tool 使用font-spider解决字体压缩问题
开发页面时经常需要使用特殊字体,一个.ttf文件动则几M,字体文件需要优化
http://font-spider.org/
安装好node环境后
1.全局安装font-spider
npm install font-spider -g
2.如果字体不全是写在html中的,那么写个文件用于生成字体
*.ttf文件必须有,其他格式的程序将自动生成
1) getFont.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
@font-face {
font-family: 'hk';
src: url('./font/hk.eot');
src:
url('./font/hk.eot?#font-spider') format('embedded-opentype'),
url('./font/hk.woff') format('woff'),
url('./font/hk.ttf') format('truetype'),
url('./font/hk.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.myFont{font-family: 'hk';}
</style>
</head>
<body>
<div class="myFont">
这里写需要用到的字体...
</div>
</body>
</html>
2) 将 hk.tff文件放在同级font目录中

3. cd到目录中 执行
font-spider getFont.html
如遇到报错:Error: Expecting a function in instanceof check, but got undefined
修改
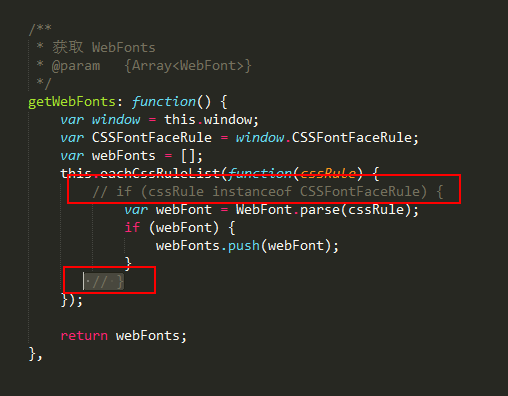
node_modules\font-spider\src\spider\index.js 文件
中的getWebFonts函数
将以下判断去除
// if (cssRule instanceof CSSFontFaceRule) {
// }