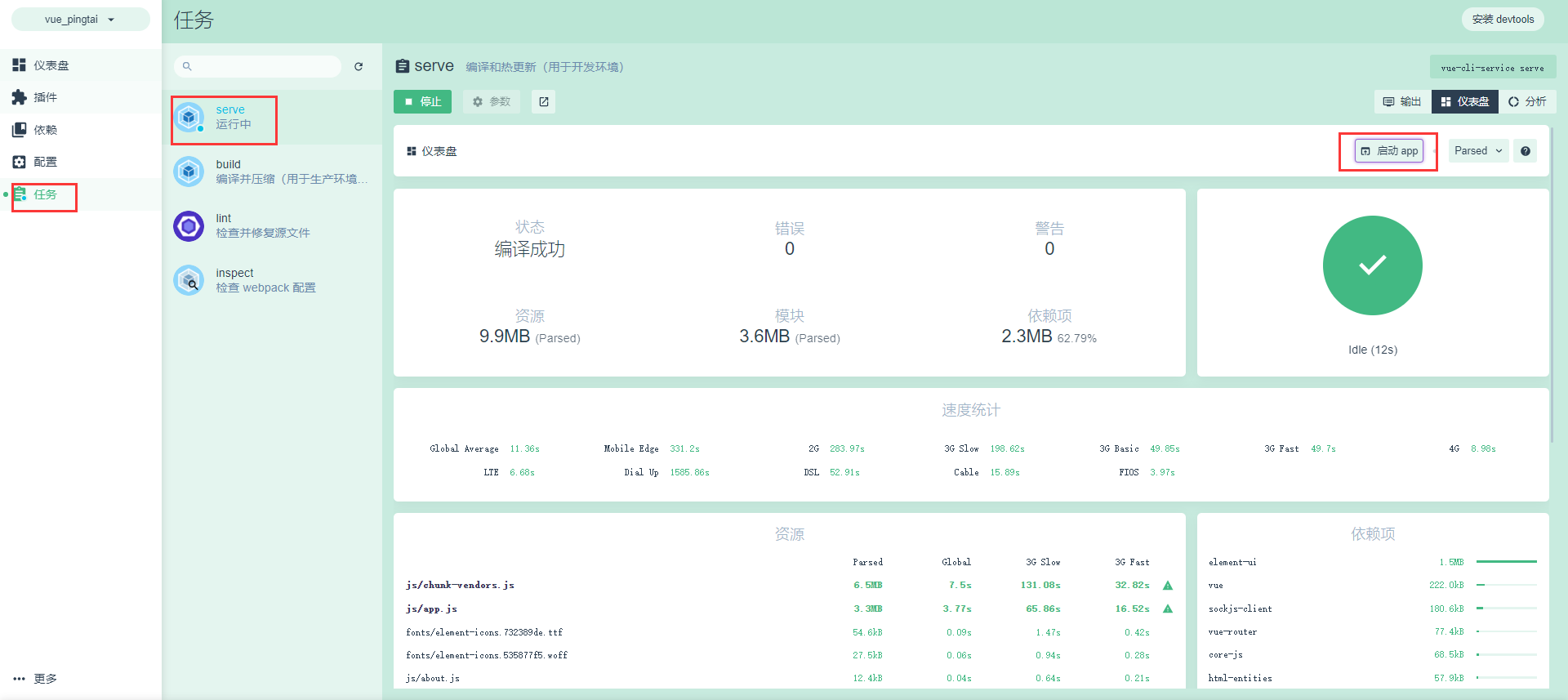
通过VUE UI查看项目的运行效果,进入VUE UI
在任务中,运行serve,启动app

重置项目结构
项目入口文件main.js
根组件 app.vue 清理
清理路由router.js 中的routes 路由地址
清理views中的文件
清理components 组件
(4)其他:webstorm 官方插件库 在线下载

