(1)新建工程
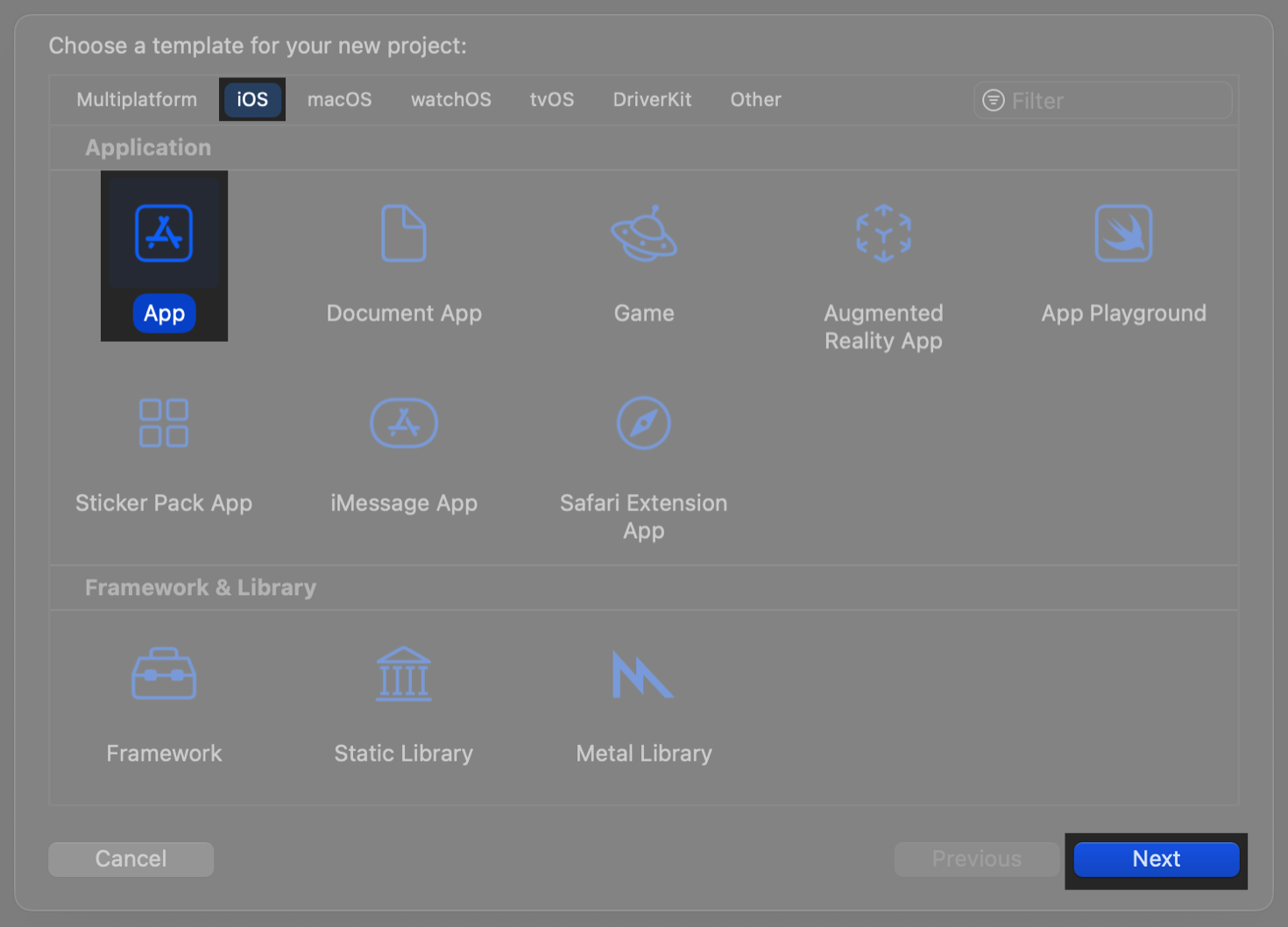
2024-04-29 13:06 lzhshn 阅读(11) 评论(0) 编辑 收藏 举报1、选择平台(multi platform),选择APP的类型。

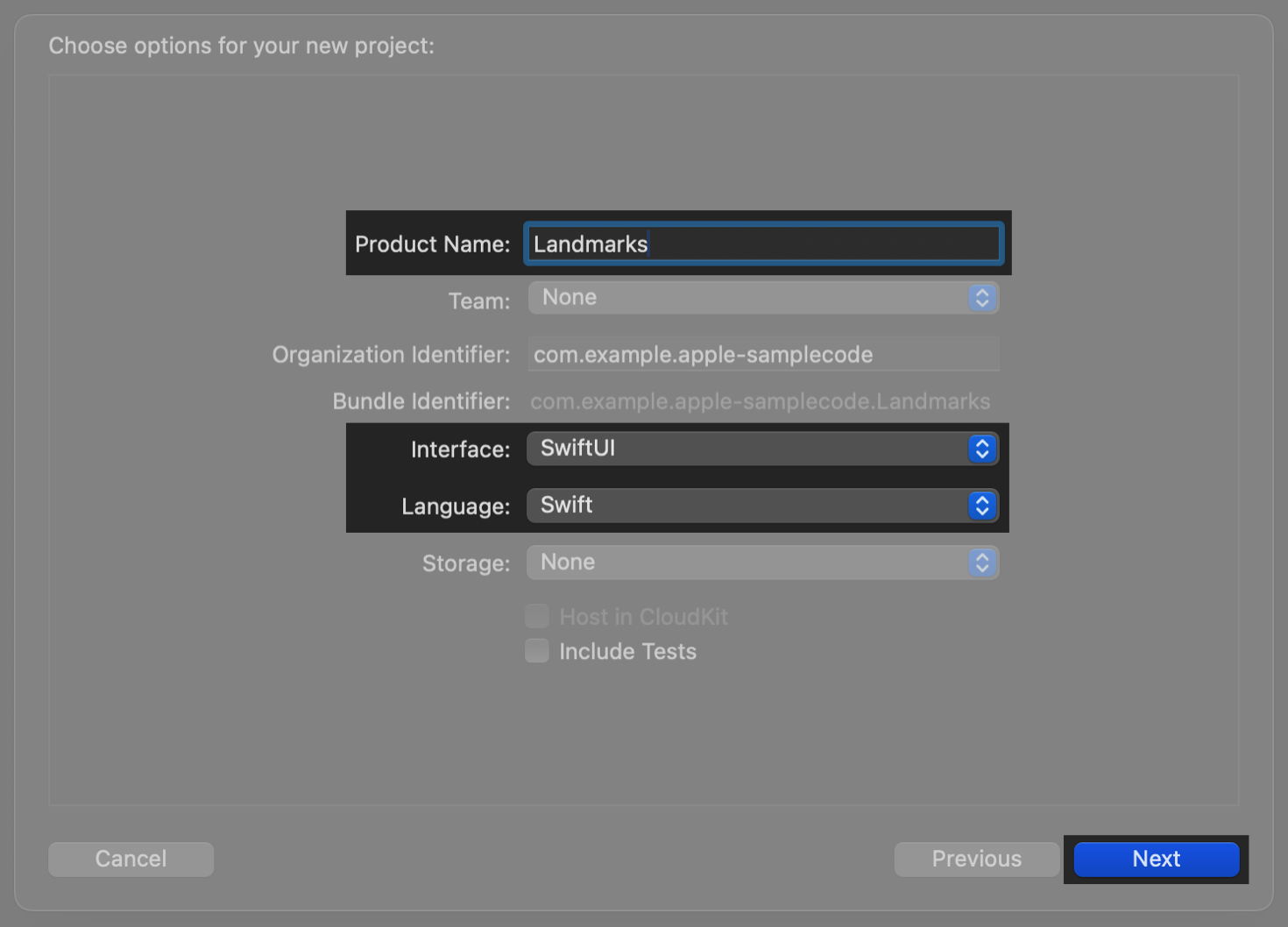
2、选择APP的名称,选择UI类型,使用语言

3、完成创建后,APP的代码主要分为2部分:APP的入口代码,APP的视图代码
1 2 3 4 5 6 7 8 9 10 11 | import SwiftUI@mainstruct LandmarksApp: App { var body: some Scene { WindowGroup { ContentView() } }} |
- body是指APP的内容和行为:body: some scene {}
- APP,区分为若干scene,而scene区分为若干view
- 此处body表示为scene层级,并且先嵌套了一个WindowGroup,用来包含多个View
- WindowGroup目前只包含了一个View结构体实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import SwiftUIstruct ContentView: View { var body: some View { VStack { Image(systemName: "globe") .imageScale(.large) .foregroundStyle(.tint) Text("Hello, world!") } .padding() }}#Preview { ContentView()} |
- 使用了View结构体,其实例是ContentView
- 实例里又包含了一组内容和行为:body: some view {}
- body内是一个VStack{},以及一个 .padding(),HStack将其子视图水平排列,而VStack将其子视图垂直排列
- .padding()用来设置视图的填充,这里是默认值
- 预览函数默认永远都在,一般当前视图下,只显示当前视图的预览,这里的视图是ContentView



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架