js 模拟超级大LE透中头奖 统计中头奖需要购买的彩票次数以及购买总金额
<!DOCTYPE html> <html> <head> <title>超级大LE透模拟</title> </head> <div id="container"> 超级大LE透 <br> 规则:超级大LE透基本投注是指从前区号码中任选5个号码,并从后区号码中任选2个号码的组合进行投注。其中,前区号码由01—35共35个号码组成,后区号码由01—12共12个号码组成。每注基本投注金额人民币2元。 <br> 一等奖 <br> 投注号码与当期开奖前后区相同,顺序不限; <br> 即前5个相同(不限顺序),后2个相同(不限顺序)... <br> 希望没理解错 </div> <br> <button onClick="main()">开始抽奖</button> <body> <script type="text/javascript"> // main(); // 主函数 function main(){ var winNums = getLotteryNums();// 获取开奖号码 document.querySelectorAll("button")[0].style.display = "none";// 隐藏按钮 show("本期开奖号码:"+JSON.stringify(winNums)); show("开始购买..."); show("购买中...请稍后..."); var buyCount = 1;// 购买次数统计 var isFirstPrizeB = false;// 是否中奖 setTimeout(function(){// 稍微延迟让dom有写入时间 while(!isFirstPrizeB){// 如果没中奖则继续调用buyLottery()购买彩票 isFirstPrizeB = isFirstPrize(winNums,buyLottery()); buyCount++; } show("购买次数:"+buyCount+"次"); show("花费:"+(buyCount*2)+"元"); },50); } // 随机获取7位号码(前区在[1-35]之间获取,后区在[1-12]之间获取) function getLotteryNums(){ var nums = []; while(nums.length < 7){ var oneNum = nums.length >= 5 ? getRandomIntInclusive(1,12) : getRandomIntInclusive(1,35); if(nums.indexOf(oneNum) > -1){ continue; } nums.push(oneNum); } return nums; } // 购买彩票 function buyLottery(){ return getLotteryNums(); } // 是否头奖中奖 function isFirstPrize(winNums,buyNums){ var winNumsTop = getNumsTop(winNums); var winNumsEnd = getNumsEnd(winNums); var buyNumsTop = getNumsTop(buyNums); var buyNumsEnd = getNumsEnd(buyNums); for(var i in buyNumsTop){ var r = buyNumsTop[i]; if(winNumsTop.indexOf(r) <= -1){ return false; } } for(var i in buyNumsEnd){ var r = buyNumsEnd[i]; if(winNumsEnd.indexOf(r) <= -1){ return false; } } show("中奖了!"); show("你买的号码是:" + JSON.stringify(buyNums)); return true; } // 获取前区号码(前5位) function getNumsTop(Nums){ return Nums.slice(0,5); } // 获取后区号码(后2位) function getNumsEnd(Nums){ return Nums.slice(-2); } // 在值域为[min,max]的集合中获取一个随机整数 function getRandomIntInclusive(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; //The maximum is inclusive and the minimum is inclusive } // 写内容到dom function show(html){ console.log(html); var oriHtml = document.getElementById("container").innerHTML; document.getElementById("container").innerHTML = oriHtml + "<br>" + html +"<br>"; } </script> </body> </html>
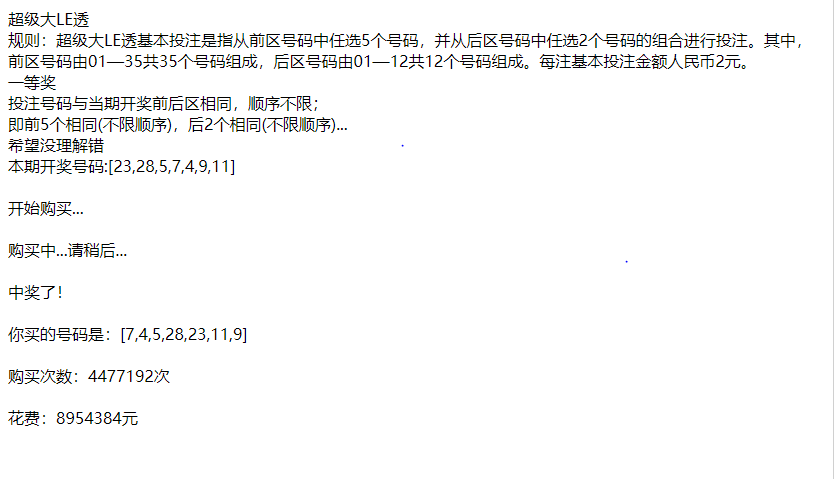
执行结果: