第一次作业-简易计算器
一)引言
通过使用HTML(超文本链接语言)用于结构化 Web 网页及其内容,CSS(层叠样式表)用于设计风格和布局,JavaScript 编程语言用于在 Web 页面上实现复杂的功能。通过HTML和CSS实现计算器的基本结构,它包括一个文本输入框用于显示计算结果,一组数字和运算符按钮,以及一些JavaScript函数来执行计算和操作。这个计算器可以执行基本的加减乘除运算,以及开平方操作。
二)开发工具与环境使用
开发工具:VSCode
开方语言:HTML,CSS,JS
三)技术实现
1.1,绘制计算器的基本界面
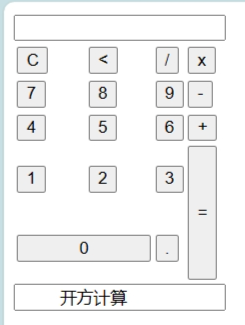
设计一个计算器首先要实现界面的设计,首先通过使用HTML来基本绘制出计算器的数字按键和运算按键,我们可以使用HTML中的form(表单)来定义出一个计算器页面,使用button标签定义出计算器按键并且按键内嵌到表单中。这样一个简单的计算器样式就完成了,但是这时的页面样式不美观且无法实现计算器基本的运算。 通过运行下面这段代码可以得到图一的样式。
1 <div class="main">
2 <form name="form"> 3 <input class="textView" name="textView" > 4 </form> 5 <table> 6 <tr> 7 <td><input type="button" class="button" value="C" onclick="Mclean()"></td> 8 <td><input type="button" class="button" value="<" onclick="back()"></td> 9 <td><input type="button" class="button" value="/" onclick="insert('/')"></td> 10 <td><input type="button" class="button" value="x" onclick="insert('*')"></td> 11 </tr> 12 <tr> 13 <td><input type="button" class="button" value="7" onclick="insert(7)"></td> 14 <td><input type="button" class="button" value="8" onclick="insert(8)"></td> 15 <td><input type="button" class="button" value="9" onclick="insert(9)"></td> 16 <td><input type="button" class="button" value="-" onclick="insert('-')"></td> 17 </tr> 18 <tr> 19 <td><input type="button" class="button" value="4" onclick="insert(4)"></td> 20 <td><input type="button" class="button" value="5" onclick="insert(5)"></td> 21 <td><input type="button" class="button" value="6" onclick="insert(6)"></td> 22 <td><input type="button" class="button" value="+" onclick="insert('+')"></td> 23 24 </tr> 25 <tr> 26 <td><input type="button" class="button" value="1" onclick="insert(1)"></td> 27 <td><input type="button" class="button" value="2" onclick="insert(2)"></td> 28 <td><input type="button" class="button" value="3" onclick="insert(3)"></td> 29 <td rowspan="2"><input style="height: 107px" type="button" class="button" value="=" onclick="equal()"></td> 30 31 </tr> 32 <tr> 33 <td colspan="2"><input style="width: 107px" type="button" class="button" value="0" onclick="insert(0)"></td> 34 <td><input type="button" class="button" value="." onclick="insert('.')"></td> 35 </tr> 36 37 38 </table> 39 <tr> 40 <td><input class="button1" value=" 开方计算" onclick="sqrt()"></td> 41 </tr>
利用HTML实现的计算器样式如图所示(图一)

1.2,美化计算器用户界面
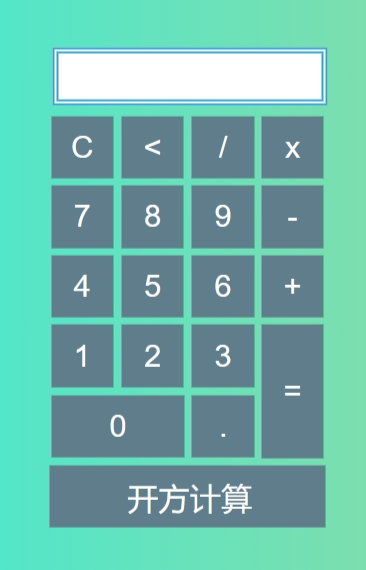
在1.1中已经实现了计算器的基本样式,现在通过使用CSS对用户界面进行美化。通过使用style标签,来进行编写CSS代码。首先通过在HTML代码中定义出各按键所属类名,之后通过使用CSS选择器来对按键进行控制使网页样式更加丰富。通过对按键添加width,height,front-sixe属性进行计算器按键尺寸的控制;使用cursor属性让用户在鼠标指向按键时显示手指的图标,使用background属性调整按键的背景色。
1.盒子模型
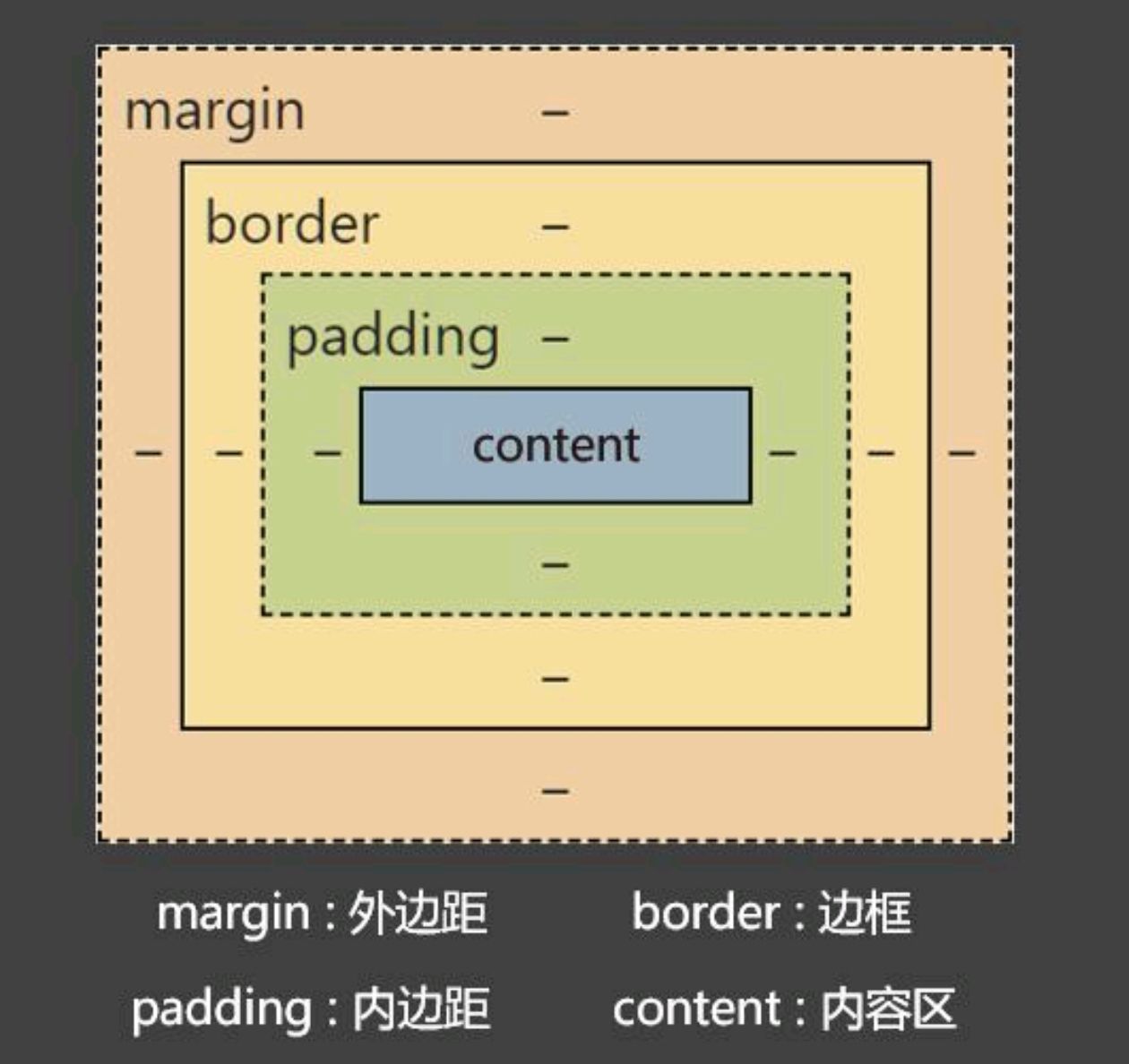
在代码中利用CSS盒子模型来对计算器在网页中的位置进行布局,CSS会将所有的HTML元素看成一个盒子,所有的样式也全部都是基于这个盒子。
1. margin(外边距): 盒子与外界的距离。
2. border(边框): 盒子的边框。
3. padding(内边距): 紧贴内容的补白区域。
4. content(内容):元素中的文本或后代元素都是它的内容。
图示如下:

盒子的大小 = content + 左右 padding + 左右 border 。
1 .button {
2 width: 50px;
3 height: 50px;
4 font-size: 25px;
5 margin: 2px;
6 cursor: pointer;
7 background: #607d8b;
8 border: none;
9 color: white;
10 }
2.相对定位
2.1 如何设置相对定位?
给元素设置 position:relative 即可实现相对定位。
可以使用 left 、 right 、 top 、 bottom 四个属性调整位置。
2.2 相对定位的参考点在哪里?
相对自己原来的位置
2.3 相对定位的特点:
1. 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
2. 定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
1 .main {
2 position: absolute;
3 top: 50%;
4 left: 50%;
5 transform: translateX(-50%) translateY(-50%);
6 }

1.3,计算器功能实现
通过使用HTML和CSS,我们已经完成了计算器的用户界面设计,使我们的网页计算器看起来非常美观,但现在的计算器还无法进行加减乘除与开方的运算,所以现在我们通过使用JavaScript来完成计算器的功能实现。注意JavaScript是一种解释型脚本语言,目的是能够在客户端的网页中增加动态效果和交互能力,实现了用户与网页之间的一种实时的、动态的交互关系。
1.函数
函数是 JavaScript 中的基本组件之一。JavaScript 中的函数类似于过程——一组执行任务或计算值的语句。但要成为函数,这个过程应该接受输入并返回与输入存在某些明显关系的输出。要使用一个函数,你必须将其定义在你希望调用它的作用域内。
1.1 加减乘除功能实现
1 function equal() {
2 // TODO 计算结果,并且结果保留两位小数
3 let exp = document.form.textView.value;
4 if (exp) {
5 let eval1 = eval(document.form.textView.value);
6 // eval() 执行括号内的语句 , 记录结果
7 let number = eval1.toString().indexOf(".");
8 if (number!==-1){
9 // 如果是小数,保留两位小数
10 eval1=eval1.toString().substring(0,number+3);
11 // 截取
12 document.form.textView.value=eval1;
13 }else {
14 // 如果不是小数,直接赋值
15 document.form.textView.value=eval1;
16 }
17 }
18 }
1.2 字符清除功能
1 function Mclean() {
2 // TODO 清理输入框的文字
3 document.form.textView.value = null;
4 }
5
6 function back() {
7 // TODO 删除文本框的一个字符
8 let exp = document.form.textView.value;
9 document.form.textView.value = exp.substring(0, exp.length - 1);
10 // 截取字符串
11 }
1.3 按键输入功能
1 function insert(num) {
2 // TODO 插入
3 document.form.textView.value = document.form.textView.value + num;
4 }
1.4 牛顿迭代法实现开方操作
1 function sqrt() {
2 let num = parseFloat(document.form.textView.value);
3 if (num < 0) {
4 document.form.textView.value='false';
5 return;
6 }
7 var guess = num / 2; // 初始猜测值为 num / 2
8 var epsilon = 0.00001; // 定义精度值
9 var previousGuess; // 用于存储上一次的猜测值
10 do {
11 previousGuess = guess; // 保存当前猜测值以便下一次迭代使用
12 guess = (guess + num / guess) / 2; // 牛顿迭代法更新猜测值
13 } while (Math.abs(guess - previousGuess) > epsilon); // 当两次猜测值之差小于精度值时停止迭代
14 document.form.textView.value=guess;
15 }
在这段代码中通过选取一个接近根的初始值,然后通过迭代逐步改进这个近似值,直到满足一定的精度要求。
对于求平方根的案例,我们设f(x) = x^2 - num 是我们要解的方程,其中num是我们要求的数。我们把问题转化为求f(x) = 0的解。
牛顿迭代法的公式是:x = x - f(x) / f'(x)。在这个案例中,f'(x) = 2x,所以迭代公式变为:x = x - (x^2 - num) / (2x)。如果我们设guess为x,那么guess的下一个值就是:guess = guess - (guess^2 - num) / (2 * guess)。
这就是代码中的迭代步骤。在每次迭代过程中,我们都会用一个更接近真实解的值(即新的guess)去替换旧的guess,并且不断重复这个过程,直到满足一定的精度要求。这是由do-while循环控制的,当两次连续的猜测值之间的差大于设定的精度值(即epsilon)时,迭代就会继续;否则,迭代就会停止。
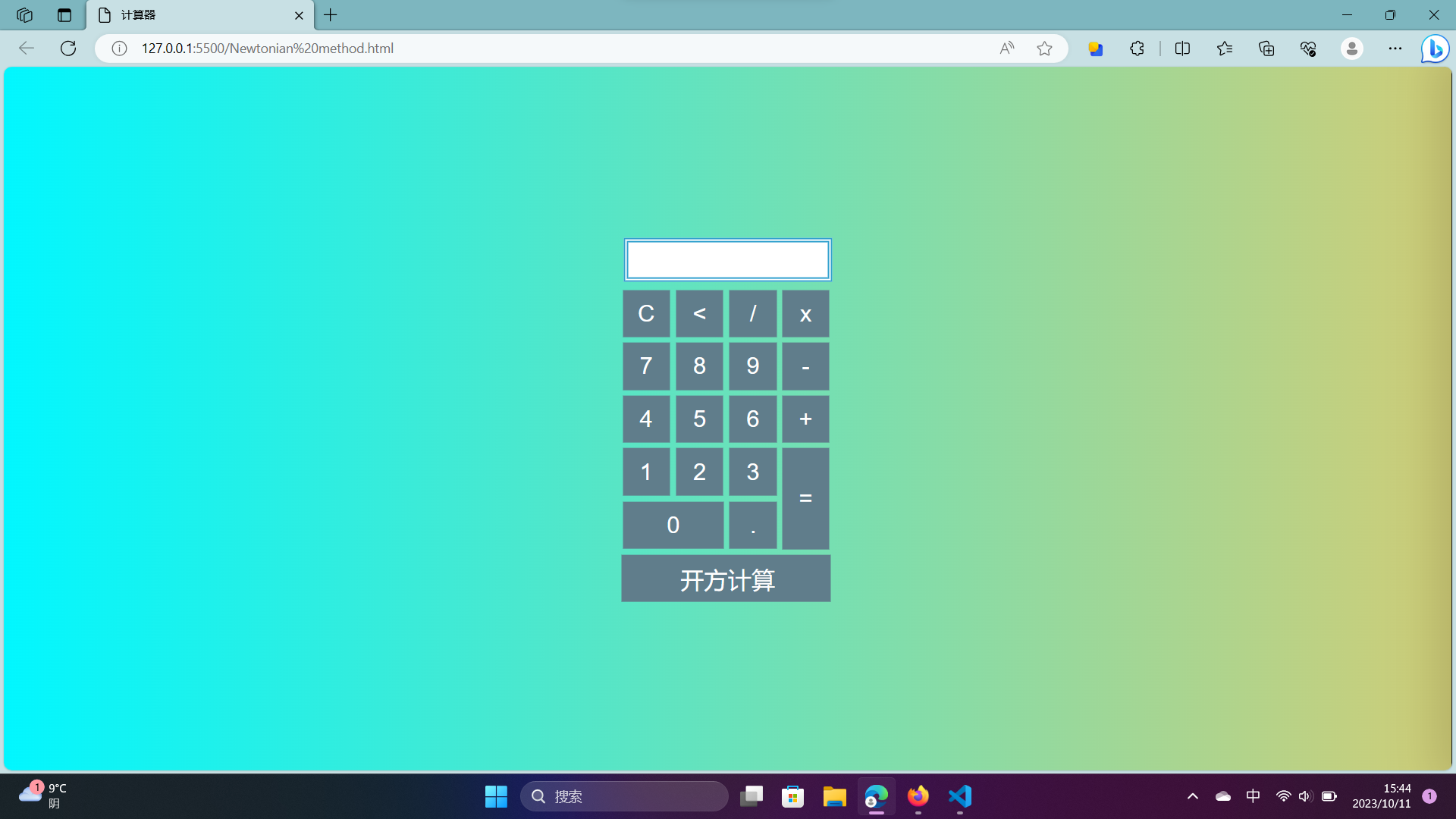
通过利用HTML,CSS和JavaScript代码我们已经实现了一个可以用于加减乘除和开方运算的计算器,最后我们可以通过服务器简单部署我们的计算器到公网上实现真正的网页计算器,下图是我们计算器的最终样式:

四)计算器程序流程图

五)功能演示
1.加法(输入99.99+9)

2.减法(输入99.99-9)

3.乘法(输入99.99*9)

4.除法(输入99.99/9)

5.开方(输入99.99)

六)完整代码
<!DOCTYPE html>
<html lang="ch-ZN">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
* {
margin: 0;
padding: 0;
}
.button {
width: 50px;
height: 50px;
font-size: 25px;
margin: 2px;
cursor: pointer;
background: #607d8b;
border: none;
color: white;
}
.button1 {
width: 221px;
height: 50px;
font-size: 25px;
margin: 2px;
cursor: pointer;
background: #607d8b;
border: none;
color: white;
}
.textView {
width: 200px;
margin: 5px;
font-size: 23px;
padding: 5px;
border: thick double #32a1ce;;
}
.main {
position: absolute;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
html {
background: linear-gradient(to right, #00f7ff, #d0cd77);
height: 100%;
}
</style>
<script>
let a="1343.43245";
let b=a.indexOf(".");
console.log(b);
let c=a.substring(0,b+3);
console.log(c);
function insert(num) {
// TODO 插入
document.form.textView.value = document.form.textView.value + num;
}
function equal() {
// TODO 计算结果,并且结果保留两位小数
let exp = document.form.textView.value;
if (exp) {
let eval1 = eval(document.form.textView.value);
// eval() 执行括号内的语句 , 记录结果
let number = eval1.toString().indexOf(".");
if (number!==-1){
// 如果是小数,保留两位小数
eval1=eval1.toString().substring(0,number+3);
// 截取
document.form.textView.value=eval1;
}else {
// 如果不是小数,直接赋值
document.form.textView.value=eval1;
}
}
}
function Mclean() {
// TODO 清理输入框的文字
document.form.textView.value = null;
}
function back() {
// TODO 删除文本框的一个字符
let exp = document.form.textView.value;
document.form.textView.value = exp.substring(0, exp.length - 1);
// 截取字符串
}
function sqrt() {
let num = parseFloat(document.form.textView.value);
if (num < 0) {
document.form.textView.value='false';
return;
}
var guess = num / 2; // 初始猜测值为 num / 2
var epsilon = 0.00001; // 定义精度值
var previousGuess; // 用于存储上一次的猜测值
do {
previousGuess = guess; // 保存当前猜测值以便下一次迭代使用
guess = (guess + num / guess) / 2; // 牛顿迭代法更新猜测值
} while (Math.abs(guess - previousGuess) > epsilon); // 当两次猜测值之差小于精度值时停止迭代
document.form.textView.value=guess;
}
</script>
</head>
<body>
<div class="main">
<form name="form">
<input class="textView" name="textView" >
</form>
<table>
<tr>
<td><input type="button" class="button" value="C" onclick="Mclean()"></td>
<td><input type="button" class="button" value="<" onclick="back()"></td>
<td><input type="button" class="button" value="/" onclick="insert('/')"></td>
<td><input type="button" class="button" value="x" onclick="insert('*')"></td>
</tr>
<tr>
<td><input type="button" class="button" value="7" onclick="insert(7)"></td>
<td><input type="button" class="button" value="8" onclick="insert(8)"></td>
<td><input type="button" class="button" value="9" onclick="insert(9)"></td>
<td><input type="button" class="button" value="-" onclick="insert('-')"></td>
</tr>
<tr>
<td><input type="button" class="button" value="4" onclick="insert(4)"></td>
<td><input type="button" class="button" value="5" onclick="insert(5)"></td>
<td><input type="button" class="button" value="6" onclick="insert(6)"></td>
<td><input type="button" class="button" value="+" onclick="insert('+')"></td>
</tr>
<tr>
<td><input type="button" class="button" value="1" onclick="insert(1)"></td>
<td><input type="button" class="button" value="2" onclick="insert(2)"></td>
<td><input type="button" class="button" value="3" onclick="insert(3)"></td>
<td rowspan="2"><input style="height: 107px" type="button" class="button" value="=" onclick="equal()"></td>
</tr>
<tr>
<td colspan="2"><input style="width: 107px" type="button" class="button" value="0" onclick="insert(0)"></td>
<td><input type="button" class="button" value="." onclick="insert('.')"></td>
</tr>
</table>
<tr>
<td><input class="button1" value=" 开方计算" onclick="sqrt()"></td>
</tr>
</div>
</body>
</html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现