本地存储历史记录
一 基础概念
1)本地存储特性
- 数据存储在用户浏览器中
- 设置 读取方便 甚至页面刷新不丢失数据
- 只能存储字符串
2)分类
- window.localStorage本地存储
- window.sessionStorage 会话存储
3)两者的区别
- 生命周期不同
sessionStorage 页面关闭数据就不存在了
localStorage 永久有效 除非手动删除 - 页面共享权限不一样
sessionStorage 只能在当前页面看到
localStorage 整个浏览器任何页面都可以共享
二 window.sessionStorage
1)特性
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用 最大存储5兆
2)方法
- sessionStorage.setItem('键名',值); //1 存储数据
- sessionStorage.getItem('键名'); //2 获取数据
- sessionStroage.removeItem('键名'); //3 删除数据
- sessionStroage.clear(); //4 删除全部数据
三 window.localStorage
1)特性
- 生命周期永久有效 除非手动删除 关闭页面也存在
- 多窗口共享(同一浏览器可以共享)
- 键值对的形式存储 最大存储20兆
2)方法
- localStorage.setItem('键名','值'); //1 存储数据
- localStorage.getItem('键名'); //2 获取数据
- localStorage.removeItem('键名'); //3 单个删除
- localStorage.clear(); //4 全部删除
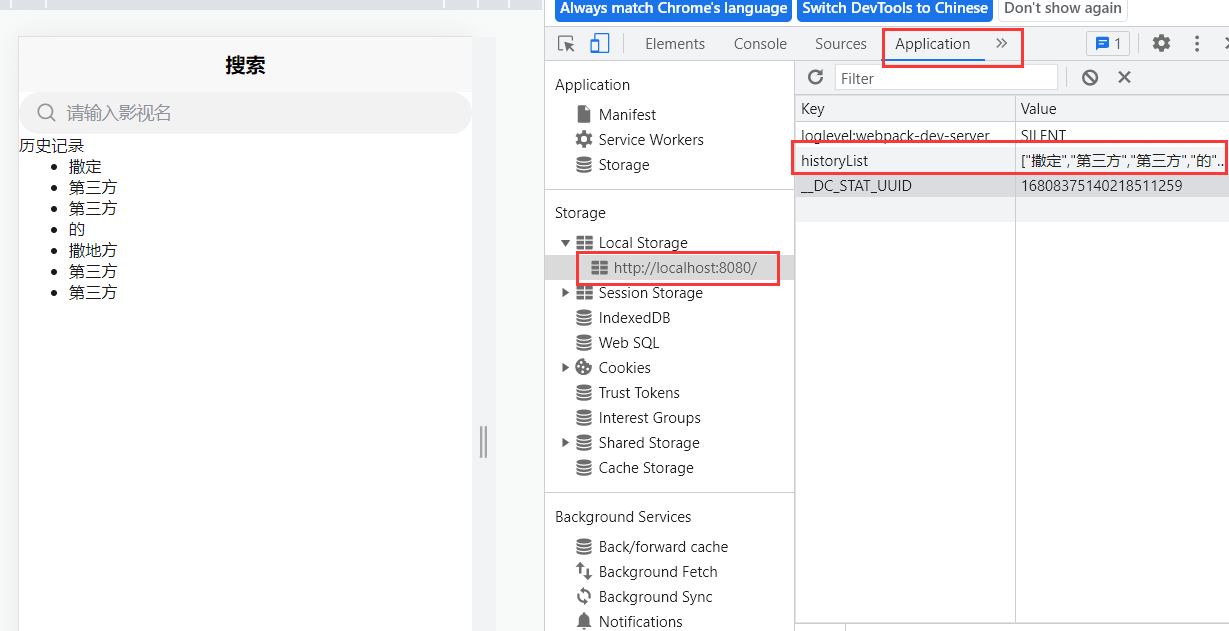
四 浏览器查看

五 localStorage如何存储对象
JSON对象存储
- JSON对象提供的parse和stringify将其他数据类型转化成字符串,再存储到storage中就可以了
操作的方式:
存:
var obj = {"name":"ergouzi","age":"16"}
localStorage.setItem("userInfo",JSON.stringify(obj));
取:
var user = JSON.parse(localStorage.getItem("userInfo"))
删除:
localStorage.removeItem("userInfo);
清空:
localStorage.clear();
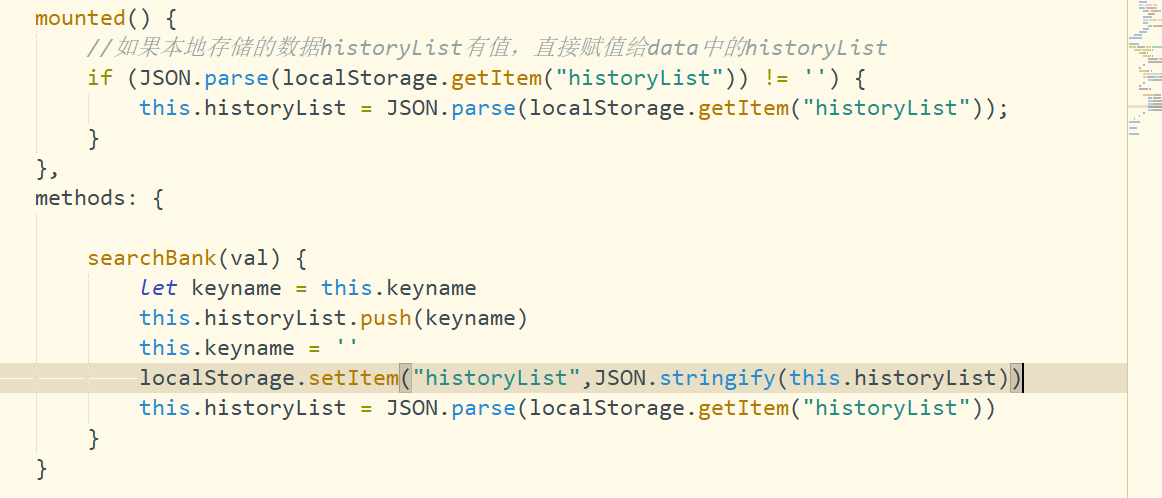
案例:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南