es6中的Proxy和vue中的数据代理的异同
1:概述
1-1:Proxy 用于修改某些操作的默认行为,Proxy可以说在对对象进行各种访问或者操作的时候在外层进行一层拦截,在操作之前都需要经过这种拦截。proxy返回的是一个新对象,可以通过操作返回的新的对象达到目的。
列:拦截时设置了get,这样访问对应对象的属性全部都是拦截时设置的属性。
var t = {
name: '小刘',
age: 18,
}
var proxy = new Proxy(t, {
get: function (target, propKey) {
return 35;
},
set:function(a,b,c){
console.log('@' + a +b+ c) //@ [object Object] time 34
}
});
console.log(proxy.time) // 35
console.log(proxy.name) //35
console.log(proxy.age) // 35
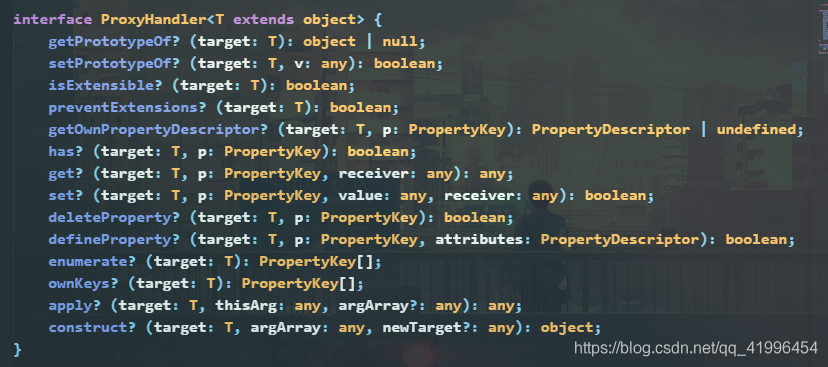
handler上面的各种方法

1-2:vue中的数据代理则是利用了Object.defineProperty(),不会生成新的对象,直接对原对象进行操作,作用跟Proxy差不多。里面的属性有可能会不一样,具体请查询官网
// 数据代理原理
let obj = { x: 100 };
let obj2 = { y: 200 };
Object.defineProperty('obj2', 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
这里就可以通过obj2操作obj的x实现数据代理
区别:Object.defineProperty() 不能对数组进行操作,而且如果对象的属性也是对象则需要进行深遍历,Proxy则不需要。
Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的
Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改
Proxy 可以直接监听对象而非属性;
但是Proxy的兼容性没Object.defineProperty()好,不支持IE8以下




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异