第二次结对编程作业
组队成员:031702615李镇平,031702618王泽鸿
具体分工
- 我负责UI,负责写前端以及跟接口连接之类的;他负责AI,也就是写算法。
psp表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 400 | 500 |
| ·Estimate | 估计这个任务需要多少时间 | 400 | 500 |
| Development | 开发 | 5950 | 9480 |
| ·Analysis | 需求分析 (包括学习新技术) | 4000 | 5000 |
| ·Design Spec | 生成设计文档 | 100 | 200 |
| ·Design Review | 设计复审 | 100 | 200 |
| ·Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 50 | 80 |
| ·Design | 具体设计 | 500 | 800 |
| ·Coding | 具体编码 | 1000 | 3000 |
| ·Code Review | 代码复审 | 100 | 100 |
| ·Test | 测试(自我测试,修改代码,提交修改) | 100 | 100 |
| Reporting | 报告 | 150 | 300 |
| ·Test Repor | 测试报告 | 50 | 100 |
| ·Size Measurement | 计算工作量 | 50 | 50 |
| ·Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 50 | 100 |
| 合计 | 6500 | 10280 |
解题思路描述与设计实现说明
-
网络接口的使用
网络接口不是永福都写好了,我们直接调用的吗? -
代码组织与内部实现设计
ui:
login.htmlregister.htmlresult.htmlrank.htmlfound.htmlbattle.htmlrecord.html
然后这些页面通过javascript连接起来
ai:首先,按牌面数字大小排序。2,3,4,,,A。其次,比较花色。黑 > 红 > 梅 方。牌型共有:乌龙,对子,三条,两对,葫 芦,炸弹,同花,顺子,同花顺,共九种。大小依次递增。从 “方片2,梅花2,红桃2,黑桃2,方片3,,,,黑桃A” 分别赋值为 : 0,1,2,3,,,51。
然后,设计判断各各牌型的函数,参数是数组,返回值为包含该牌型的所有组合,设计判断在该组合下于剩下的牌组中(此组合已经从牌组中删去)选择牌型最最好的函数,设计从牌组中删去组合的函数。
最后,主函数调用生成三组墩牌。
-
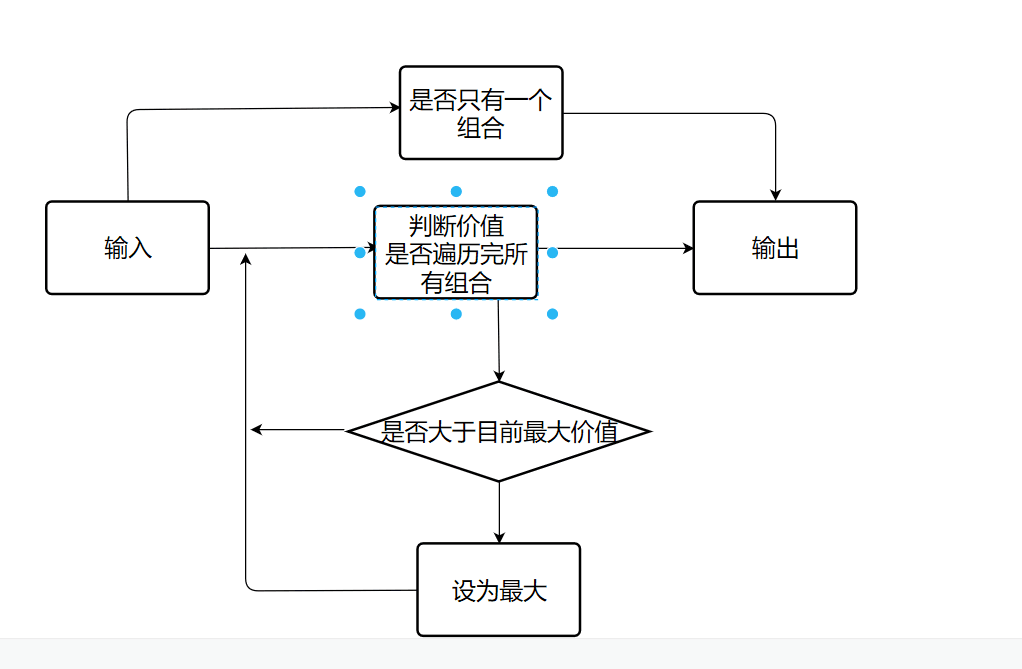
说明算法的关键与关键实现部分流程图

关键代码解释
我认为重要的/有价值的代码片段
ui:
$.ajax({
type:"POST",
url: https://api.shisanshui.rtxux.xyz/auth/login",
dataType:"json",
data:JSON.stringify(login_data),
contentType: "application/json;charset-UTF-8",
success:function(result){
console.log(result);//打印服务端返回的数据
if(result.status==0){
token=result.data.token;
localStorage.setItem('token',result.data.token);//将token的值存入本地缓存中
localStorage.setItem('user_id',result.data.user_id);//将user_id的值存入本地缓存中
console.log(window.localStorage);
alert("登录成功");
window.location.href="./result.html";
}
},
error:function(res){
alert("账号/密码错误,请重新登录!");
}
});
这个用到了javascript里的ajax,因为我没啥基础,所以这次写UI摸索得我头发瞬间掉满地,连续熬了几个通宵(总之柯老板要把我失去的所有头发都还给我),这里面用到的是localStorage这东西,他就是一个本地存储,用它来存Responses里的user_id,token,就可以解决页面跳转之后找不到数据的问题了。
ai:判断如何取组合函数肯定是最要的!函数通过two函数来对该组合进行估值,然后该函数通过估值对各各组合进行选取。(贪心算法)
function onechoose(needcut,cards){
jiacards=cards;
if(needcut.length1 ||needcut0)
{
return needcut;
}
var max=-1;
for(var i=0 ;i<needcut.length;i++){
if(max <two( cut( needcut[i],jiacards)) ){
var maxone=i;
max=two( cut( needcut[i],jiacards))
}
}
return needcut[maxone];}
性能分析与改进


我使用的语言是js,所以直接使用了谷歌浏览器上面的性能分析。可见了三个函数的耗时最高占用总时间比例最多,分别是classilycards对牌分类的函数,one,two两个对组合价值的评估函数。我尝试降低三个函数在循环里的次数,结果如下:

1.单元测试


2.


3.


贴出Github的代码签入记录

遇到的代码模块异常或结对困难及解决方法
-
问题描述
这个问题描述才两分?那我遇到了那么多的困难和问题,这些全都讲完的话那我岂不是亏死了。既然只有两分,那我就挑一些来讲吧。虽然我以前接触过前端,但那都是以前,而且我当时写的只是一些单纯的网页设计而已,而且都是很简单的页面设计,而这次写的UI不仅要写很多的页面,js,还要去跟我从没接触过的API接口打交道,说实话,我一开始看永福写的那些接口,就没一个看的懂的,但是这些接口优势我们必定要用到,这就让我很难受了。
-
做过哪些尝试
刚开始不知道那些接口要怎么用,所以就去百度,百度上好像说可以用node.js,虽然之前看过一点这东西,但因为没有实践,所以很快就忘光了,于是又去看了一下,看完之后,好像还是不太清楚要怎么用,后来我摄友告诉我可以用Jquery里的ajax,于是我又去学ajax了,学完之后才终于有点看得懂永福的接口了,然后我就决定要用ajax,然后就开始了我那段黑暗又掉头发的摸索过程了
-
是否解决
不能算是解决了吧,因为还有一些功能没搞好。
-
有何收获
虽然这段黑暗历史让我很是自闭,但是感觉收获还是蛮多的,毕竟通过这次作业我有一次感受到了大佬做这种题目只要一两个晚上就能搞得特别的高大上,而我摸爬滚打了这么久,做出来的还是很low。这种自闭的feeling真的是差点会让人窒息。但是通过这次作业我能够更进一步的熟悉了前端的这些工具,以及知道了团队项目中分工合作的重要性了。
评价你的队友
-
值得学习的地方
我原本还在怕他算法写不出来,结果后来他写完了,我却还没写完,很是自闭。偷偷告诉他一句话:你认真起来的样子真帅!简直像极了cxk了
-
需要改进的地方
还需要改进的地方目前还在寻找中,除了人稍微gay了点,其它都挺好的。
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 6 | 4000 | 4500 | 150 | 350 | 熟悉ajax的使用 |
| 7 | 1000 | 5500 | 20 | 370 | 进一步熟悉了前端工具 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构