vue源码学习(一)
终于下狠心学习2.6.10(flow)版本啦
clone 地址 https://github.com/vuejs/vue.git
今天的目标就是知道哪些文件夹干啥的,然后跑下调试环境
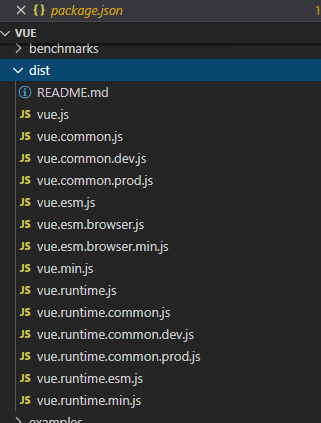
1.先看看输出文件类型 dist文件夹
1)cjs webpack 1 browsefiry
2)esm webpack 2+
3)umd 兼容cjs和amd(可以理解在node端可以用,浏览器端也可以用哦)
4)runtime 仅包含运行时,没有编辑器

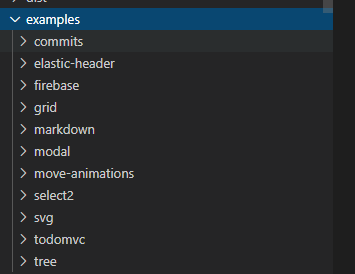
2.examples文件夹是我们测试写的例子

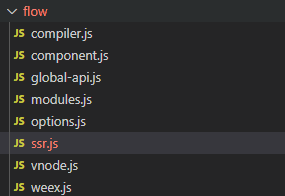
3.flow文件夹都是一些类型声明,因为我们的源码是flow写的

4.packages文件夹里面都是独立于vue核心代码的模块,是单独打包(服务端渲染,weex啥的)

5.script是全部的打包脚本

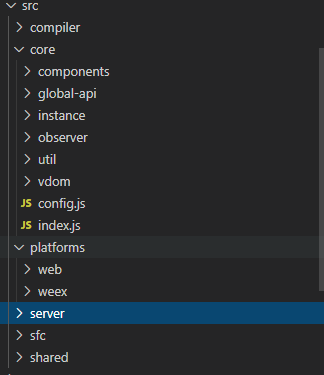
6.src 是所有的源码目录
compiler是编译器的
core 所有vue核心的部分
platforms平台特殊代码
server 服务端的东西
sfc 单文件解析器
sred 公共的帮助代码

7.test里面是测试代码

8.types ts类型声明,和上面的flow是一一对应的

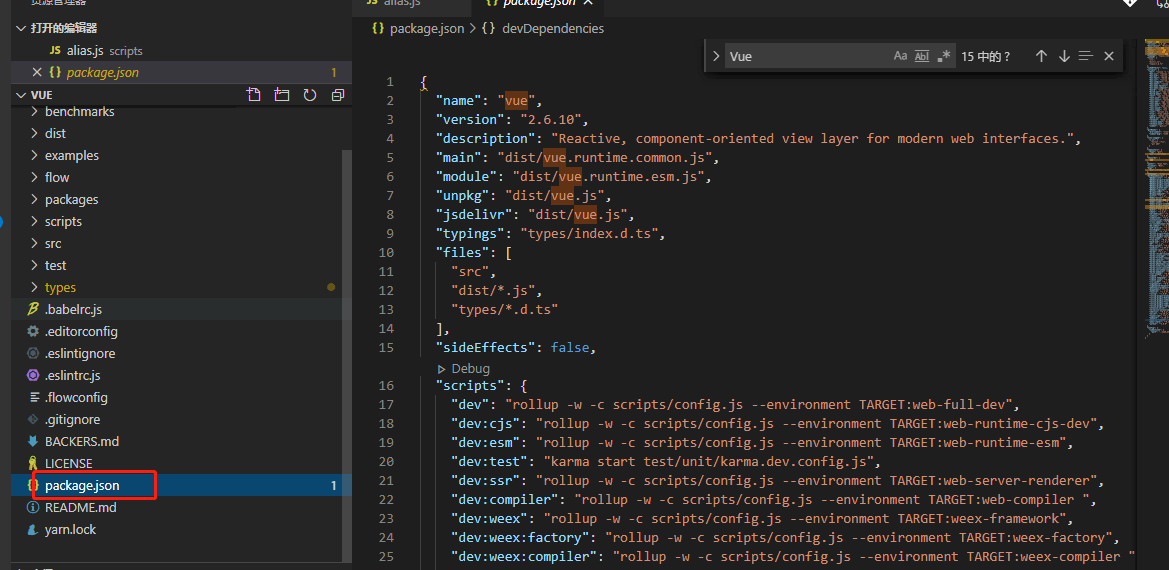
最后我们找入口文件肯定是要看package.json文件

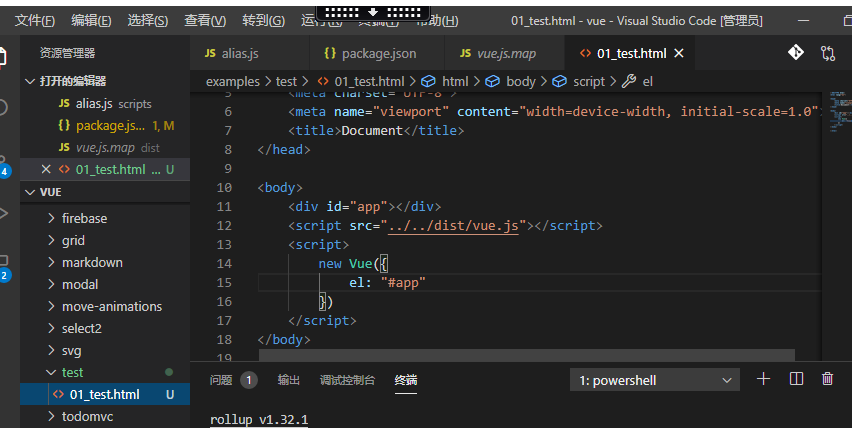
搭建测试环境
1.安装依赖 npm i
2.安装 rollup npm i rollup -g
3.修改dev脚本增加--sourcemap 便于在浏览器看源码
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:web-full-dev"
4.最后执行dev命令
npm run dev
5.创建测试文件引入vue.js