uniapp如何支持npm下载
首先一个正常的Nodejs项目都会有package.json
简单的说,在早期的前端领域中其实没有组件化,模块化这种概念,直到nodejs中引入了模块,它认为 一个模块就是一个库或者一个框架(比如文件处理模块fs模块),当模块化出现之后,为了 管理这些模块,或者说 为了描述这个模块,package.json 应运而生,至于为什么它的格式是json,那是因为json格式 它在文本数据交换格式领域中有着绝对的统治地位,几乎所有的动态编程语言都支持json,或者说可以通过包来编译和解码json,下面这个就是一个正常的 package.json 中记录的具体内容;
{
"name": "demo",
"private": true,
"version": "0.0.0",
"scripts": {
"serve": "npm run dev",
"dev": "vite --open",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"@types/axios": "^0.14.0",
"axios": "^0.27.2",
},
"devDependencies": {
"eslint": "^8.14.0",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-vue": "^8.7.1",
"typescript": "^4.5.4",
}
}
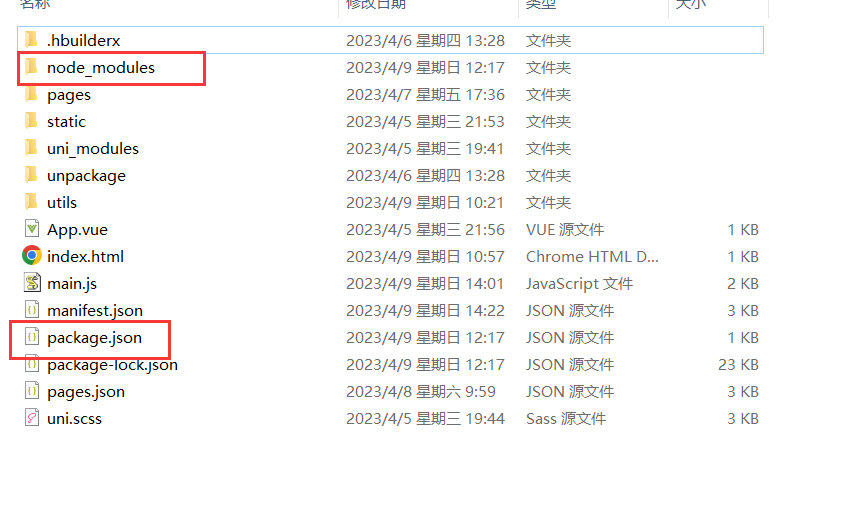
另外,当npm安装好的依赖包会被放入一个叫做:node_modules 的文件夹,也就是说,这个文件夹内的每一个文件夹都是一个依赖,具体的 node_modules文件夹 如下所示:

反过来,如果一个用现代框架构建的项目,发现它并没有 node_modules 的文件夹,这也就代表当前这个项目还没有进行安装,需要执行命令
npm install
简单的小结一下:package.json 就是npm的的配置文件,当我们使用npm下载包的时候,下载的包的信息会被同步记录在 package.json 文件中,具体的包会被存储在 node_modules 这个文件夹内,另外 node_modules 文件夹内的依赖包和在 package.json 中的记录值是一一对应的;
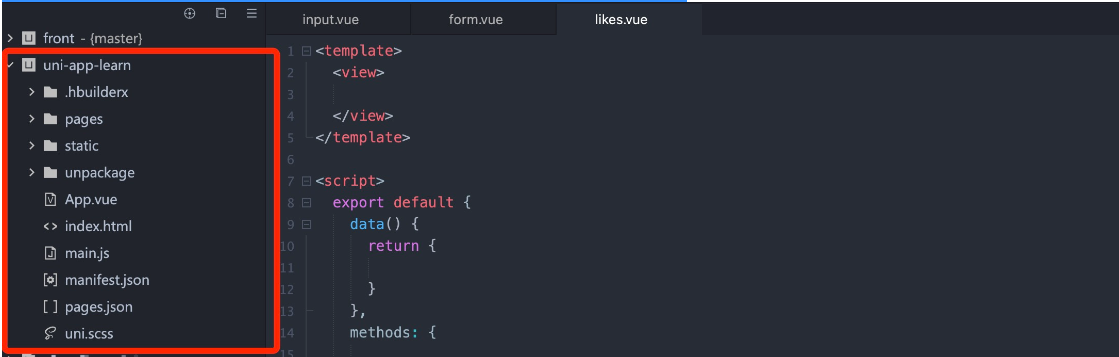
uniapp这个项目在HBuilder X创建时是不会有node_modules文件夹的,但是uni-app不管是基于哪个的框架,它内部一定是有node.js的,否则它没有办法去实现框架层面的一些东西,只是说它略微有点差异,具体差异表现在和web项目相比或者说和vue-cli相比: vue-cli构建好项目框架后会自动在当前工程下生成一个 node_modules 文件夹以及其对应的package.json文件,而 uni-app则不会自动生成,演示图如下:

因此,如果想要在uni-app的项目中使用npm,首先要做的就是对项目进行npm相关的初始化
初始化npm:
初始化的过程其实也非常简单,一共两步,当然,初始化的前提是电脑必须安装nodeJS的环境,如果没有安装nodeJS,前往nodeJS官网,自行选择安装包进行下载,nodeJS官网地址如下:NodeJS官网地址,下载完后,进行双击安装即可,安装步骤还是非常傻瓜式的~
话说回来,初始化npm的过程一共分为两步:
- 第一步:cd到需要运行初始化命令的项目目录,我们需要在这个项目的根目录执行初始化命令;
- 第二步:执行初始化命令:npm init
第一步就不多说了,主要是第二步,当在控制台执行完
npm init
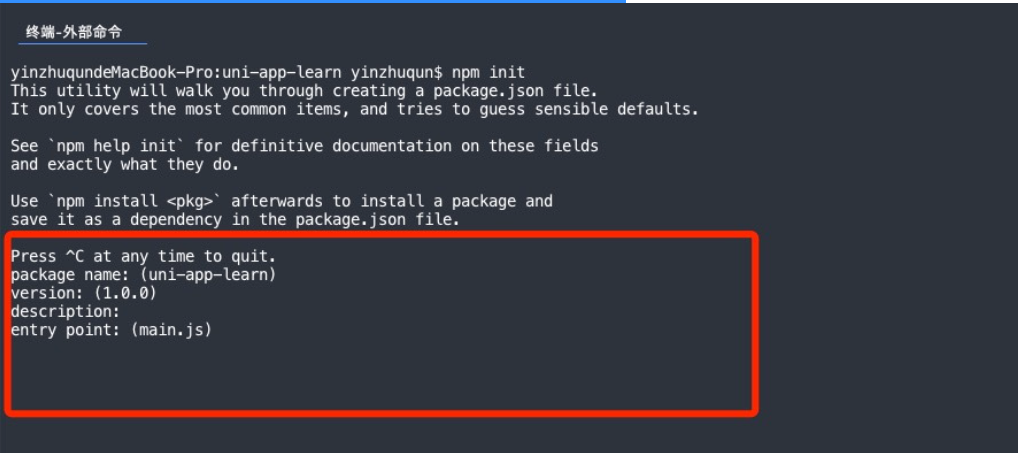
之后,它会在控制台让你输入一些选项,这些选项无非就是让你确认一下项目名、版本号等等,对于不确定的都可以不管,因为这些值都 可以在最终的package.json里进行修改,初始化时的示例图大致如下:

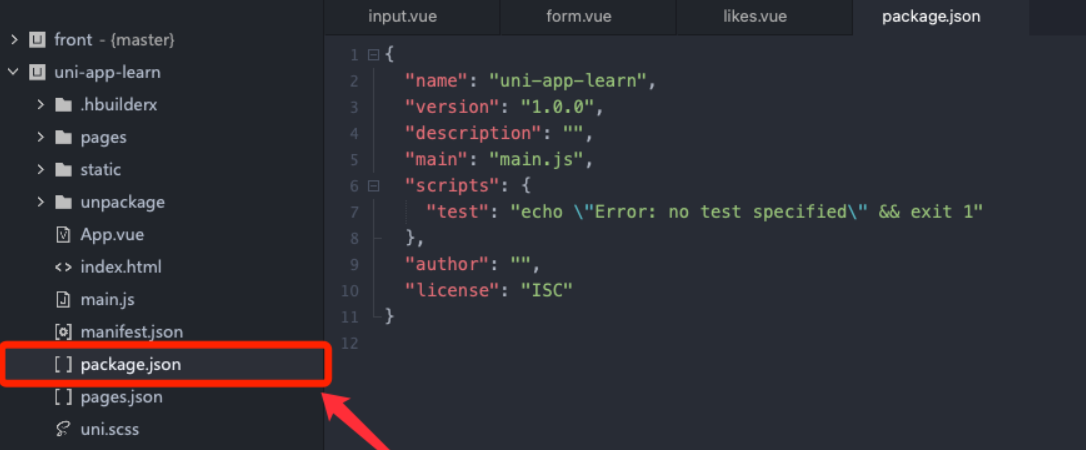
当初始化完成后,node会在当前路径下生成一个package.json文件,具体如示例图所示:

这个文件生成即代表npm初始化成功
安装命令说明:
既然package.json文件已经生成,那么即可开始安装第三方依赖包,不过在此之前,必须 先了解一下安装命令,在npm中安装命令如下:
npm install packageName --save
这是一段完成的npm安装命令,我们可以将 其分为4段,分别是:npm,install,packageName 和 --save
- npm:代表 npm工具,也就是说接下来要执行的是属于npm的命令;
- install:代表 安装,这是一个属于npm的内置关键词;
- packageName:这是一个变量,代表 包名,具体示例如下 ,官方包名,
- -–save:代表 保存,被–save的包会被记录到 package.json 中的 dependencies属性 下(这个属性代表项目被打包时该属性下的所有依赖包要一同被打进项目包里);
// 安装uView
npm install uView -–save
// 安装lodash
npm install lodash -–save
安装后就可以按照包名的官方文档进行操作了



