Android学习笔记Tab代替ActionBar做的顶部导航
1、先准备5个Fragement作为标签页

package com.lzp.youdaotab;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1,null);
}
}
其余4个同上
2、对应给每个fragment添加布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/fragment_1"
android:scaleType="fitXY"/>
</LinearLayout>
3、编写MyTabListener实现标签页的切换
package com.lzp.youdaotab;
import android.app.Activity;
import androidx.appcompat.app.ActionBar;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
/**
* 实现标签页的切换
*/
public class MyTabListener implements ActionBar.TabListener {
private final Activity activity; //用于指定要加载Fragment的Activity
private final Class aClass; //用于指定要加载的Fragment所对应的类
private Fragment fragment; //定义Fragment对象
public MyTabListener(Activity activity, Class aClass) {
this.activity = activity;
this.aClass = aClass;
}
/***被选择时***/
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
if(fragment == null){
fragment = Fragment.instantiate(activity,aClass.getName());
ft.add(android.R.id.content,fragment,null);
}
ft.attach(fragment);//显示新页面
}
/**退出选中状态**/
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
if(fragment!=null){
ft.detach(fragment);//删除旧页面
}
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}
4、编写MainActivity加载样式
package com.lzp.youdaotab;
import androidx.appcompat.app.ActionBar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private static final String[] tabStrs = {
"词典",
"百科",
"翻译",
"发现",
"我的"
};
private static final Class[] fragments = {
Fragment1.class,
Fragment2.class,
Fragment3.class,
Fragment4.class,
Fragment5.class
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置ActionBar为选项卡模式,并将标签页添加到ActionBar中
ActionBar actionBar = getSupportActionBar();//获取ActionBar对象
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS); //设置ActionBar采用选项卡模式
actionBar.setDisplayOptions(0,ActionBar.DISPLAY_SHOW_TITLE);//隐藏标题栏
//把各个标签页添加到ActionBar中
for(int i=0;i<tabStrs.length;i++){
actionBar.addTab(actionBar.newTab().
setText(tabStrs[i]).setTabListener(new MyTabListener(this, fragments[i])));//添加标签页
}
}
}
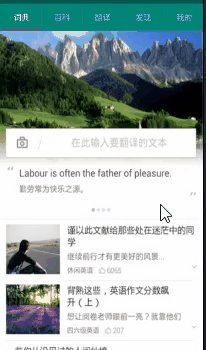
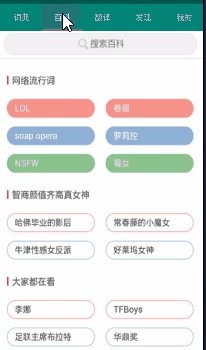
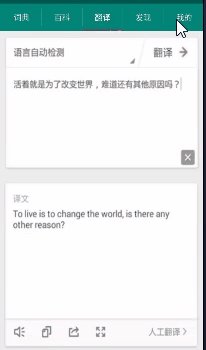
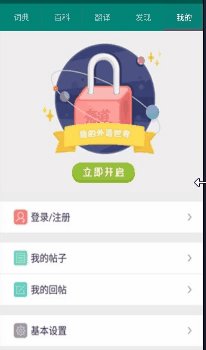
效果: