分享俩个js数组比较少用的方法join与from
1:array.join
用于将数组中的所有元素转化为字符串
例:
var arr = ["one", "two", "four"];
var array;
array = arr.join(","); //字符串分格符,如果你不想要分隔符可以不写或者写undefined
console.log(array); //one,two,four
这个在处理一些后端传的数据时有时候很有用
2:array.from
作用:Array.from()方法从类似数组或可迭代对象创建一个新的(浅拷贝)的数组实例
可以用来将伪数组转化为数组,并且可以将Set/Map等特殊数据结构转为数组
例:
const arr= [1,1,2,2,3]
Array.from(new Set(arr)) //将伪数组转化为数组
console.log([...new Set(arr)]) //[1,2,3]
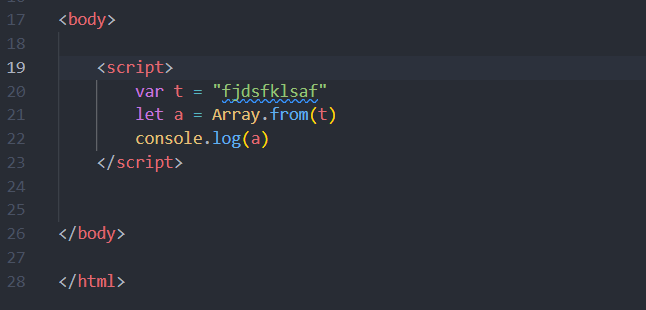
可以将字符串转化为数组(跟拓展运算符一样)

结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)