CSS3 Background-clip
上一节在《CSS3 background-size》详细的介绍了CSS3为background新增属性之一,今天和大家一起来学习CSS3中有关于Background的第二新属性Background-clip。CSS3中的Background-clip属性,其主要是用来确定背景的裁剪区域,换句话说,就是如何控制元素背景显示区域。首先来看其语法:
background-clip : border-box || padding-box || content-box
取值说明:
1、border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
2、padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
3、context-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;
形象一点的可以参照下图的layout所示:

不知道大家没有深入的去了解Box Model中background部分,background在Box Model中,他是布满整个元素的Box区域的,并不是从padding内部开始,只不过边框部分遮住了部分background,但有一点需要注意,background-color是从元素的边框左上角起到右下角止,而background-image却不一样,他是从padding边缘的左上角起而到border的右下角边缘止,如果大家对上面那句话不太好理解的话,我们一起来看一个简单的Box Model加上边框和背景色,背景图片的示意图:
<div class="demo"></div>
为了更好的看出问题,我们给上面的demo元素加上一个样式:
.demo {
width: 220px;
height: 115px;
padding: 20px;
border: 20px dashed rgba(255,0,0,0.8);
background: green url("../images/box-shadow-img.png") no-repeat;
font-size: 16px;
font-weight: bold;
color: red;
}
下面的效果就更清晰的说明了上面那句话:

但如何能让他们在统一的位置显示呢?那就是今天所要介绍的background-clip,这个属性就会让背景色和背景图片统一在相同的位置,前面也简单说过,background-clip会根据不同的属性值进行裁剪多了的背景部分。那么background-clip有哪些浏览器能支持呢?详细的先来看下面图:

background-clip和background-size一样,在各种浏览器内核下,都具有自己的私有前缀,但background-clip在Mozilla下分得特别的细,那么先来看看background-clip在Mozilla下的语法规则:Mozilla内核(如Firefox)在3.6版本以下是不支持border-box;padding-box;content-box的语法规则,其语法如下:
1、Firefox3.6版本以下(包含3.6版本):
-moz-background-clip: border || padding /* Gecko 1.2-1.9.2 (Firefox 1.0-3.6) */
2、Firefox4.0版本以上:
Firefox4.0版本以上,支持border-box,padding-box,content-box并且无需带上其前缀,如果你一不小心带上了“-moz”,那么在Firefox4.0+版本反而是一种错误的写法
background-clip: border-box || padding-box || content-box /*Firefox 4.0+ (Gecko)*/
详细的大家可以到Mozilla.org查看background-clip | -moz-background-clip。虽然网上介绍Opera在9.6+版本就支持-o-background-clip属性的使用,但其实是存在bug的,直到Opera11才正式支持。如此一来,background-clip兼容各浏览器的正确写法应该如下:
/*Firefox3.6-*/
-moz-background-clip: border || padding;
/*Webkit*/
-webkit-background-clip: border-box || padding-box || context-box;
/*W3C标准 IE9+ and Firefox4.0+*/
background-clip: border-box || padding-box || context-box;
上面简单介绍了background-clip属性的使用方法以及在各浏览器下的兼容等理论知识,下面我们针对background-clip的三个属性值border-box,padding-box,content-box在实际应用中的效果,为了更好区分他们之间不同之处,先创建一个共同的demo,demo的HTML代码:
<div class="demo"></div>
CSS Code:
.demo {
width: 220px;
height: 115px;
padding: 20px;
border: 20px dashed rgba(255,0,0,0.8);
background: green url("../images/box-shadow-img.png") no-repeat;
font-size: 16px;
font-weight: bold;
color: red;
}
效果:

上图显示的是在没有应用background-clip对背景进行任何设置下的效果,接下来先看第一个属性值:border-box。
DEMO一、background-clip:border-box
首先在前面的demo基础上,给div.demo加上一个class名“borderBox”,然后在这个Demo上加上background-box:border-box的属性:
.borderBox {
-moz-background-clip: border;
-webkit-background-clip: border-box;
-o-background-clip: border-box;
background-clip: border-box;
}
效果:

从效果图中可以看出,background-clip取值为border-box时,跟没有设置background-clip效果是完全一样的,那是因为background-clip的默认值为border-box。
DEMO二、background-clip:padding-box
在上面的基础上稍微做一下修改,把刚才的border-box换成padding-box值,看看会有什么变化?
.paddingBox {
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
-o-background-clip: padding-box;
background-clip: padding-box;
}
效果:

此时效果就与原来默认下有明显的区别了,图上可以得知,只要超过padding边缘的背景都被裁剪掉了,此时的裁剪并不是让背景成比例裁剪,而是直接将超过padding边缘的背景剪切掉。
DEMO三、background-clip:content-box
按同样的方法,大家一起来测试background-clip中的content-box效果
.contentBox {
-webkit-background-clip: content-box;
-o-background-clip: content-box;
background-clip: content-box;
}
效果:

明显背景只在内容区域显示,超过内容边缘的背景直接被裁剪掉了。需要说明一点:content-box在Firefox3.6版以下不被支持。
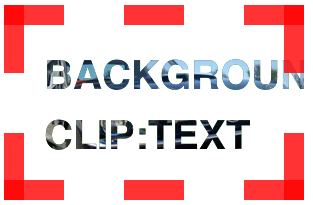
上面主要介绍了background-clip各个属性值的运用与效果,而webkit下background-clip还有一个更神奇的效果,就是可以让图片填充文本,那就是background-clip:text配合其私有属性-webkit-text-fill-color: transparent,下面大家一起来见正这个神奇:
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
在前面的基础上,我们把样式换一下
.text {
font-size: 40px;
text-transform: uppercase;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
效果:

到目前为止只有Safari和Chrom才能实现用背景图片来填充文本的效果,如果是在iphone上开发的朋友,这个功能制作一些特殊效果还是蛮实用的。其实background-clip中的padding-box和content-box在实际应用中也是蛮有用处的,比如说Facebook弹出窗口,边框带有透明并能显示底下的内容如下图所示:

平时我们制作这样的效果都是靠给弹出层的背景加上opacity属性,并设置一定的内距,但大家都知道opacity会直接影响到其子元素的效果;另外一种就是使用jq插件来制作,或者有的朋友会说可以使用《CSS3 RGBA》来设置元素边框,但试过的朋友都知道,我们也需要外加一个层来控制,不然元素的背景会遮住边框的效果,如下图所示:

制作如此麻烦,那有没有什么更好的方法吗?回答是有的,那就是使用background-clip把元素背景控制在padding或content区域内,这样一来,只需一个非常div,我们在这个div上加上透明边框,并配合background-clip把背景超过padding或content的边缘外的背景色直接裁剪掉,具体CSS代码如下:
.facebook {
background: #3B5A98;
border: 20px solid rgba(134,134,134,0.8);
padding: 10px;
color: #fff;
text-align: center;
width: 150px;
height: 65px;
line-height: 65px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
font: bold 25px Airal;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
-o-background-clip: padding-box;
background-clip: padding-box;
}
效果:

上面介绍了一个使用background-clip:padding-box配合border-color:rgba()值制作了一个Facebook弹出窗口效果,这里我们没有使用任何js,而是直接使用纯CSS制作出来的,感兴趣的朋友可以尝试下如何制作。
到这里,今天的内容就介绍完了,本节主要是介绍了background-clip属性的使用,并介绍了两种特殊效果的制作,其实background-clip并不单独使用,其更多是配合background中另一个属性background-origin一起使用,以达到不同的效果。那么下节主要给大家介绍background-origin的使用,感兴趣的朋友可以随时观注本站有关CSS内容的更新。如果大家对background-clip有更深更独特的见解,欢迎与您一起学习。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: http://www.w3cplus.com/content/css3-background-clip © w3cplus.com



