百度地图InfoWindow弹窗圆角
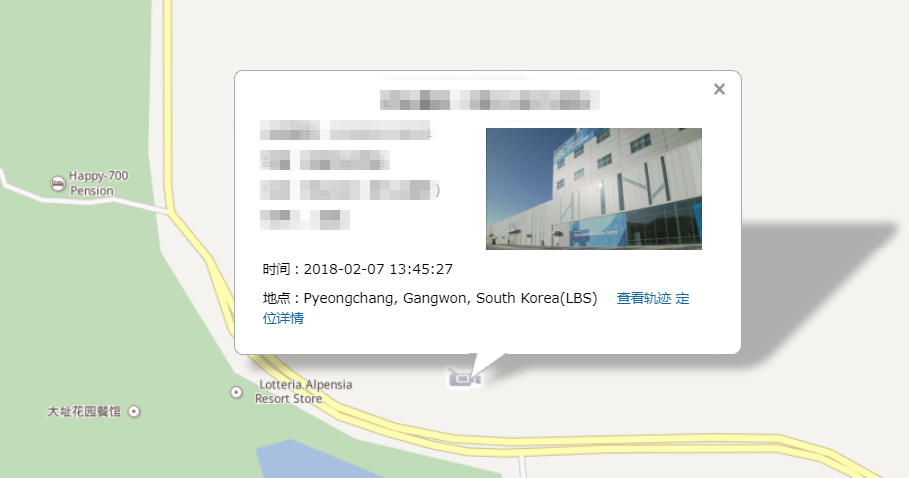
效果如下

使用CSS样式
/*地图标题*/ .BMap_pop div:nth-child(1) div { border-radius: 8px 0 0 0; } .BMap_pop div:nth-child(3) { border-radius: 0 9px 0 0; border-top: 1px solid #ababab; border-right: 1px solid #ababab; border-left: 1px solid white; width: 23px !important; height: 24px !important; background-color: white; } .BMap_pop div:nth-child(3) div { display: none; } .BMap_pop div:nth-child(5) div { border-radius: 0 0 0 8px; } .BMap_pop div:nth-child(7) { border-radius: 0 0 9px 0; border-right: 1px solid #ababab; border-bottom: 1px solid #ababab; border-left: 1px solid white; width: 23px !important; height: 24px !important; background-color: white; } .BMap_pop div:nth-child(7) div { display: none; }
注意事项
经本人测试,在win10 系统下,兼容谷歌/360极速/IE11/火狐 浏览器。





