webSocket的基本使用与socket.io库使用
前言:
本文主讲使用,如需了解轮询与webSocket原理可以查看该文章:轮询与webSocket及socket.io原理
传统的客户端与服务器进行通信,都是客户端向服务端发送请求,服务端进行响应,否则一般不会自动进行响应。单向,如果要持续获取服务端资源,则需要持续发送请求
初解决方案:轮询:客户端让http请求保持一段时间,就可以进行一段时间中的持续请求
现解决方案:webSockets:专门用来做实时应用的协议
1:基本使用(这里使用nodejs做服务端)
服务端
const webSockets = require('ws')
const wss = new webSockets.Server({ port: 3000 }) //创建新服务并且设置端口
wss.on('connection', ws => {
console.log("有人连进来了")
// 需要在同一个连接中进行使用
ws.on("message",data=>{
ws.send(data+'真的')
})
ws.on('close', () => {
console.log("有人退出了")
})
})
客户端
<script>
const ws = new WebSocket("ws://localhost:3000")
ws.addEventListener("open",()=>{
console.log("连接上服务器了")
ws.send("学习让你快乐吗?")
})
ws.addEventListener("message",({data})=>{
console.log(data)
})
</script>
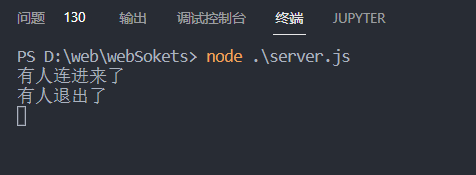
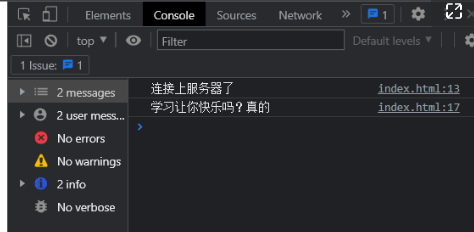
结果


2:使用socket.io
内部封装了websocket,而且如果对应浏览器不支持websocket,socket.io会自动调回到长轮询,相对比较智能,也更方便
服务端
// express应用对象
const app = require("express")()
// 创建服务器
const server = require("http").createServer(app)
const { Server } = require("socket.io")
const io = new Server(server, { cors: true })
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html')
})
io.on("connection", (socket) => {
console.log('进入了聊天室')
socket.emit("hello", "world");
// 在这里获取到客户端传过来的消息
socket.on("chat message", msg => {
io.emit("t", msg)
})
socket.on('disconnect', () => {
console.log("离开了聊天室")
})
});
server.listen('4000', () => '服务器开启')
客户端
<form>
<input type="text">
<button>发送</button>
</form>
<ul></ul>
<script type="module">
import { io } from "https://cdn.socket.io/4.3.2/socket.io.esm.min.js";
const socket = io("http://127.0.0.1:4000");
const form = document.querySelector("form")
const input = document.querySelector("input")
const ul = document.querySelector("ul")
form.addEventListener("submit", e => {
e.preventDefault()
if (input.value) {
socket.emit("chat message", input.value)
input.value = ""
}
})
//监听t事件
socket.on("t", msg => {
console.log(msg)
const li = document.createElement("li")
li.textContent = msg
ul.appendChild(li)
})
socket.on("hello", (data) => {
console.log(data)
})
</script>
该例子总体流程是:用户在客户端点击提交,然后发布(chat message)事件并携带参数过去,服务端监听(on)并将此消息在服务端进行发布(这样就可以多个客户端都收到其中一个客户端发的消息,从而实现了实时,服务端在其中做到类似广播的效应),然后各个客户端可以监听到t事件并将其渲染在列表或者其他使用。
总结:
这样当我们打开多个页面。进行发送消息,消息会就会同步到多个客户端,从而实现聊天室等功能
问题
作为一个学习node不久的小白,其中有一个疑问是我花时间才搞清楚的,希望可以帮助到跟我有同样疑虑的学习者
这里为什么可以这样去写呢?
// express应用对象
const app = require("express")()
// 创建服务器
const server = require("http").createServer(app)
解释: 里面传入app是因为http.createServer接受可用于处理传入 / 传出请求 / 响应的类
// 与Dependency Injection相关 它接受将在内部用于处理传入消息和传出响应的外部类。
// 这样下面就可以使用server.listen() listen()方法本来是app应用中的
// 简单来说是基础http模块来生成服务器实例:这样方便http和https的写法,而且还支持express的一些方法



