两种方式,第一种,用Group
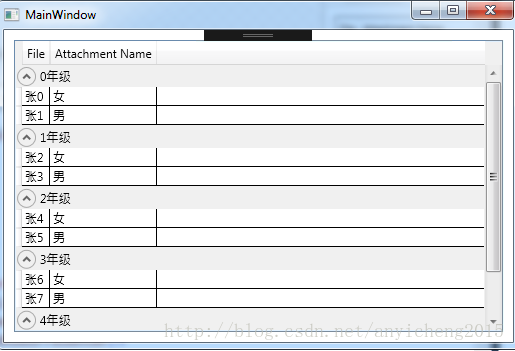
第二种用Expander
在Window的Resources里面设置Style, GroupHeaderStyle:
<Style x:Key="GroupHeaderStyle" TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True">
<Expander.Header>
<TextBlock Text="{Binding Path=Name}"/>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>把这个Style应用到DataGrid上面:
<DataGrid.GroupStyle>
<GroupStyle ContainerStyle="{StaticResource GroupHeaderStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</DataGrid.GroupStyle>整体xaml文件:
<Window x:Class="DataGridGroupDeamon.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="GroupHeaderStyle" TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True">
<Expander.Header>
<TextBlock Text="{Binding Path=Name}"/>
</Expander.Header>
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<DataGrid x:Name="dataGrid1" AutoGenerateColumns="False" Margin="10">
<DataGrid.GroupStyle>
<GroupStyle ContainerStyle="{StaticResource GroupHeaderStyle}">
<GroupStyle.Panel>
<ItemsPanelTemplate>
<DataGridRowsPresenter/>
</ItemsPanelTemplate>
</GroupStyle.Panel>
</GroupStyle>
</DataGrid.GroupStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="File" Binding="{Binding Name}"/>
<DataGridTextColumn Header="Attachment Name" Binding="{Binding Sex}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
数据准备文件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.ComponentModel;
namespace DataGridGroupDeamon
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
ObservableCollection<Model> data = new ObservableCollection<Model>();
public MainWindow()
{
InitializeComponent();
dataGrid1.ItemsSource = data;
for (int i = 0; i < 10; i++)
{
Model m = CreateModel("张" + i, i / 2 + "年级", (i % 2 == 0 ? "女" : "男"));
data.Add(m);
}
ICollectionView vw = CollectionViewSource.GetDefaultView(data);
vw.GroupDescriptions.Add(new PropertyGroupDescription("Category"));
}
private Model CreateModel(string name, string cate, string sex)
{
Model model = new Model();
model.Name = name;
model.Category = cate;
model.Sex = sex;
return model;
}
}
public class Model
{
public string Name
{
get;
set;
}
public string Category
{
get;
set;
}
public string Sex
{
get;
set;
}
}
}
<ItemsControl ItemsSource="{Binding AAA}" Grid.Row="0">
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<ScrollViewer x:Name="scrollViewer" VerticalScrollBarVisibility="Auto">
<ItemsPresenter/>
</ScrollViewer>
</ControlTemplate>
</ItemsControl.Template>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Expander Header="{Binding Key}" IsExpanded="True" Margin="0 5">
<DataGrid Style="{DynamicResource VirtualDataGrid}" VirtualizingPanel.IsVirtualizingWhenGrouping="True" AutoGenerateColumns="False" Name="dataGrid_LotList" ItemsSource="{Binding Value}" behaviours:CustomSortBehaviour.AllowCustomSort="True" CanUserAddRows="False" CanUserResizeColumns="True" CanUserResizeRows="False" HorizontalAlignment="Left"
FontFamily="Arial" Width="1585" FontSize="14">
<DataGrid.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.InactiveSelectionHighlightBrushKey}" Color="#FF0078D7"/>
</DataGrid.Resources>
<DataGrid.Columns>
<DataGridTextColumn Header="Create Time" Width="200" Binding="{Binding CreateTime, Mode=OneWay}" CanUserSort="True" CanUserReorder="False" IsReadOnly="True" CanUserResize="False" >
</DataGridTextColumn>
<DataGridTextColumn Header="Delete Time" Width="200" Binding="{Binding DeleteTime, Mode=OneWay}" CanUserSort="True" CanUserReorder="False" IsReadOnly="True" CanUserResize="False" >
</DataGridTextColumn>
<DataGridTemplateColumn Width="220" Header="Action">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Width="80" Height="25" Content="Export" >
<i:Interaction.Triggers>
<i:EventTrigger EventName="Click">
<micro:ActionMessage MethodName="Export">
</micro:ActionMessage>
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<micro:ActionMessage MethodName="WaferHistoryChanged">
<micro:Parameter Value="{Binding ElementName=dataGrid_LotList, Path=SelectedItem}"/>
</micro:ActionMessage>
</i:EventTrigger>
</i:Interaction.Triggers>
</DataGrid>
</Expander>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具