第二次作业
[实验目的]
1.掌握软件开发的基本流程
2.掌握常用的软件开发方式和工具。
[实验内容]
设计一个包含登录界面的计算器软件,该软件可以实现第一次作业中的全部功能。
[实验要求]
完成软件的UI设计、使用Visio设计软件中所涉及的所有流程图。
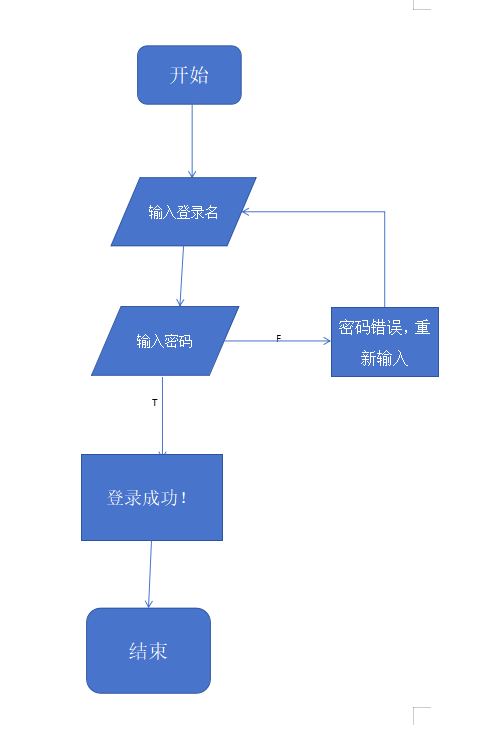
登录界面流程图设计

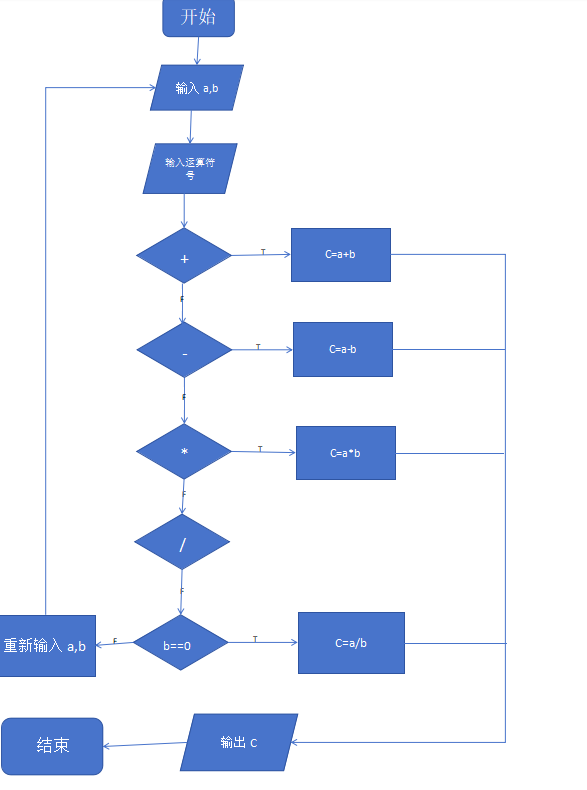
计算器设计流程图如下:

一、登录界面设计
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Calculator with History</title>//计算器名称设置1
<style>
body {
font-family: Arial, sans-serif;
}
#calculator {
width: 300px;
margin: 50px auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#display {
margin-bottom: 10px;
padding: 10px;
border: 1px solid #ddd;
border-radius: 3px;
}
#history {
max-height: 100px;
overflow-y: auto;
border: 1px solid #ddd;
padding: 10px;
border-radius: 3px;
}
</style>
</head>
<body>
//登录界面按钮的设置
<div class="calculator">
<h2>Login</h2>
<label for="username">Username:</label>
<input type="text" id="username">
<br>
<label for="password">Password:</label>
<input type="password" id="password">
<br>
<button onclick="login()">Login</button>
</div>
</body>
</html>
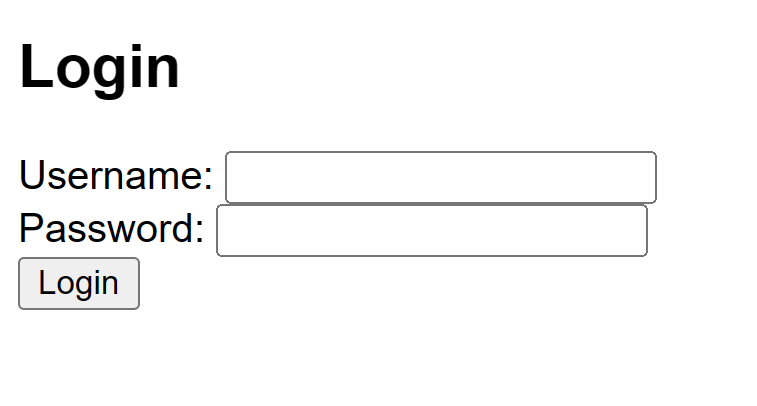
登录界面如下

当下次登录时,已有登录记录

二、账户与密码的设置
function login() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
// Simple hardcoded login for demonstration purposes
if (username === '童佳楠' && password === '2003') //账户名为‘童佳楠’,账户密码是‘2003’
{ //成功后进入计算器
document.getElementById('calculator').style.display = 'block';
document.querySelector('.calculator:first-child').style.display = 'none';
} else {
alert('Login failed. Invalid username or password.'); //若账户或密码输入错误,则无法进入
}
}
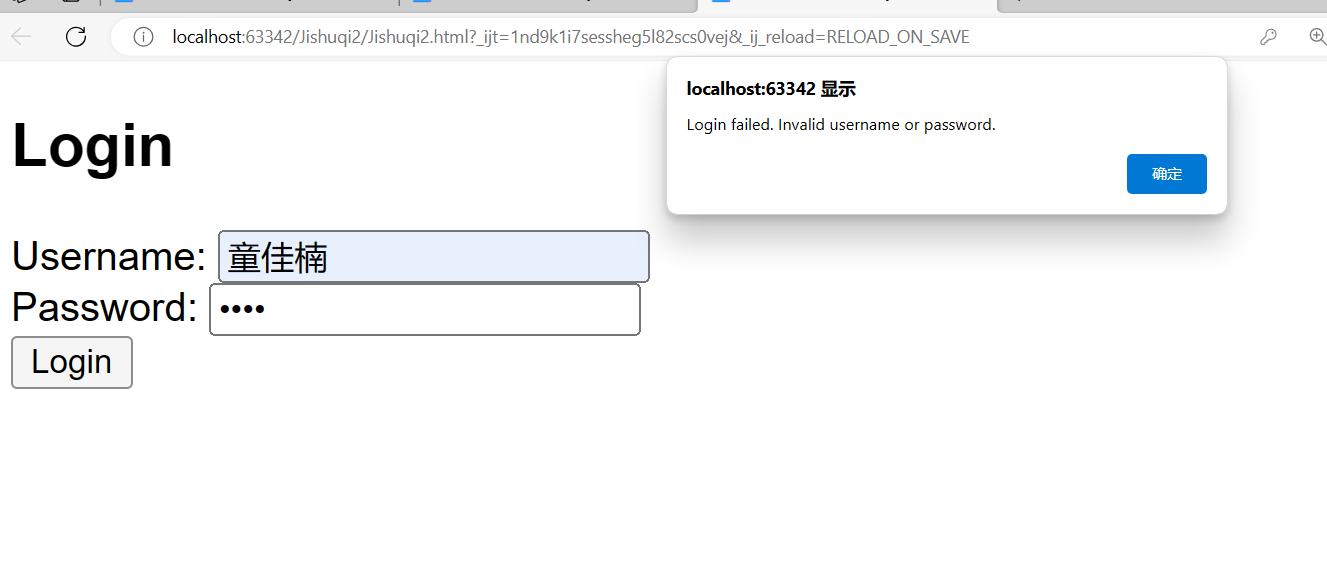
1、账号登陆与密码错误界面如下

2、账户登录成功界面

三、计算器的设置代码
<div class="calculator" id="calculator" style="display: none;">
<input type="text" id="display" disabled> //计算器的按钮设置
<br>
<button onclick="buttonClick('7')">7</button>
<button onclick="buttonClick('8')">8</button>
<button onclick="buttonClick('9')">9</button>
<button onclick="buttonClick('/')">/</button>
<br>
<button onclick="buttonClick('4')">4</button>
<button onclick="buttonClick('5')">5</button>
<button onclick="buttonClick('6')">6</button>
<button onclick="buttonClick('*')">*</button>
<br>
<button onclick="buttonClick('1')">1</button>
<button onclick="buttonClick('2')">2</button>
<button onclick="buttonClick('3')">3</button>
<button onclick="buttonClick('-')">-</button>
<br>
<button onclick="buttonClick('0')">0</button>
<button onclick="buttonClick('.')">.</button>
<button onclick="calculate()">=</button>
<button onclick="buttonClick('+')">+</button>
<br>
<div id="history"></div>
</div>
function buttonClick(value) { expression += value; document.getElementById('display').value = expression; } function calculate() { try { var result = eval(expression); document.getElementById('history').innerHTML += expression + ' = ' + result + '<br>'; expression = ''; document.getElementById('display').value = result; } catch (error) { alert('Invalid expression'); } }
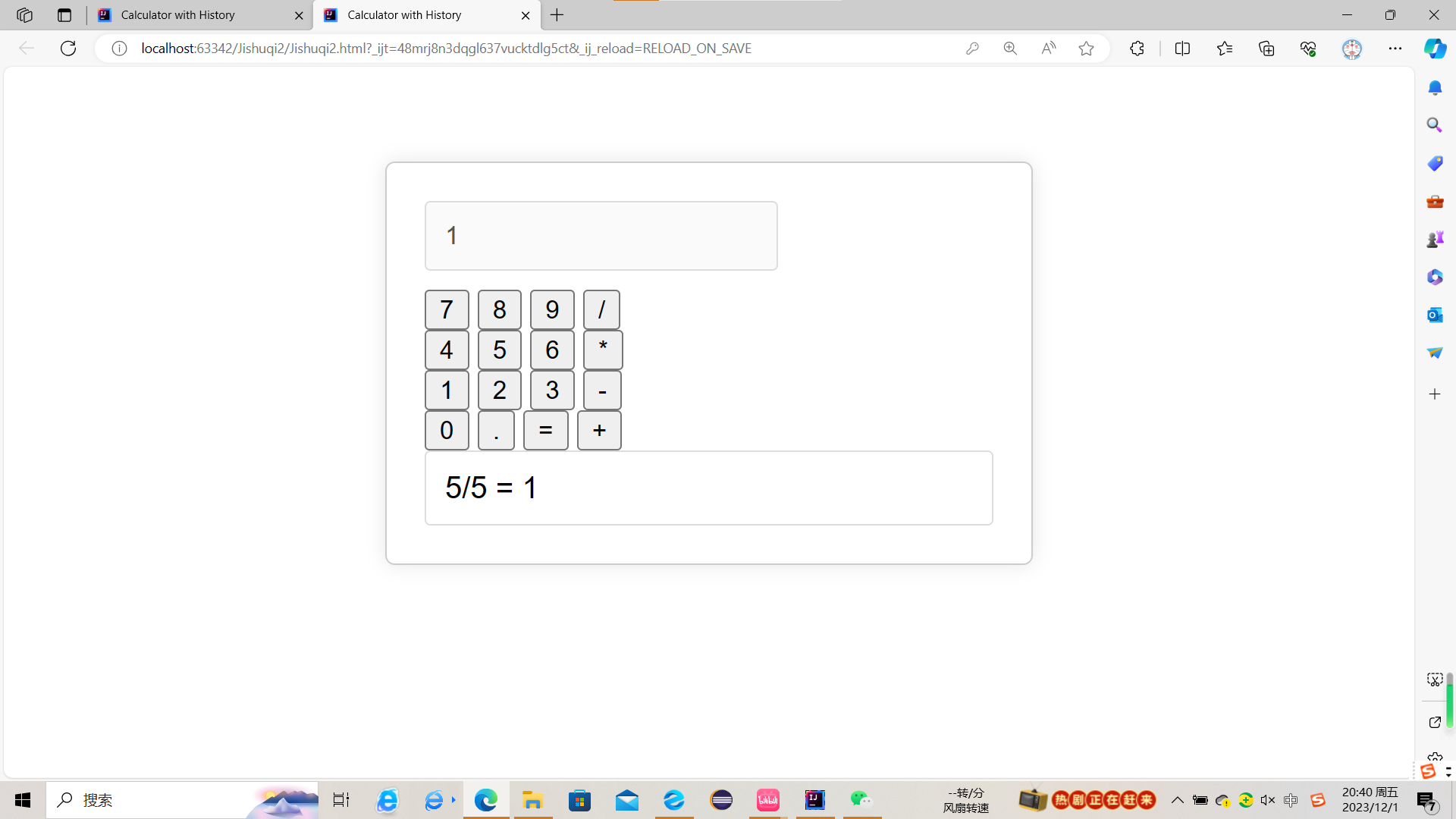
计算器的演示
计算结果1:

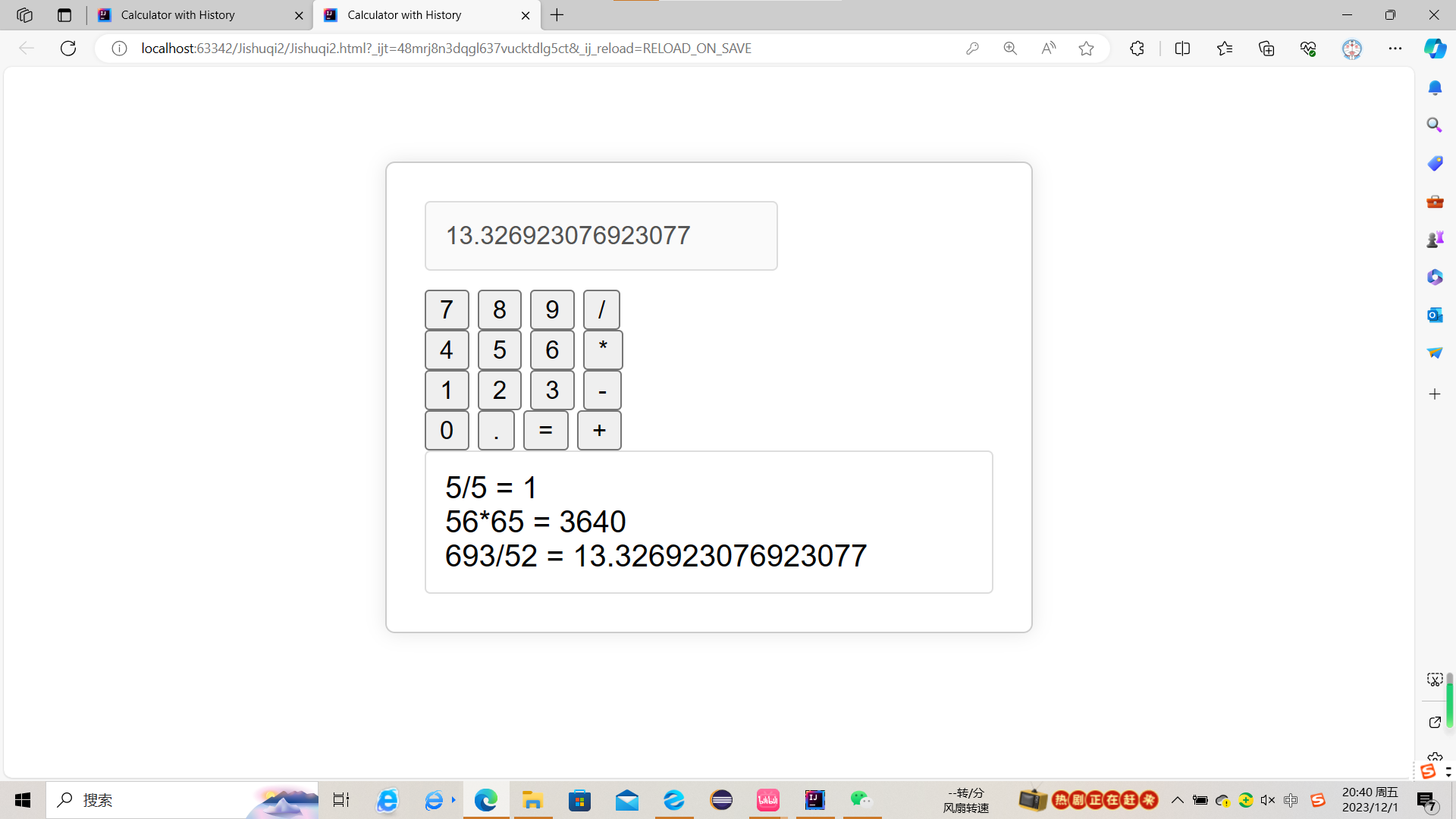
计算结果2:

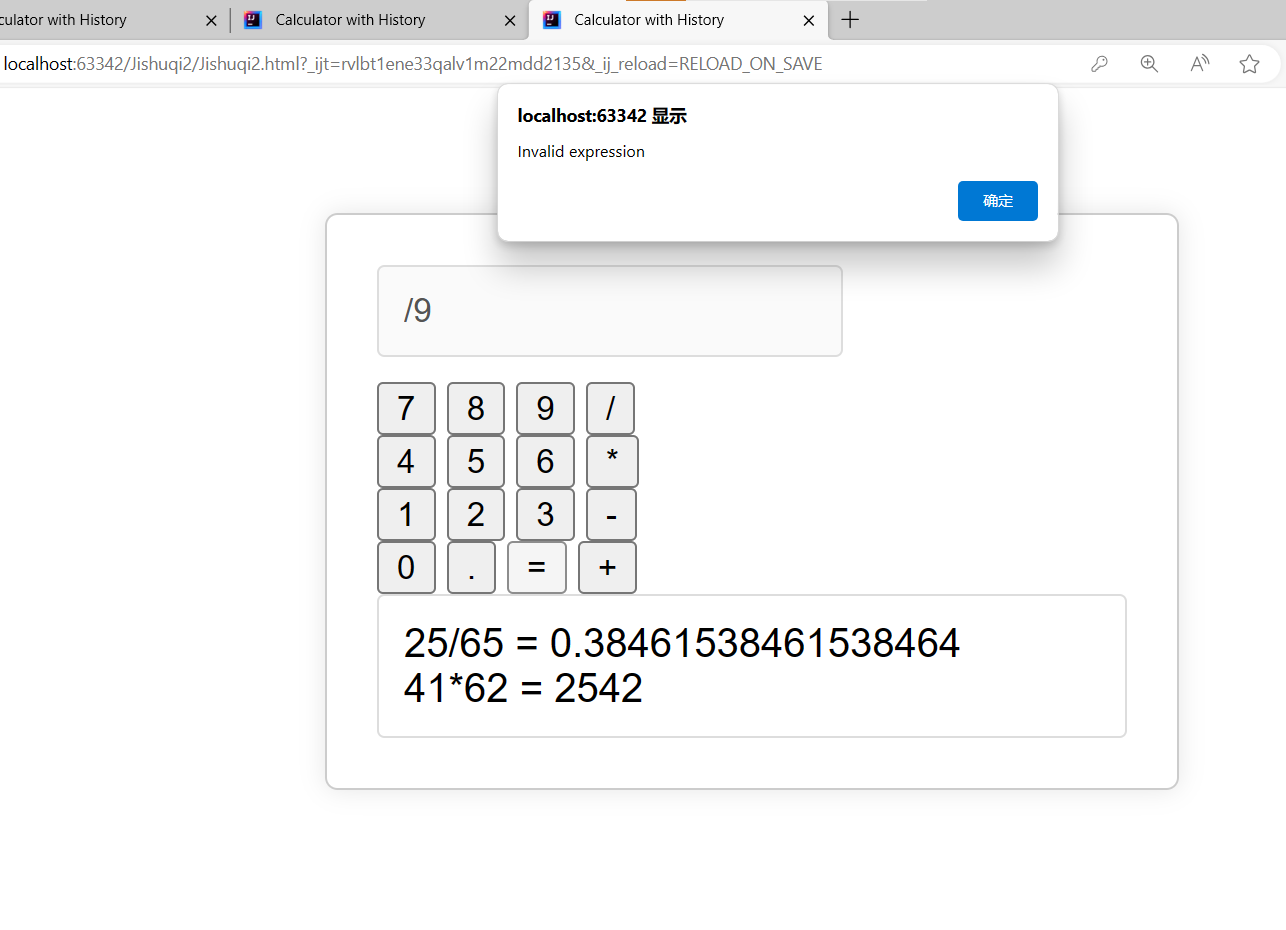
错误输入结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号