vue脚手架创建项目后使用路由报错Object(...) is not a function问题
在这之前我做过的vue项目没有这种问题,今天突然出现这个问题,也检查了很久的代码,最后解决我也不知道我是哪一步做错了
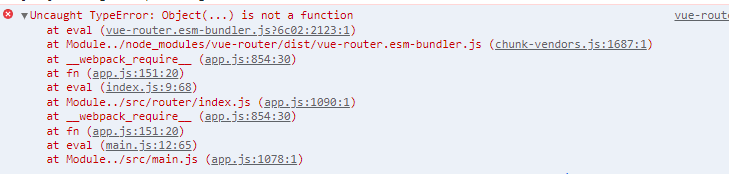
首先我是创建的vue2项目,基本操作跟平常一样,在运用路由跳转的时候遇到这个问题

真正的原因是vue-router,vuex和vue的版本不匹配。解决方法:卸载vue-router和vuex npm uninstall vue-router和npm uninstall vuex,安装匹配版本,我这里可以运行的版本是vue-router: “^3.5.2”, vuex: “^3.6.2”。输入命令npm install vue-router@3.5.2和npm install vuex@3.6.2,然后再次进行npm run dev就可以使用了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异